Vue.jsを利用したおみくじアプリ
Vue.jsとは
従来,ウェブページの制御にはjQueryと呼ばれるライブラリが広く普及していましたが, リッチなユーザインターフェースを構築するには不十分になってきました. 近年,ユーザインターフェースを伴うウェブアプリを 効率的に実装するために フレームワーク と呼ばれる技術が採用されるようになりました. 特にプログラミング言語の一つである JavaScript で記述するフレームワークが有名です. 代表的なフレームワークには, Google社が主体となって開発する AngularJS , Facebook社が主体となって開発する React.js , Google社から独立したEvan You氏が開発する Vue.js があります.
ここでは,学習コストが低く,初学者にとって学びやすい Vue.js を取り上げます. フルスタック(必要な機能が全て含まれている)なフレームワークとは異なり, Vue.jsは軽量に設計されており,必要に応じて他のライブラリを統合することで, リッチなウェブアプリを制作することも可能になっています. ここでは,「おみくじアプリ」「お絵かきアプリ」「検索アプリ」をテーマに実装に挑戦します.
開発環境
開発環境にはCodePenを採用します. CodePenはオンラインでHTML,CSS,JavaScriptの実装・テストができる学習環境です.
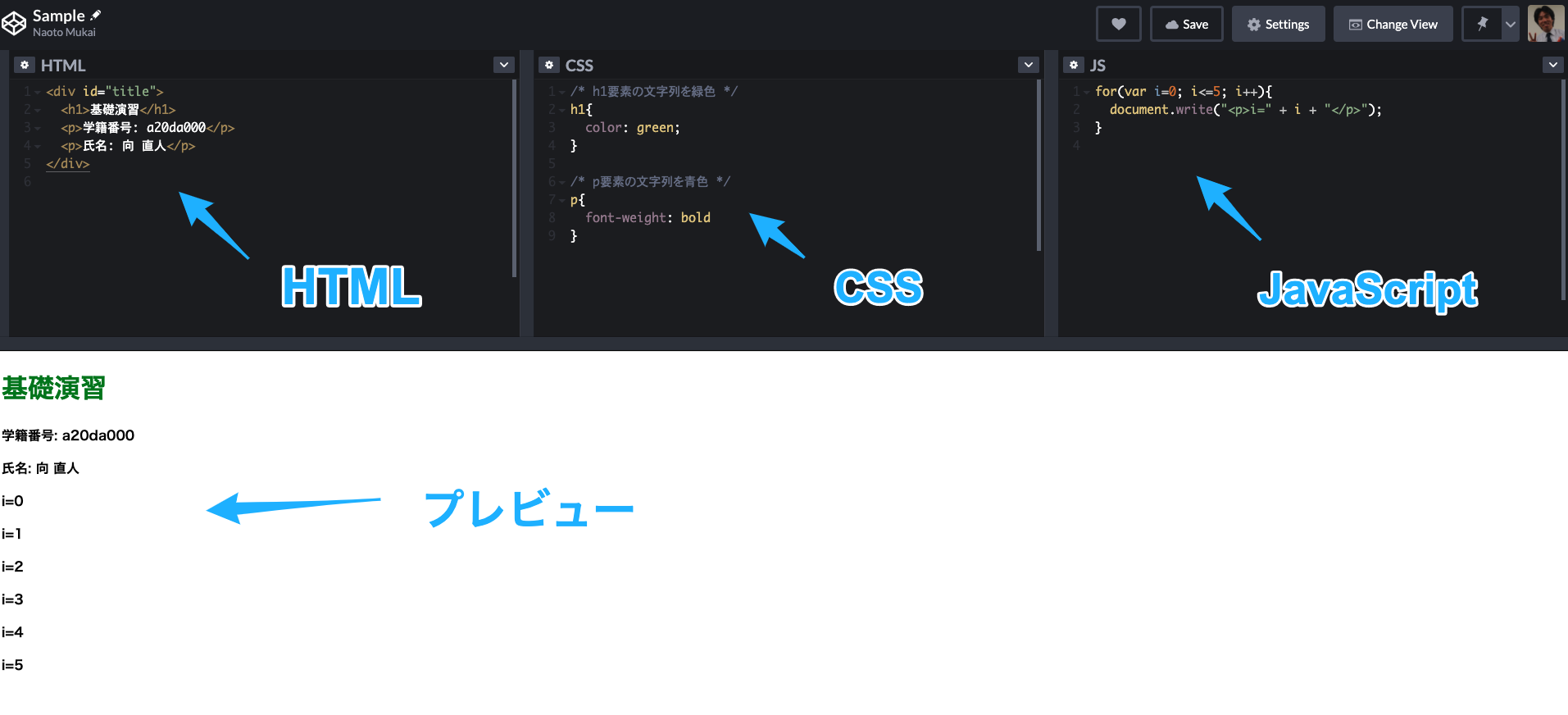
アカウントを登録することで,実装したソースコードを保存することができますので, 事前に登録を済ませて起きましょう(登録は必須ではありません). CodePenの画面は下記のようになっています. 画面の上部がHTML,CSS,JavaScriptのエディタ,下部がプレビューです. エディタでソースを編集して保存するとプレビューが更新されます.
下記を参考にエディタにソースコードをコピー&ペーストで貼り付けてみましょう. プレビューに同じ結果が表示されるはずです.
<div id="title">
<h1>基礎演習</h1>
<p>学籍番号: a20da000</p>
<p>氏名: 向 直人</p>
</div>
/* h1要素の文字列を緑色 */
h1{
color: green;
}
/* p要素の文字列を青色 */
p{
font-weight: bold
}
for(var i=0; i<=5; i++){
document.write("<p>i=" + i + "</p>");
}
下記は2019年度のランキングで上位となった作品です. ソースコードの共有も簡単であり,様々な作品が公開されていますので,参考にしましょう.
See the Pen The Cube by Boris Šehovac (@bsehovac) on CodePen.
See the Pen Color this sofa! – SVG + Blend Mode trick by Kyle Wetton (@kylewetton) on CodePen.
おみくじアプリ
それでは おみくじアプリ を実装して行きましょう. 下記が完成したソースコードです. 「おみくじを引く」というボタンをクリックすると, 大吉,吉,凶のいずれかの画像が表示される仕組みとなっています.
See the Pen 基礎演習 第1回 by Naoto Mukai (@nmukai) on CodePen.
新規Penの作成
それでは,新規にPen(プロジェクト)を作成してください. Penを作成したらタイトルに 基礎演習 第1回 と入力しましょう.
エディタは,HTML,CSS,JavaScriptの3種類がありますが, ここでは,HTMLとJavaScriptのみを記述します(CSSのエディタは最小化しておくと良いです).
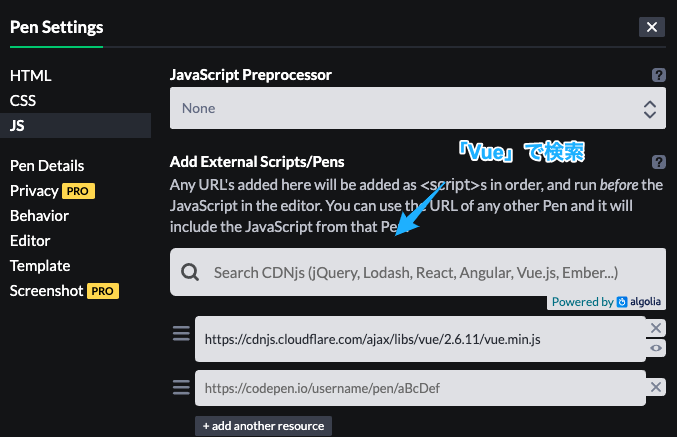
まずは,Vue.jsを CDN(Contents Deliverly Netowrk) を利用してPenに導入します. 画面右上の「Settings」をクリックしてください. すると下記の画面が表示されるので, Vue で検索して, 最新バージョンを選択します(2020年6月18日時点では2.6.11が最新).
Vueクラスの作成
それでは,HTMLのコードを入力しましょう.
divタグにtitleというIDを設定していることに注意してください.
ここで,{{ subject }}など{で括られた文字列は Mustache(ムスタッシュ)構文 と呼ばれるもので,
後ほど,Vue.jsのデータバインディング(変数に値を代入すること)という機能で表示させる文字列を設定します.
<div id="title">
<h1>{{ subject }}</h1>
<p>学籍番号: {{ id }}</p>
<p>氏名: {{ name }}</p>
</div>
次にJavaScriptのコードを入力しましょう.
ここで,JavaScriptフレームワークである Vue.js を利用します.
Vue.jsを利用するには,下記のようにVueクラスをインスタンス化します.
オプション と 値 をセットで記述し,
対象とする範囲や,データバインディングなどを表します.
new Vue({
オプション1: 値1,
オプション2: 値2,
})
elオプションは,対象とする範囲を表し,ここではIDが title であるタグを指定しています.
dataオプションは,データバインディングを表し,subjectに 基礎演習 第1回,
idに a20da000,nameに 向 直人 を代入しています(学籍番号と氏名は自身の情報に置き換えること).
new Vue({
el: "#title",
data: {
subject: "基礎演習 第1回",
id: "a20da000",
name: "向 直人"
}
})
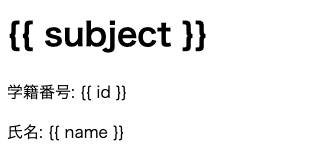
この結果,プレビューには下記のように表示されます. Mustache構文がデータバインディングで設定した文字列に置き換わっていることが確認できます.
v-onディレクティブ
次に「おみくじを引く」ボタンを設置しましょう.
divタグにfortuneというIDを設定していることに注意してください.
buttonタグにはv-on:click="onclick"という属性が設定されています.
これは,ボタンをクリックしたときに,定義したonclickメソッドを呼び出すことを表しています.
v-では始まる属性は, ディレクティブ と呼ばれ,Vueクラスに対して特別な指示を与えるときに用いられます.
今回用いたv-onディレクティブはイベント処理を目的とします.
<div id="fortune">
<button v-on:click="onclick">おみくじを引く</button>
</div>
呼び出される onclickメソッドは,
methodsオプションの値として定義します.
ここでは,「ボタンをクリックしたね!」と記述されたアラートを表示します.
new Vue({
el: "#fortune",
methods:{
onclick: function(){
alert("ボタンをクリックしたね!")
}
}
})
乱数の生成
乱数に対応させておみくじの結果(大吉,吉,凶)を表示します.
データバインディングで,ボタンをクリックするとnumberに乱数を代入します.
乱数は,0:大吉,1:吉,2:凶に対応させることにします.
ボタンをクリックすると表示される値が変更されることを確認しましょう.
<div id="fortune">
<button v-on:click="onclick">おみくじを引く</button>
<div>
<p> {{ number }} </p>
</div>
</div>
new Vue({
el: "#fortune",
data:{
number: ""
},
methods:{
onclick: function(){
this.number = Math.floor(Math.random() * 3);
}
}
})
v-bindディレクティブ
乱数に応じて,大吉,
吉,
凶の画像を表示させます.
画像のURLはimgタグのsrc属性に設定する必要があります.
しかし,属性の設定にはMustache構文が利用できないため,
v-bindディレクティブを利用して,urlにデータバインディングされたURLを設定します.
<div id="title">
<h1>{{ subject }}</h1>
<p>学籍番号: {{ id }}</p>
<p>氏名: {{ name }}</p>
</div>
<div id="fortune">
<button v-on:click="onclick">おみくじを引く</button>
<div>
<img v-bind:src="url">
</div>
</div>
onclickメソッドで,urlにデータバインディングする値を設定します.
switch文を利用して,numberに応じて異なるURLを代入しています.
new Vue({
el: "#fortune",
data:{
number: "",
url: ""
},
methods:{
onclick: function(){
this.number = Math.floor(Math.random() * 3);
daikichi = "https://i.gyazo.com/dc78e29387b3a3a75e8a5db5cbb3912b.png";
kichi = "https://i.gyazo.com/5f0636afcced560070ce0ecf11aaabec.png";
kyou = "https://i.gyazo.com/ed10790908ea9782af21b21f9e50c2f6.png"
switch(this.number){
case 0:
this.url = daikichi;
break;
case 1:
this.url = kichi;
break;
case 2:
this.url = kyou;
break;
}
}
}
})
「おみくじを引く」をクリックすると,ランダムで大吉,吉,凶が表示されれば完成です. このようにVue.jsを利用することで,ウェブコンテンツを動的に変化させることができます.