NyARToolkit for Unityで画像を表示
画像の準備
NyARToolkitのパッケージに含まれる サンプルSimpleLiteはマーカーを検出すると赤色の立方体(Cube)を表示するプログラムです. このSimpleLiteを修正し,一般的なJPGやPNGなどの画像を立体的に表示できるよう改良します.
SimpleLiteフォルダをコピーし,フォルダに含まれるC#スクリプトをARPictureCamera, シーンをARPictureSceneにファイル名を変更した状態を前提とします (詳細はNyARToolkit for Unityの導入を参照).
立方体の代わりに表示する犬の画像(001.png)は下記です. この画像は,テンプレートBANKを参考に,本学の学生が作成しました. 画像サイズは300x300ピクセル,画像フォーマットは透過背景のPNGです.
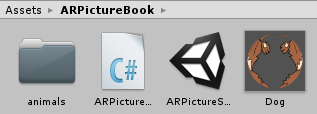
まずは,新規にanimalsフォルダを作成し,上記の画像をコピーしておきます. 対象のフォルダには,C#スクリプトのARPictureCamera,シーンのARPictureScene, 画像フォルダのanimalsが含まれる状態になっていることを確認してください.
テクスチャの利用
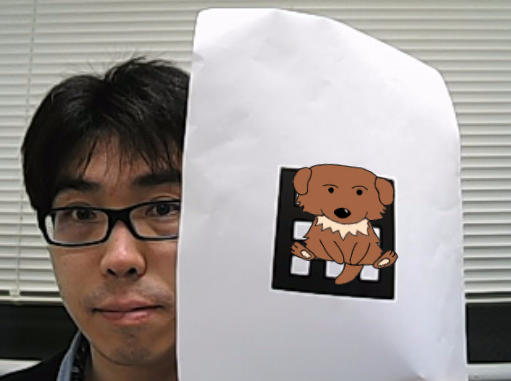
立方体(Cube)に犬の画像(001.png)をテクスチャとして貼り付けることで, マーカーを検出すると犬の画像を立体的(マーカーから少し浮いた状態)に表示してみます.
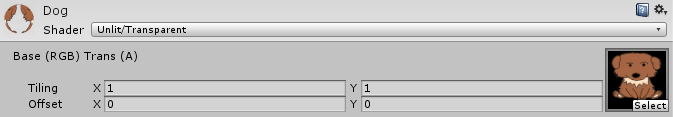
まずは,Assetsフォルダで[Create]-[Materials]を選択し,新規にマテリアルを作成します. マテリアルの名前はDogに変更しておきます. 画像フォーマットが透過背景であることから,InspectorでShaderをUnit/Transparentに設定します. Unit/Transparentはテクスチャ画像のアルファ値を反映して透過にすることが可能なシェーダーです. 次に,Textureを犬の画像に変更します これで,オブジェクトに設定するマテリアルが準備できました.
次に,シーンのARPictureSceneをダブルクリックします. ここで,Hierarchyから[Create]-[3D Object]-[Cube]を選択し,新規に立方体(Cube)のオブジェクトを作成します. オブジェクトの名前はDogObjectに変更しておきます. このDogObjectをドラッグして,MarkerObjectの直下に配置します. このとき,デフォルトで設定されている,Cubeオブジェクトは削除しておきます.
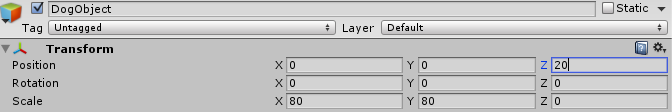
DogObjectのInspectorから,オブジェクトの**位置(Position)やサイズ(Scale)**を修正します. 位置はX=0,Y=0,Z=20とし,サイズはX=80,Y=80,Z=0とします(Z=0とすることで幅がなくなり平面となります).
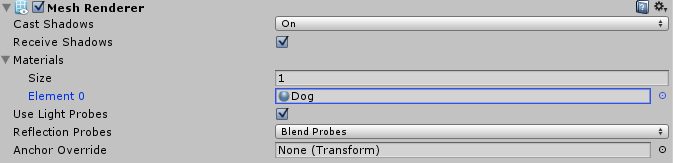
最後に,DogObjectのMaterialsをクリックして,作成したDogを選択しておきます. 再生ボタンをクリックすると,犬の画像(001.png)が表示されることを確認してください. テクスチャ画像が上下反対に張り付けられる場合は, TilingのYの値を**-1**に変更します(Direct3DかOpenGLで振る舞いが異なるようです).
次回は画像の代わりに3Dオブジェクトを表示することにに挑戦してみます.