Tableauのマップ機能でGoogle Fitを可視化
Tableauのマップ機能
Tableauでは 緯度・経度 の情報を利用して,地図上にデータを可視化することが出来ます. 背景には,Tableauに組み込みの簡易的な地図に加え, Mapboxを利用して独自のスタイルの地図を設定することが可能です(MapboxはOpenStreetMapを採用しています). ここでは,Google Fitに記録された活動データ( tcx形式 )を,Tableauで可視化することに挑戦してみます.
Google Fit
Google Fitは,Googleが開発している日々の活動を記録するためのアプリです. iOSや Androidのアプリとして提供されており,向は毎日の行動をこのアプリで記録しています. 記録されるデータは,緯度・経度などの情報を含む tcx形式 であり,自由に自身のデータを下記リンクからエクスポート(ダウンロード)することが可能です.
tcx形式 は下記のように XML で記述されています. ここで, LatitudeDegrees が緯度, LongitudeDegrees は経度, AltitudeMeters は高度を表しています.
<Trackpoint>
<DistanceMeters>209.93287658691406</DistanceMeters>
<Time>2019-02-01T11:12:16.277Z</Time>
<Position>
<LatitudeDegrees>35.1597349</LatitudeDegrees>
<LongitudeDegrees>136.9893828</LongitudeDegrees>
</Position>
<AltitudeMeters>126.15887451171875</AltitudeMeters>
</Trackpoint>
<Trackpoint>
<DistanceMeters>209.93287658691406</DistanceMeters>
<Time>2019-02-01T11:12:17.267Z</Time>
<Position>
<LatitudeDegrees>35.1597831</LatitudeDegrees>
<LongitudeDegrees>136.9894012</LongitudeDegrees>
</Position>
<AltitudeMeters>126.45513916015625</AltitudeMeters>
</Trackpoint>
残念ながら,Tableauでは,この tcx形式 をサポートしていないため, csv形式 に変換が必要です. 変換のための様々なツールがありますが,ここでは備忘録で提供されているツールを利用します. 開発者に感謝です. ここでは,CSVに変換後に,冗長なデータを取り除き,下記のデータを用いることにします.
Number,Longitude,Latitude,Altitude
1,136.9665898,35.1939918,58.8405151
2,136.9665682,35.1939896,59.8150635
3,136.9665054,35.1939806,59.0309448
4,136.9664823,35.1939769,58.8773193
5,136.9664522,35.1939796,60.03302
6,136.9664263,35.193978,59.5482788
7,136.9663482,35.1939649,60.1946411
8,136.9662975,35.1939603,60.557251
9,136.966274,35.1939573,59.7888794
10,136.9662431,35.1939565,60.3270264
マップ
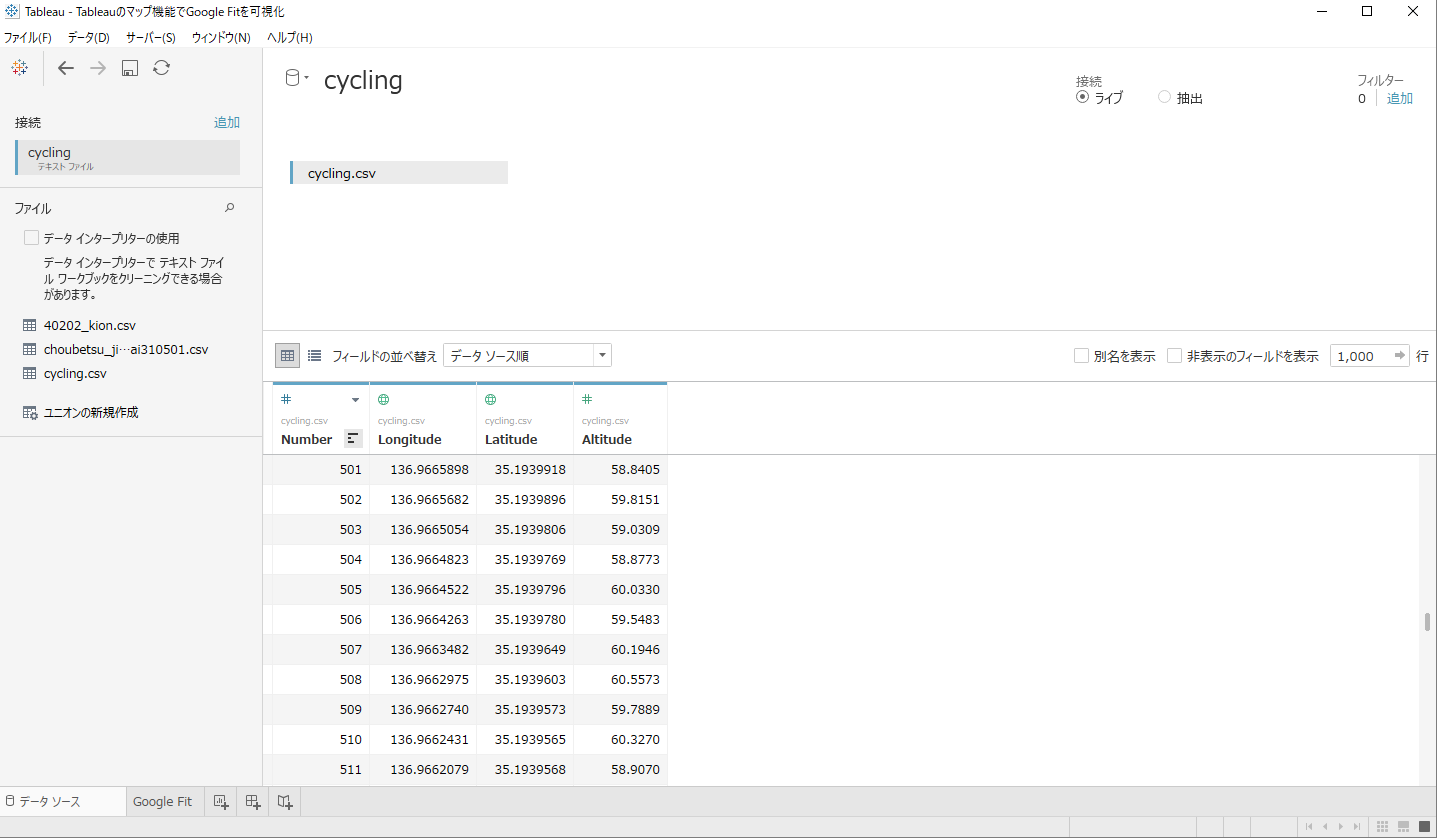
それでは,Tableauのマップ機能を利用してみましょう. まずは,データソースの読み込みです. 問題なく Number,Longitude,Latitude,Attitude が取り込まれていることが確認できます.
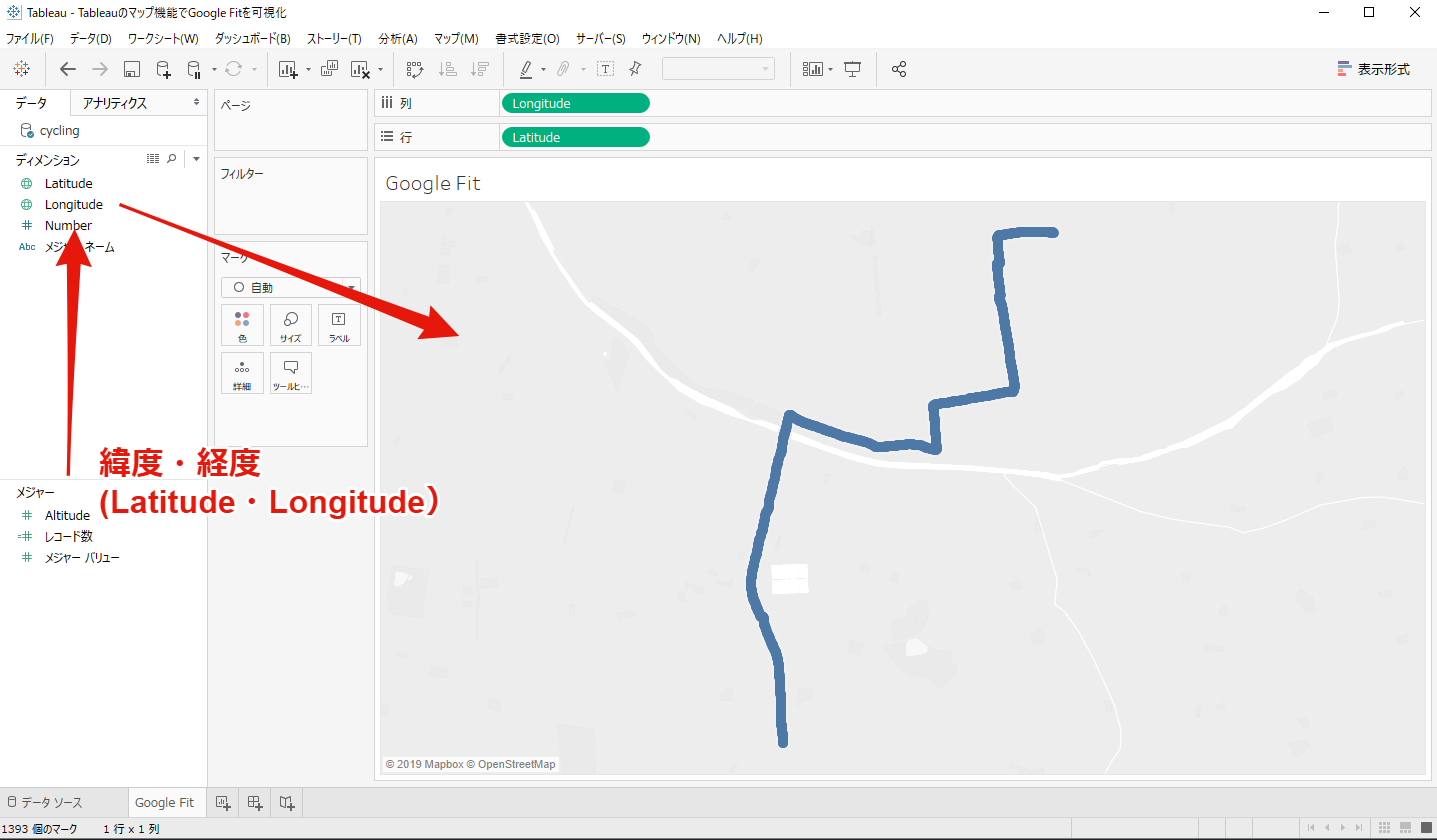
次にワークシートを表示します. ここで,メジャーとして認識されている Latitude(緯度) と Longitude(経度) をディメンションに変更します. 次に,Longitude を列,Latitude を行に設定すれば地図が表示され,地図上にGoogle Fitのデータがプロットされていることがわかります.
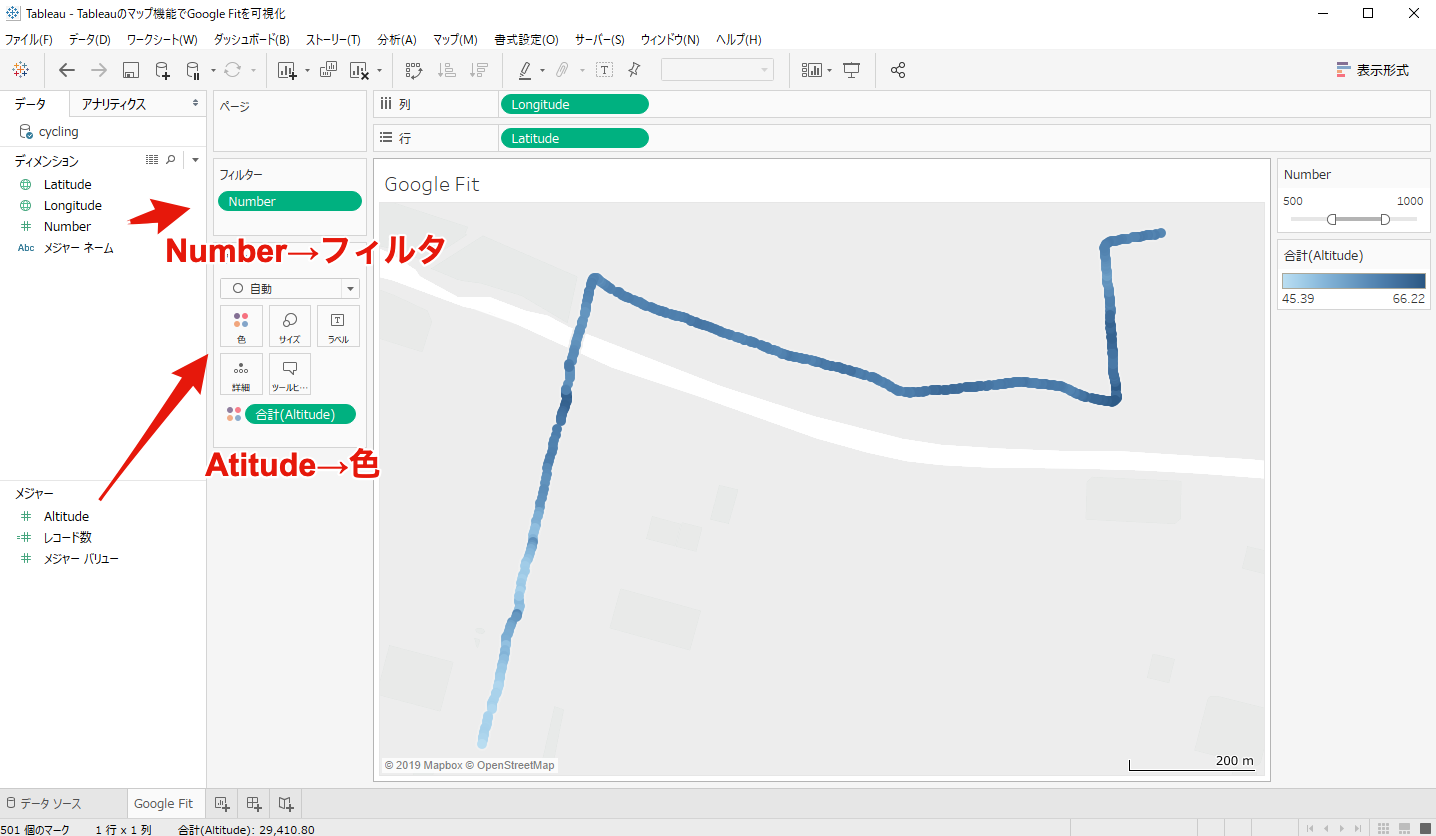
ここで,色とフィルタを設定しましょう. 高度で色分けをするため,Attitude を色に設定します. また, Number を 連続値 に変換した後で,フィルタに設定します(フィルタを表示しておきます). フィルタの数値の範囲を変更することで,部分的な経路をプロットすることが出来るようになります.
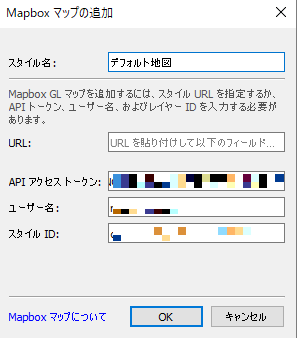
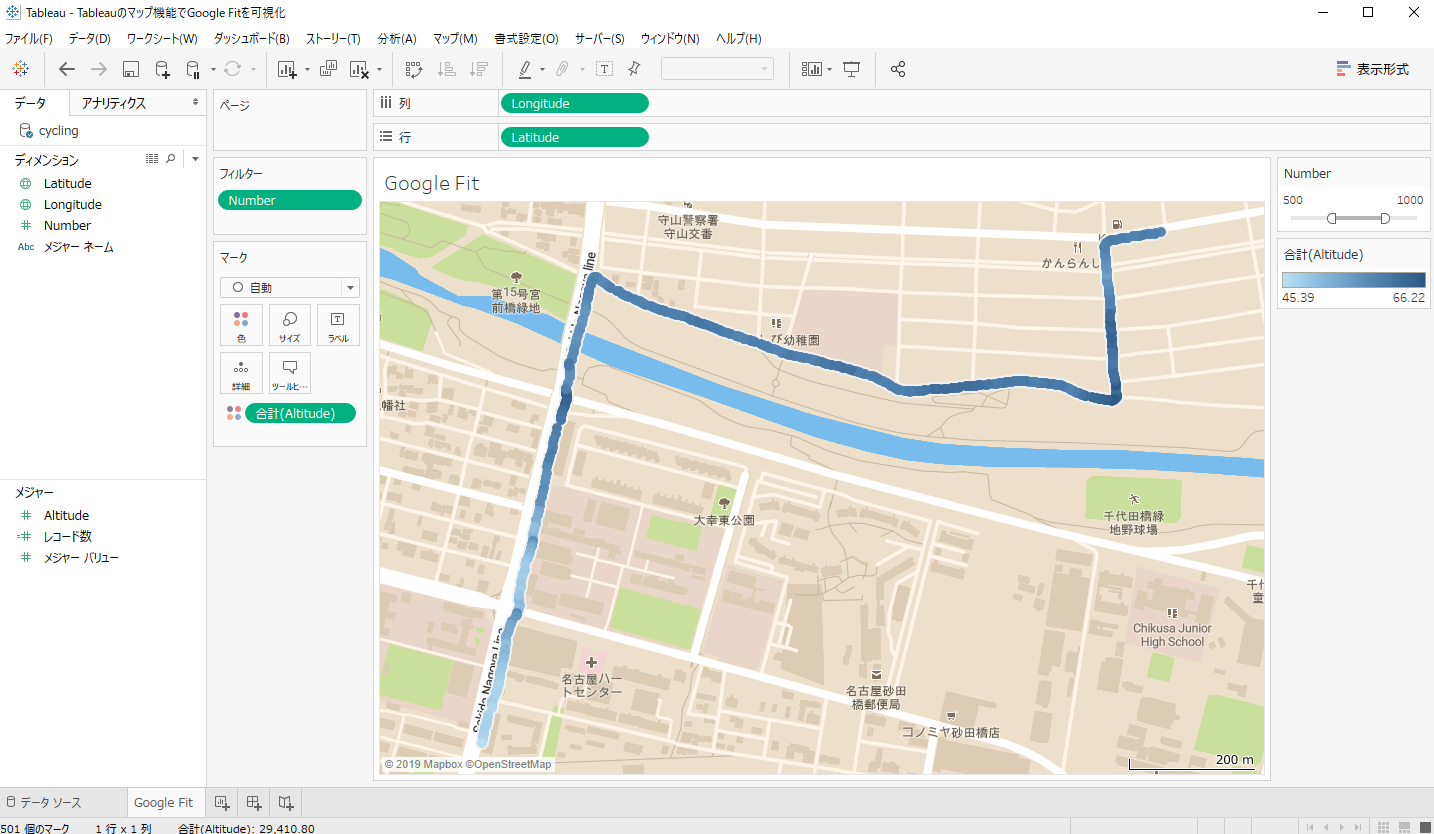
これで,一応完成ですが,なんだかパッとしませんね. 背景に表示されているのは,Tableauに組み込まれた簡易的な地図であるため,プロットされた経路がどこなのか検討もつきません. そこで, Mapbox を利用しましょう(Mapbox のアカウント登録に関しては割愛). 「マップ」→「バックグラウンドマップ」→「マップサービス」を選択します. さらに,「追加」→「Mapbox マップの追加」を選択し,APIアクセストークン ,ユーザ名,スタイルID を入力します.
これで,背景に Mapbox の地図が表示され,プロットされた経路の位置が分かるようになりました. このように位置情報を地図に重ねて表示することで,空間的な分析も可能になります.