Vue.jsを利用した検索アプリ
ジャパンサーチとは
ジャパンサーチは,国立国会図書館が運用しているデジタルアーカイブです. 様々な分野の関連機関と連携することで,約2千万件のコンテンツを管理しています(2020年6月現在).
Web APIが提供されており,指定されたURLにアクセスするだけで,コンテンツの検索ができる仕組みになっています. 例えば,「織田信長」をキーワードに検索するには,下記URLにアクセスします.
https://jpsearch.go.jp/api/item/search/jps-cross?keyword=織田信長&size=3
検索結果はJSON(Javascript Object Notation)と呼ばれる形式で取得され, これを解析することでコンテンツのメタデータ(タイトル,提供者,時代など)を利用することができます. 今回はこのジャパンサーチとVue.jsを組み合わせて,ジャパンサーチの検索アプリを実装してみます.
検索アプリ
それでは, 検索アプリ を実装して行きましょう. 下記が完成したソースコードです. キーワードを入力して検索ボタンをクリックすると, コンテンツへのリンクが表示される仕組みとなっています.
See the Pen 基礎演習 第3回 by Naoto Mukai (@nmukai) on CodePen.
新規Penの作成
開発環境であるCodePenを開き,新規にPen(プロジェクト)を作成してください. Penを作成したらタイトルに 基礎演習 第3回 と入力しましょう.
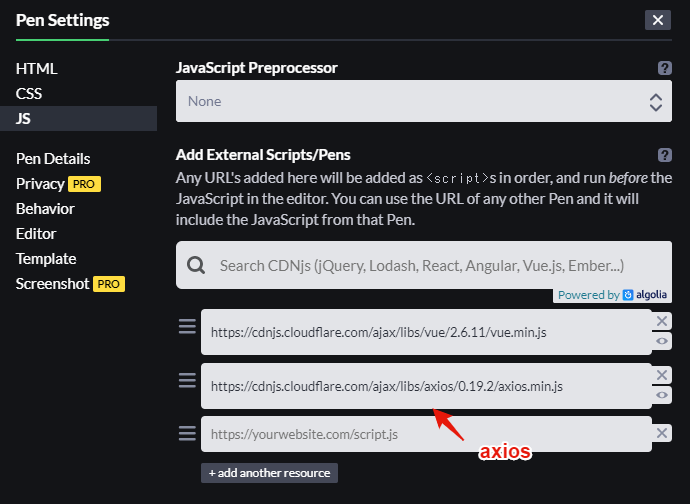
次にVue.jsとHTTPリクエストを処理するためのaxiosを導入します. Vue.jsと同様に,axios で検索して,最新バージョンを選択します(2020年6月時点では0.19.2が最新).
Vueクラスの作成
それでは,HTMLのコードを入力しましょう. 前回と同じ様にsubject,id,nameをVue.jsのデータバインディングで設定しています.
<div id="title">
<h1>{{ subject }}</h1>
<p>学籍番号: {{ id }}</p>
<p>氏名: {{ name }}</p>
</div>
new Vue({
el: "#title",
data: {
subject: "基礎演習 第3回",
id: "a20da000",
name: "向 直人"
}
})
v-modelディレクティブ
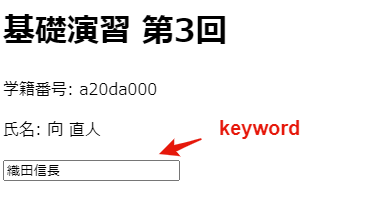
検索対象のキーワードを入力するためのテキストフィールドを作成します.
divタグにjapansearchというIDを設定していることに注意してください.
テキストフィールドなどに入力された値を管理するには,v-modelディレクティブが便利です.
v-modelとして指定された文字列は,そのままVue.jsで変数として用いることができます.
Vueクラスのdataオプションで,keywordの初期化を行っています.
<div id="japansearch">
<input type="text" v-model="keyword">
</div>
new Vue({
el: "#japansearch",
data:{
keyword: "織田信長"
}
})
Web APIの利用
それではジャパンサーチのWeb APIにアクセスして,コンテンツの情報を取得してみましょう.
まずは,v-onディレクティブでbuttonタグを追加します.
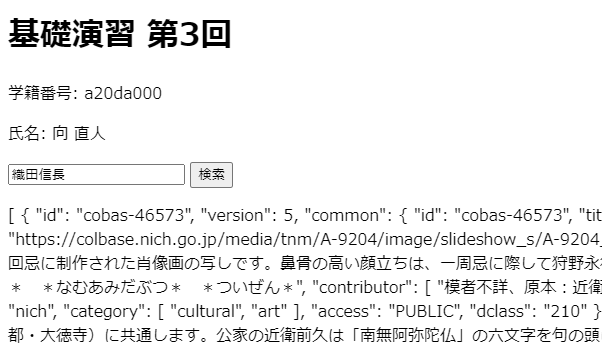
また,Mustache構文でjsonを表示します.
このjsonには検索結果の文字列が代入されます.
<div id="japansearch">
<input type="text" v-model="keyword">
<button v-on:click="onclick">検索</button>
<p> {{ json }} </p>
</div>
axiosを利用して,ジャパンサーチのWeb APIにアクセスします.
テキストフィールドの文字列を検索キーワードとし,最大で3件のコンテンツを取得することにします.
取得されたJSON形式の検索結果はjsonに代入します.
new Vue({
el: "#japansearch",
data:{
keyword: "織田信長",
json: ""
},
methods: {
onclick: function(){
url = "https://jpsearch.go.jp/api/item/search/jps-cross?keyword=" + this.keyword + "&size=3";
axios.get(url).then(response => {this.json = response["data"]["list"]});
}
}
})
検索結果の整形
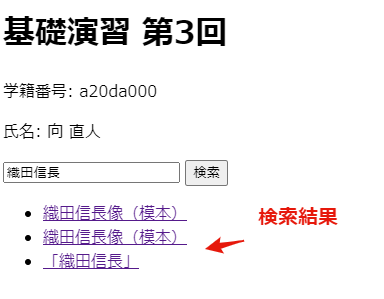
JSON形式のままでは可読性が悪いため,v-forディレクティブを利用して,ulタグに整形して表示します.
v-forディレクティブは,プログラミング言語のfor文に該当する役割であり,
指定されたJSON配列から一つずつ要素を取り出し処理します.
aタグのhref属性には,v-bindディレクティブを設定し,データバインディングされた値を利用していることに注意してください.
<div id="japansearch">
<input type="text" v-model="keyword">
<button v-on:click="onclick">検索</button>
<ul>
<li v-for="data in json">
<a v-bind:href="data['common'].linkUrl" target="_blank">{{ data["common"].title }}</a>
</li>
</ul>
</div>
検索ボタンをクリックすると,入力されているキーワードに関連する3件のコンテンツへのリンクが表示されれば完成です.