Vue.jsを利用したお絵かきアプリ
キャンバス(Canvas)とは
キャンバス(Canvas) は HTML5から導入された JavaScript でグラフィックやアニメーションを描画するための要素(タグ)です. 描画にはCanvas APIが用いられ,Canvasに関連付けられたコンテキストに対して,JavaScriptで描画を指示します. 例えば,下記のコードは,キャンバスを設置し,青色で塗りつぶした正方形を描いています. 今回はこのCanvasとVue.jsを組み合わせて,簡易なお絵かきアプリを実装してみます.
<canvas id="canvas"></canvas>
<script>
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(10, 10, 150, 150);
</script>
お絵かきアプリ
それでは お絵かきアプリ を実装して行きましょう. 下記が完成したソースコードです. キャンバス上でマウスを動かすと小さな四角形が描画される仕組みとなっています.
See the Pen 基礎演習 第2回 by Naoto Mukai (@nmukai) on CodePen.
新規Penの作成
開発環境であるCodePenを開き,新規にPen(プロジェクト)を作成してください. Penを作成したらタイトルに 基礎演習 第2回 と入力しましょう.
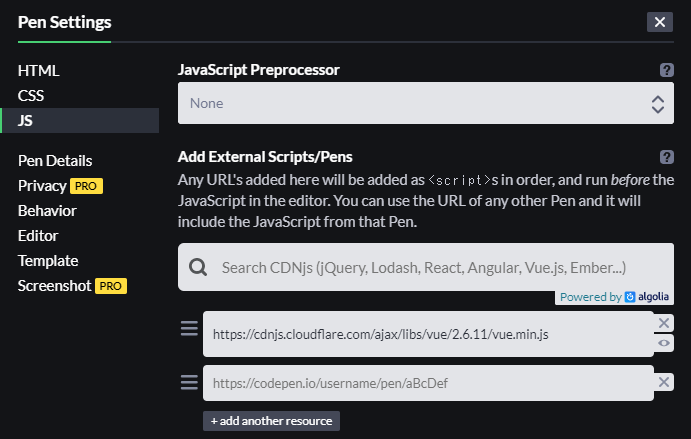
次にVue.jsをPenに導入してください. 導入方法は前回と同じです.
Vueクラスの作成
それでは,HTMLのコードを入力しましょう. 前回と同じ様にsubject,id,nameをVue.jsのデータバインディングで設定しています.
<div id="title">
<h1>{{ subject }}</h1>
<p>学籍番号: {{ id }}</p>
<p>氏名: {{ name }}</p>
</div>
new Vue({
el: "#title",
data: {
subject: "基礎演習 第2回",
id: "a20da000",
name: "向 直人"
}
})
キャンバスの設置
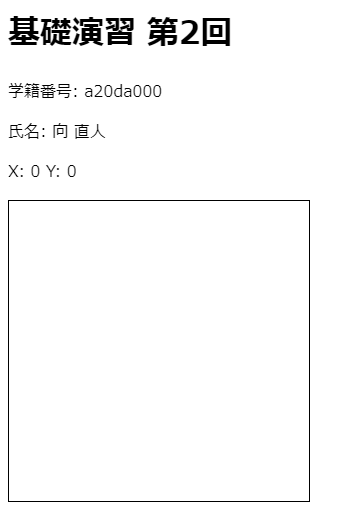
次にキャンバスを設置します.
divタグにmainというIDを設定していることに注意してください.
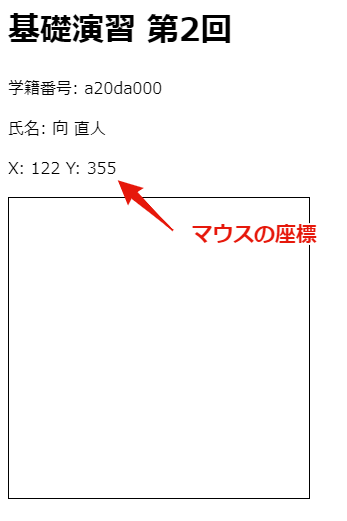
pタグではMustache構文で,マウスの座標であるmouseXとmouseYを表示しています.
また,canvasタグでは,幅と高さを300ピクセルに設定し,
ref属性にcanvasを指定しています.
このref属性は,Vue.jsでCanvasのDOMノードを取得するために用いられます.
<div id="main">
<p>X: {{ mouseX }} Y: {{ mouseY }}</p>
<canvas style="border:1px solid black"
ref="canvas" width="300" height="300">
</canvas>
</div>
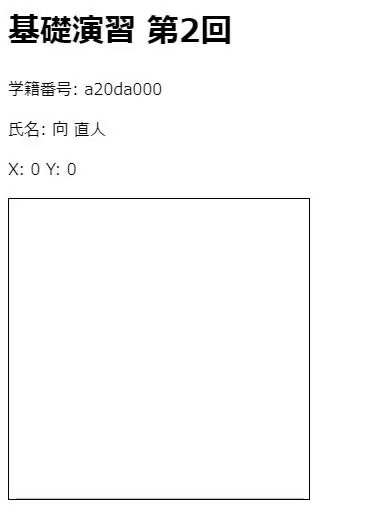
Vueクラスでは,dataオプションでmouseXとmouseYの初期値をデータバインディングしています.
new Vue({
el: "#main",
data:{
mouseX: 0,
mouseY: 0
}
})
マウスイベントの検知
マウスイベントを検知して,マウスの座標を表示します.
イベント処理には,v-onディレクティブを用います.
mousemoveイベントを検知すると,paintメソッドを呼び出します.
<div id="main">
<p>X: {{ mouseX }} Y: {{ mouseY }}</p>
<canvas style="border:1px solid black"
ref="canvas" width="300" height="300"
v-on:mousemove="paint">
</canvas>
</div>
Vueクラスで,paintメソッドを定義します.
mouseXとmouseYに,マウスのX座標とY座標を代入しています.
この座標は,キャンバスではなく,ページの左上を原点とした値となっていることに注意が必要です.
new Vue({
el: "#main",
data:{
mouseX: 0,
mouseY: 0
},
methods:{
paint: function(e){
this.mouseX = e.clientX;
this.mouseY = e.clientY;
}
}
})
キャンバスに描画
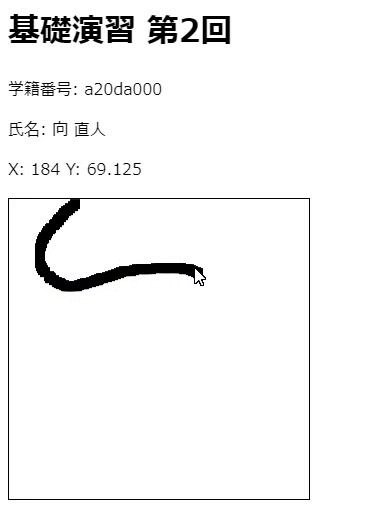
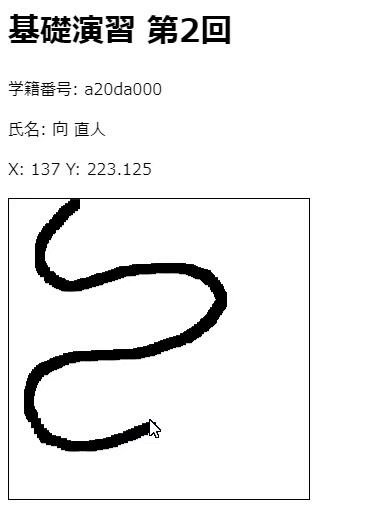
マウスの座標に合わせてキャンバスに正方形を描画します.
Canvasタグにref属性を指定していることで,
DOMノードをthis.$refs.canvasとして参照することができます.
これに関連付けられたcontextを取得し,fillRectメソッドで四角形を描画します.
このとき,マウスの座標は,キャンバスの左上を原点とするように変換する必要があります.
そこで,getBoundingClientRectメソッドで,キャンバスの左上の座標を取得し,
位置座標の変換を行っています.
new Vue({
el: "#main",
data:{
mouseX: 0,
mouseY: 0
},
mounted(){
this.canvas = this.$refs.canvas;
this.context = this.canvas.getContext("2d");
},
methods:{
paint: function(e){
this.rect = this.canvas.getBoundingClientRect();
this.mouseX = e.clientX - this.rect.left;
this.mouseY = e.clientY - this.rect.top;
this.context.fillRect(this.mouseX, this.mouseY, 10, 10);
}
}
})
キャンバス上でマウスを動かすと,マウスの位置に四角形が連続して表示されれば完成です.