js-turtleで図形を描こう!
js-turtleとは
この模擬授業では,タートル・グラフィクスと呼ばれるコンピュータ・グラフィックスを記述するための方法を用いて図形を描くことに挑戦します. タートル・グラフィックスでは,ペンの代わりとなるカメを動かすことで,キャンバス上に直線や矩形などの図形を描く仕組みとなっており,プログラミング学習に最適とされています. タートル・グラフィックスの歴史は古く,1960年代にプログラミング言語LOGOに導入されたことから始まり,現在ではJavaScriptやPythonなど主要なプログラミング言語で利用可能になっています. JavaScriptでタートル・グラフィックスを利用するための追加機能(ライブラリ)がjs-turtleです. ここでは,Webページを記述するために用いられるJavaScriptで,タートル・グラフィックスに挑戦しましょう.
プログラミング環境
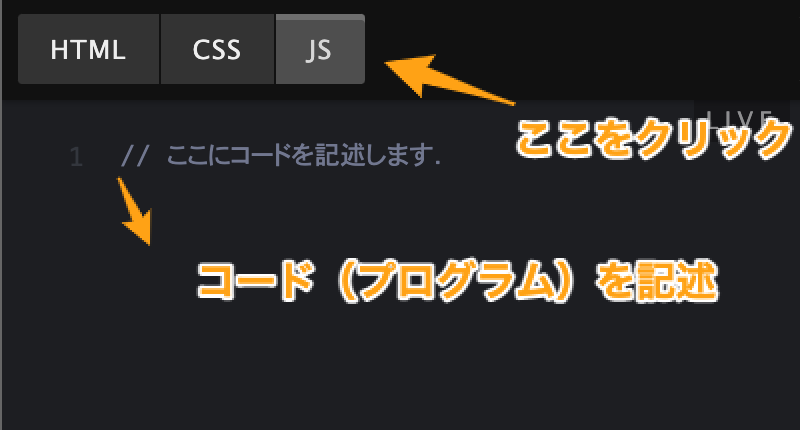
CodePenというオンラインのプログラミング環境を利用します. 下図のように,CodePenの画面に表示されている JS というボタンをクリックしてみましょう. コード(プログラム)を記述するためのエディタが表示されます. このエディタに記述したコードに合わせて,右側のキャンバスにプレビュー(プログラムの結果)が表示されます. もう一度 JS をクリックすると,エディタが非表示になり,キャンバスが大きく表示されるので,適宜切り替えて確認しましょう.
See the Pen js-turtleで図形を描こう! by Naoto Mukai (@nmukai) on CodePen.
座標系の確認
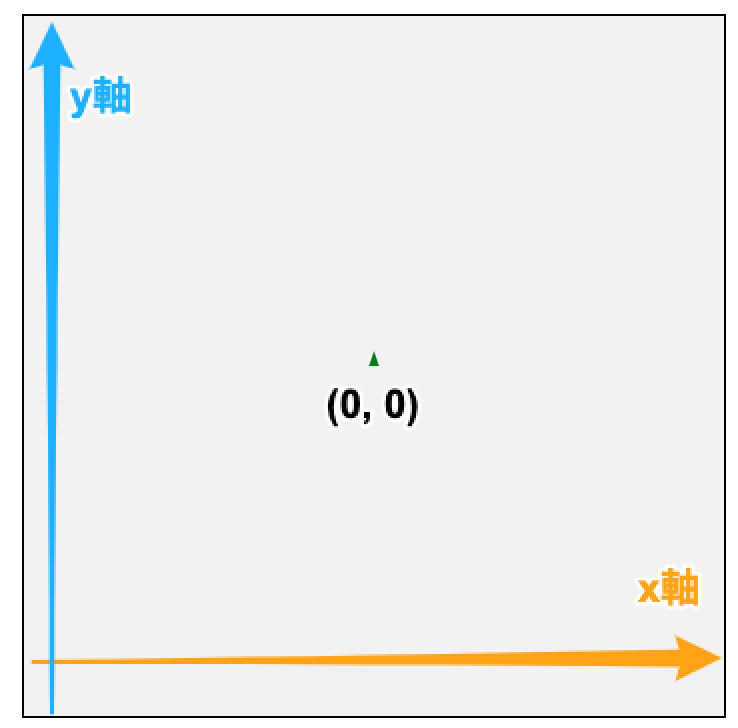
タートル・グラフィックスの座標系を確認しましょう. キャンバスの中央にある緑色の矢印がカメです. このカメの座標は$(x,y) = (0, 0)$です. カメには向きがあり,最初は上方向 $\theta=0$ を向いています. キャンバスの右方向にXは増加し,上方向にYは増加します.
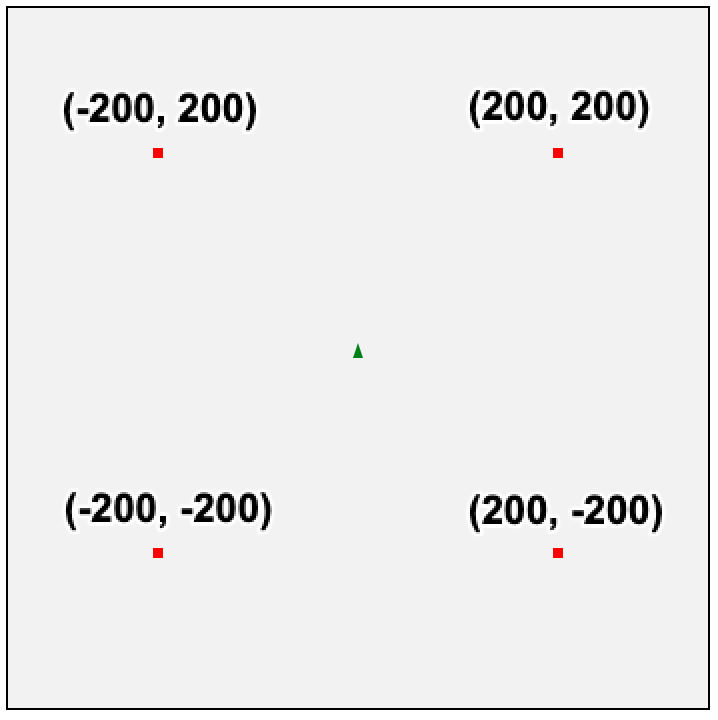
具体例を考えてみましょう. 下記の4種類の座標はどこにあるでしょうか.
- $(x, y)=(200, 200)$
- $(x, y)=(200, -200)$
- $(x, y)=(-200, -200)$
- $(x, y)=(-200,200)$
タートル・グラフィックスの基本
直進
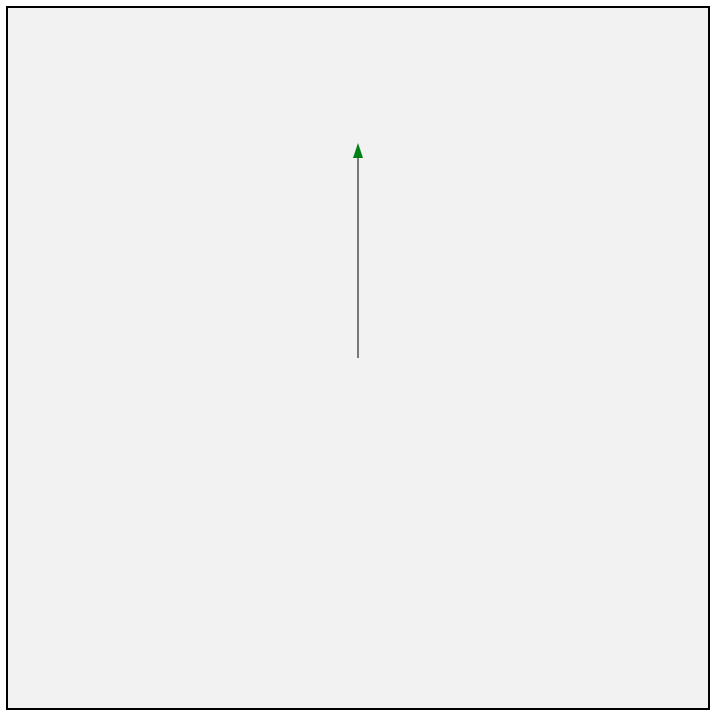
カメを進行方向に直進させるにはforward(進む距離)と記述します.
括弧の中には 進む距離 を指定します.
forward(200) // 200だけ直進
回転
カメの進行方向を変えるにはright(回転する角度),または,left(回転する角度)と記述します.
括弧の中には 回転する角度 を度数法($0〜360$)で指定します.
forward(200)
right(90) // 右に90度回転
forward(200)
ペンの色
カメが描く色を変えるにはcolor(ペンの色)と記述します.
括弧の中に,赤色なら"red”,青色なら"blue”,緑色なら"green"と指定します.
利用可能な色はjs-turtleのサイトを確認しましょう.
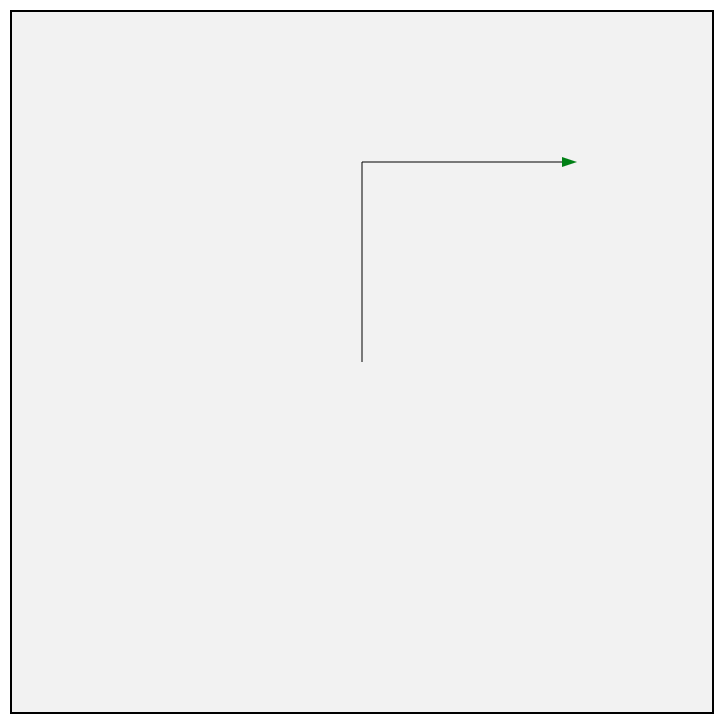
forward(200)
right(90)
forward(200)
color("blue") // ペンの色を青色に変更
right(90)
forward(400)
ペンの太さ
カメが描く直線の太さを変えるにはwidth(ペンの太さ)と記述します.
括弧の中には ペンの太さ を指定します.
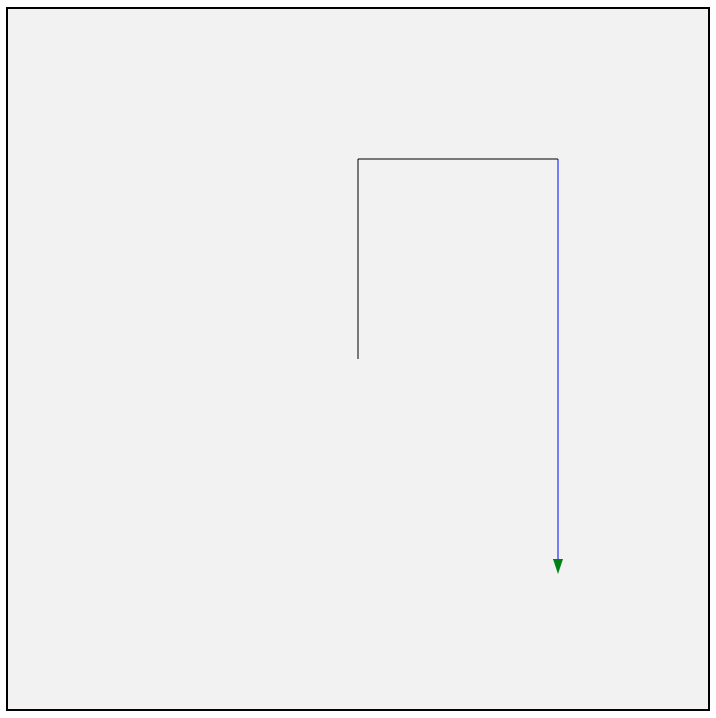
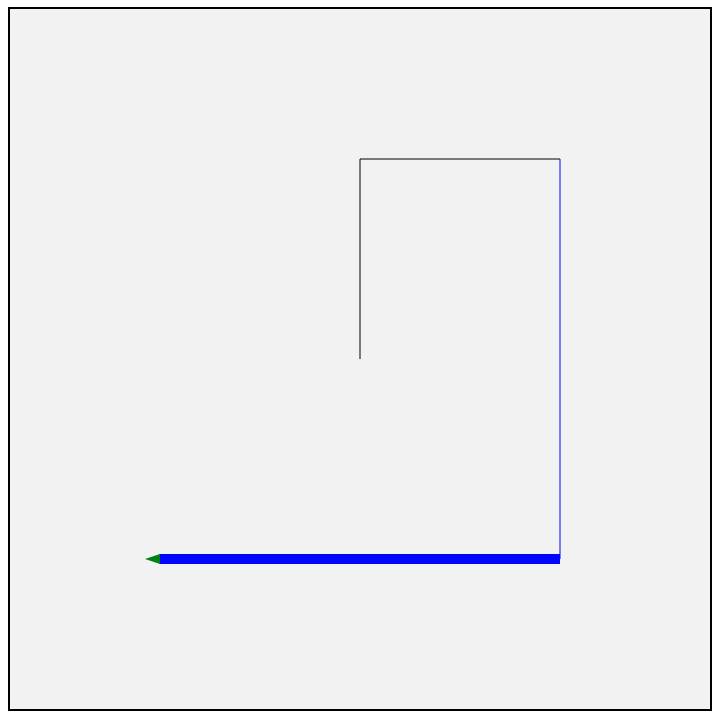
forward(200)
right(90)
forward(200)
color("blue")
right(90)
forward(400)
width(10) // ペンの太さを10に変更
right(90)
forward(400)
ペンの上げ下げ
直線を描かずにカメを動かすには,ペンを上げ下げします.
penup()でペンを上げれば,カメを移動させても直線は描かれません.
pendown()でペンを下ろせば,元の様にカメの移動に合わせて直線が描かれます.
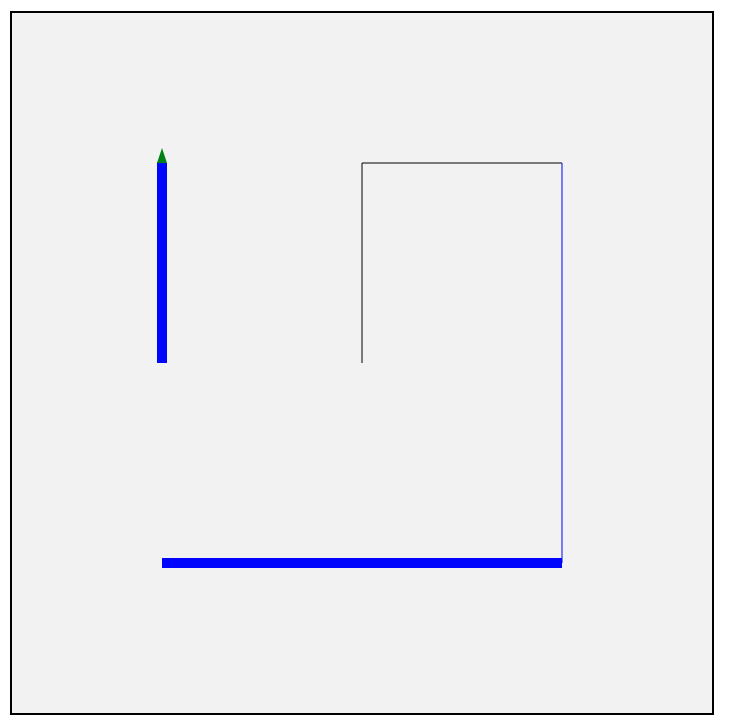
forward(200)
right(90)
forward(200)
color("blue")
right(90)
forward(400)
width(10)
right(90)
forward(400)
penup() // ペンを上げる
right(90)
forward(200)
pendown() // ペンを下ろす
forward(200)
図形を描こう!
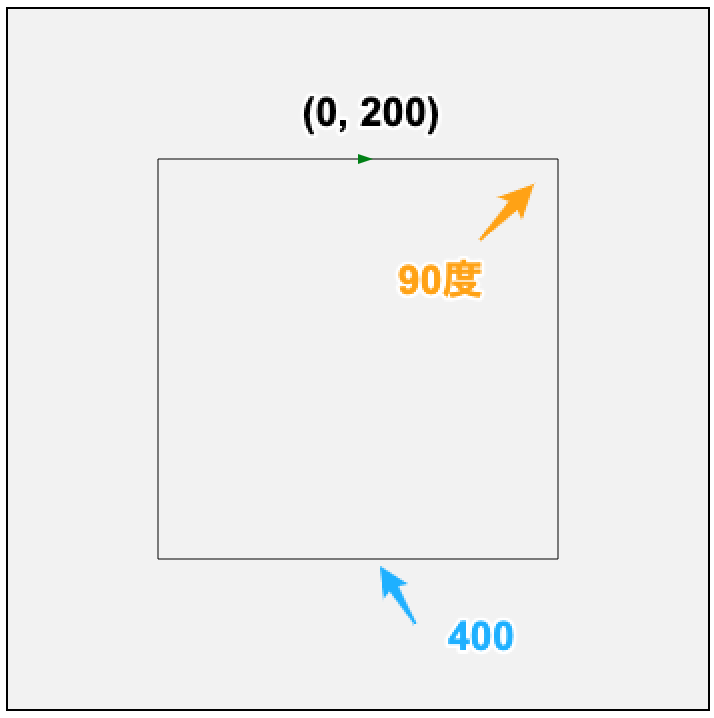
正方形
正方形を描いてみましょう. 最初にペンを上げた状態で,スタート地点の座標$(0, 200)$に移動します. 正方形の一辺の長さは$400$,内角は$90$度です.
// 座標(0, 200)に移動
penup()
forward(200)
pendown()
// 正方形を描く
right(90)
forward(200)
right(90)
forward(400)
right(90)
forward(400)
right(90)
forward(400)
right(90)
forward(200)
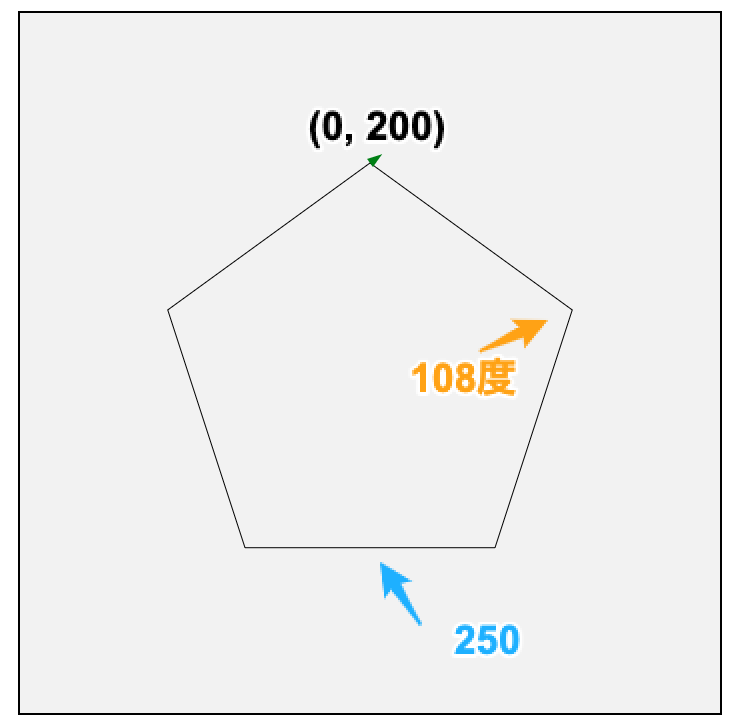
正五角形
正五角形を描いてみましょう. 最初にペンを上げた状態で,スタート地点の座標$(0, 200)$に移動します. 正五角形の一辺の長さは$250$,内角は$108$度です.
// 座標(0, 200)に移動
penup()
forward(200)
pendown()
// 正五角形を描く
right(126)
forward(250)
right(72)
forward(250)
right(72)
forward(250)
right(72)
forward(250)
right(72)
forward(250)
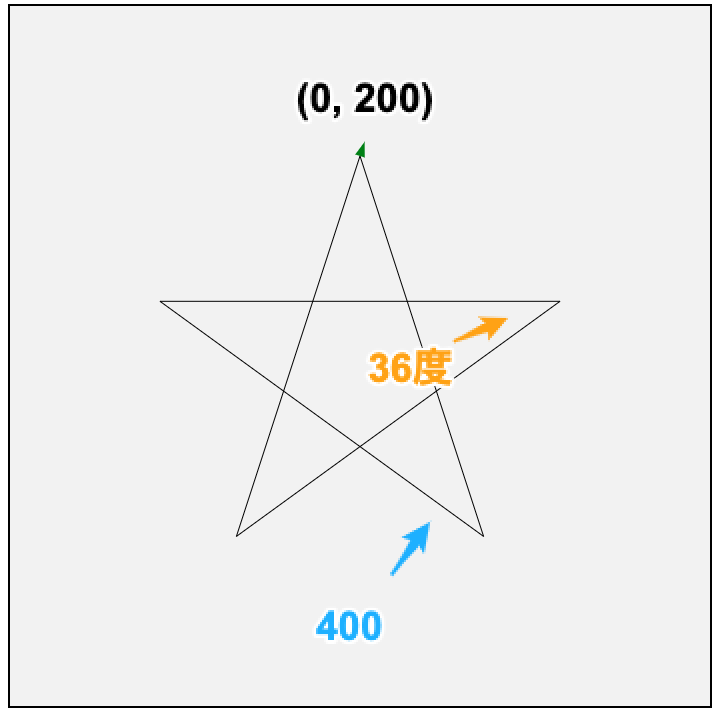
星形
星形を描いてみましょう. 最初にペンを上げた状態で,スタート地点の座標$(0, 200)$に移動します. 星形の一辺の長さは$400$,内角は$36$度です.
// 座標(0, 200)に移動
penup()
forward(200)
pendown()
// 星形を描く
right(162)
forward(400)
right(144)
forward(400)
right(144)
forward(400)
right(144)
forward(400)
right(144)
forward(400)
最後に
プログラミングは現代の魔法のツールです. ウェブアプリやゲームなど,パソコンさえあれば様々なソフトウェアを開発することができます. この模擬授業で利用したCodePenなど,高価な開発用ソフトウェアをインストールすることなく,ブラウザだけで開発可能な環境も充実してきました. 大学の授業では,Scratch,Google Colabなども活用しています. 自分で開発したソフトウェアに対して,「楽しい」「便利」などの声を掛けてもらえるのは,最高の喜びです! 本学部でプログラミングを一緒に楽しく学びましょう!
本日は椙山女学園大学のオープンキャンパスです。文化情報学科の向のブースでは、ロボホンのプログラミング体験を実施しますので、お時間があれば遊びに来てください! #椙山女学園大学 #オープンキャンパス #文化情報学部 pic.twitter.com/g3Lzkuf1GC
— むかい@椙山文情 (@nmukai1978) July 10, 2022