Google VR SDKを利用した360°画像ビューアー
Google VR SDK for Unity
近年,VR(Virtual Reality)に関する技術は目覚ましいスピードで発展しています. Oculus社が開発する「Oculus Rift」, SCE(Sony Computer Entertainment)の「PlayStation VR」など, 本格的なVRのためのヘッドマウントディスプレイも手に入れることができます. しかし,これらの製品はまだまだ高価であり,気軽に導入することは難しいです. このような状況のなか,Googleは,スマートフォンを組み合わせて利用する, ダンボール製の安価な「Cardboard」というヘッドマウントディスプレイを提供しています. 同時に,Googleは,「Google VR」という, VRに関するプロジェクトを立ち上げ,開発者向けのツールも提供しています. そこで,今回は,ゲームエンジンの一つであるUnityで, Cardboard向けVRを開発可能な「Google VR SDK for Unity」を利用したアプリを制作してみます. また,VR環境には,リコーが開発する「RICHO THETA S」で撮影した360°画像(全天球画像)を用い, ヘッドセットの動きに合わせて,360°画像を閲覧できるようにします. 開発に当たり,SlideShareで公開されているOculus Rift勉強会の資料 THETAでモバイルVRコンテンツ開発を参考にさせて頂きました.
準備
アプリの開発に当たり下記の機器を利用します. ヘッドマウントディスプレイにはCardboardではなく, サンワサプライが販売している「VR SHINECON」を利用します. ヘッドホンが搭載されており,Cardboardに比べると高級感があるモデルです.
また,360°画像(全天球画像)の撮影にはRICHO THETA Sを採用します. 静止画・動画に対応しており,動画のライブストリーミングも可能なモデルです.
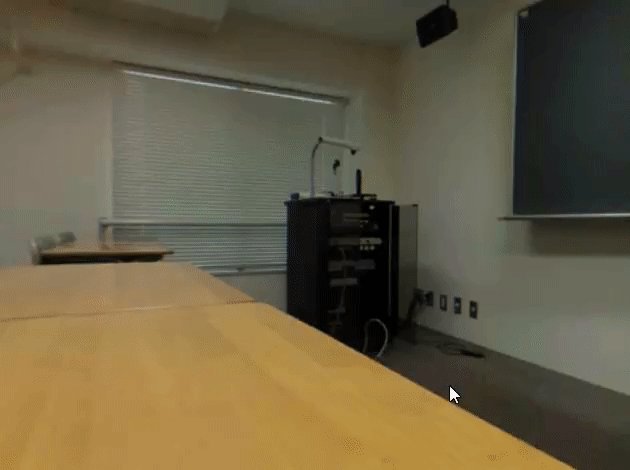
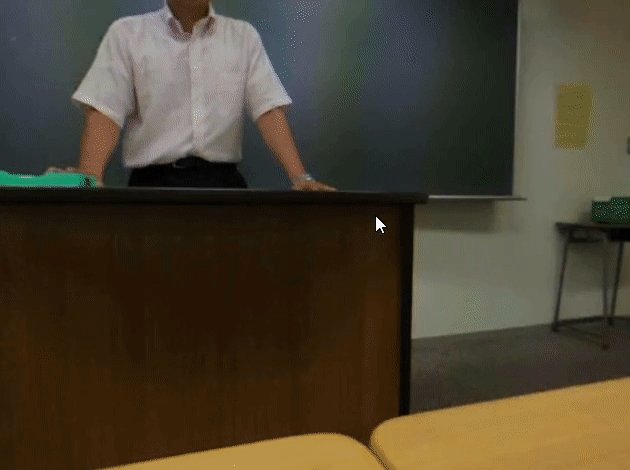
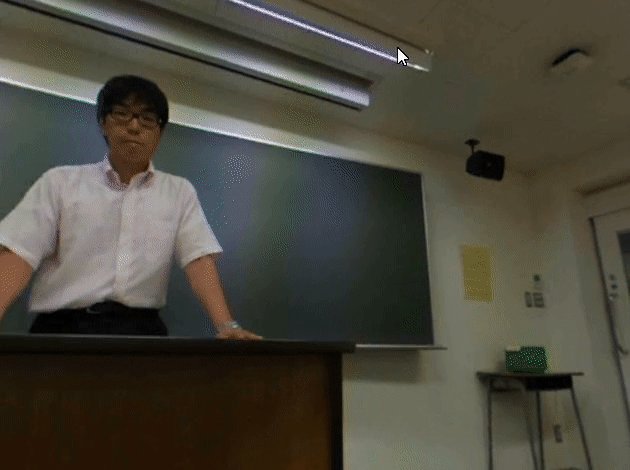
下記がRICHO THETA Sで撮影したサンプル画像です. マウスを使って画像をスクロールすると,教室に一人で寂しそうに立っている向の姿が見えるはずです. ここでは,ウェブで360°画像を表示するために「VR view on the web」を利用しています. また,RICHO THETA Sで撮影された画像の解像度は5376x2688ですが,VR viewに最適な4096x2048に変換してあります.
プロジェクトの作成
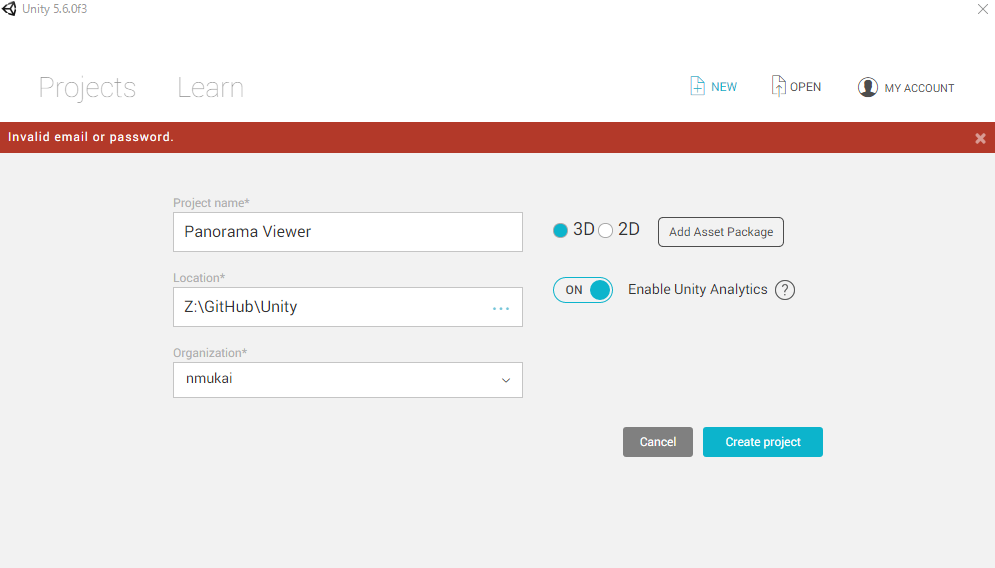
Unityでプロジェクトを作成します. Unityのバージョンは5.6.0です. ここでは,プロジェクト名を「Panorama Viewer」としています. また,ゲーム環境は「3D」を選択しておきます.
Sphereオブジェクトの設定
360°画像を投影するためのSphereオブジェクトを導入します. ここでは,UnityのデフォルトのSphereオブジェクトではなく,@warapuri氏が提供している天球モデル「Sphere100.fbx」を利用させてもらいます. UnityでSphere100.fbxを利用するには,[Assets]-[Import New Asset]をクリックし,該当の3Dモデルファイルを選択します.
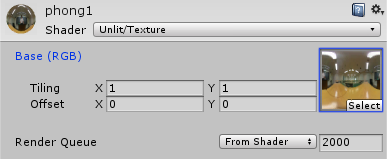
導入されたShere100オブジェクトのマテリアルがphong1です. このマテリアルに撮影した360°画像を貼り付けます. まずは,対象の360°画像をアセットとして読み込みます. 手順は,Sphere100.fbxのときと同じで, 【Assets】-【Import Net Asset】をクリックし, 該当の画像ファイル(sample-4096x2048.jpg)を選択します. 次に,phong1のインスペクターから,Shader を「Unit/Texture」に変更します. このとき,テクスチャー画像を,先ほど読み込んだsample-4096x2048.jpgに設定します.
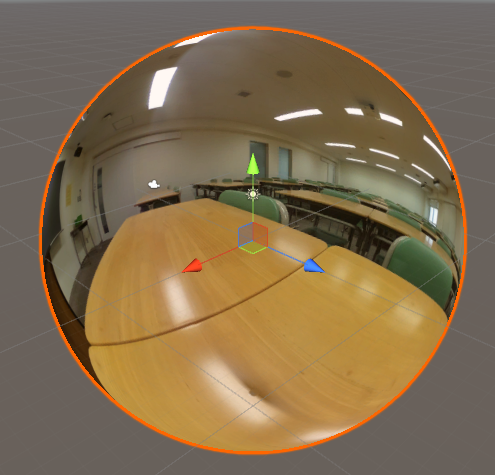
それでは,Sphere100オブジェクトをシーンに加えます. AssetsにあるSphere100オブジェクトをヒエラルキーにドラッグ&ドロップします. ここで,Sphere100オブジェクトのインスペクターから,Scale の値を, x=-100,y=100,z=100 に設定しておきます. すると,360°画像をテクスチャーとした,球状の3Dオブジェクトが表示されます.
カメラの設定
Google VR SDK for Unityを利用して,カメラをVRに対応させます. まずは,Google VRのサイトから, Unity用のパッケージであるGoogleVRForUnity.unitypackageをダウンロードします. UnityでGoogleVRForUnity.unitypackageを利用するには, [Assets]-[Inport New Package]をクリックし,該当のパッケージファイルを選択します. パッケージに含まれるファイルがAssetsに展開されます.
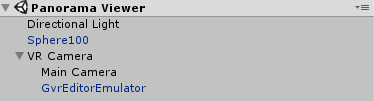
次に,ヒエラルキーで右クリックして,Create Empty を選択し,空のオブジェクト を作成します. ここで, 空のオブジェクト の名前を VR Camera に変更しておきます. このVR Cameraの直下に,Main Camera と GvrEditorEmulator を配置します. GvrEditorEmulatorは,[Assets]-[GoogleVR]-[Prefabs]にあり,これをヒエラルキーにドラッグ&ドロップします(以前はGvrViewerMainでした). オブジェクトの配置関係は下記のようになります.
それでは,シーンを再生してみましょう. このとき,キーボードのAltキーを押しながら,マウスカーソルを動かすことで, ヘッドマウントディスプレイの上下左右の動きをシミュレートすることができます. (傾きをシミュレートするにはCtrlキーを押します)
アプリのビルド
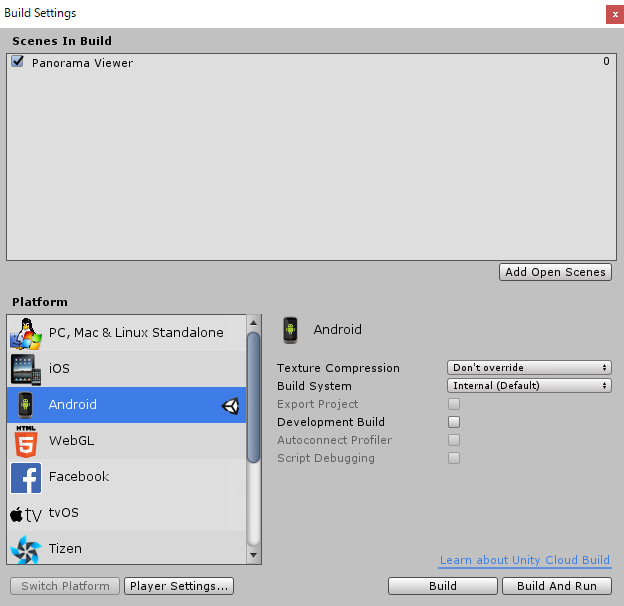
構築したシーンをアプリとしてビルドしましょう. ここでは,Android端末向けにビルドすることを前提とします. まずは,[File]-[Build Setting]を選択して,PlatformをAndroidに変更します.
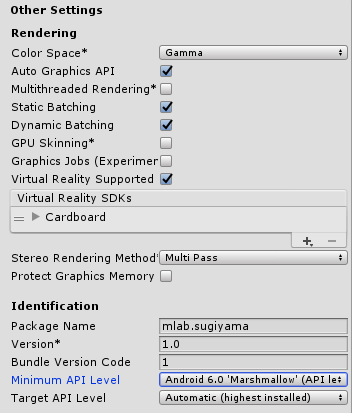
続けて,Player Settingをクリックして,インスペクターを開きます. ここで,Virtual Reality Supprted にチェックを入れ,Virtual Reality SDKs に Cardboard を指定しておきます. Cardboardの動作を保証するために,Minimum API Levelも調整しておきます(ここでは Android 6.0 としました). このほか,Company Name,Product Name,Package Name などを入力しておきます.
これで,全ての準備が整いました. Build and Runをクリックして,Android端末でアプリを実行してみましょう. 成功すれば下記のように左右の画面に分かれてシーンが表示されます. Android端末の向きに追従して,360°画像が表示されるはずです.
この状態でAndroid端末をVR SHINECONに設置すれば, 360°画像のビューアーの完成です.