Processingではじめての画像処理
Processingとは
Processingは,2001年からMIT Media Labでスタートしたオープンソースのプロジェクトです. 当初からプログラミング教育を意識して開発され,初学者でも視覚的なコンテンツ(ビジュアルコンテンツ)を容易に作成できることが大きな特徴です. デザイナーや建築家などの利用も多く,作品はニューヨーク近代美術館など多くの著名な美術館で公開されています. オープンソースであることにもこだわりが強く,活発なコミュニティが形成されており,ソフトウェアを拡張するためのライブラリやツールが多く提供されています. ウィンドウズ,マッキントッシュ,リナックスなどのプラットフォームで動作可能であり,公式サイトから無料でダウンロードすることができます. また,ProcessingはJavaをベースに開発されており,Javaによく似た文法でコードを記述できることも人気の高い理由です.
Processingの開発環境
前節で述べたように様々なプラットフォームで動作可能なパッケージが配布されていますが, 今回はオンラインでコーディングが可能なOpenProcessingを利用してみましょう. このサイトでは,Processingで制作した作品(スケッチ)を公開することができます. また,登録も無料で誰でも利用することが可能です. では,下記のリンクをクリックしてOpenProcessingのサイトを開きましょう.
残念ながら現在は英語のサイトしか存在せず,ユーザ同士の交流は英語が中心です. 一方で,日本語でコメントを記述することは問題ないようです. Processingに慣れてきたらオリジナルの作品を投稿することを目指しましょう.
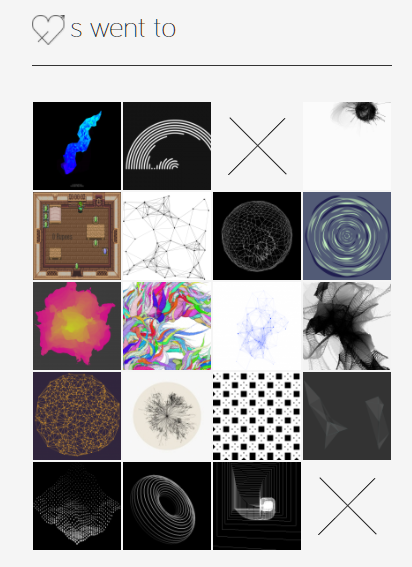
まずは,公開されているスケッチを閲覧してみましょう. 「Activity」のタブをクリックすると,右下に評価の高い作品の一覧が表示されます. これらのスケッチはOpenProcessingの登録者が制作した作品です. 自由にスケッチを選んでプログラムを実行してみましょう. 下記のは2017日6月9日現在のスケッチのリストです.
幾つか人気のある作品を取り上げてみましょう. まずは,aadebdeb氏のrainbow spinという作品です. マウスの動きに合わせて,描かれている虹色の渦巻きの回転方向や倍率が変化します.
次は,Victor Galve氏のPractica 2という作品です. マウスでクリックすると,様々な色や形の花火が打ちあがります.
最後は,Raven Kwok氏のNoise Turbulence Doodlesという作品です. マウスをドラッグすると円が重なりながら奇妙な形に成長します.
スケッチの作成
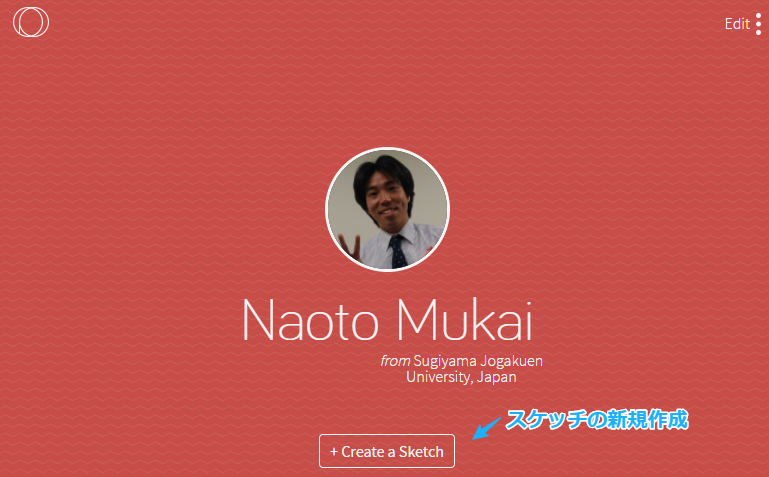
新しいスケッチを作成してみましょう.
サイトのトップから「+Create a Sketch」をクリックしてください.
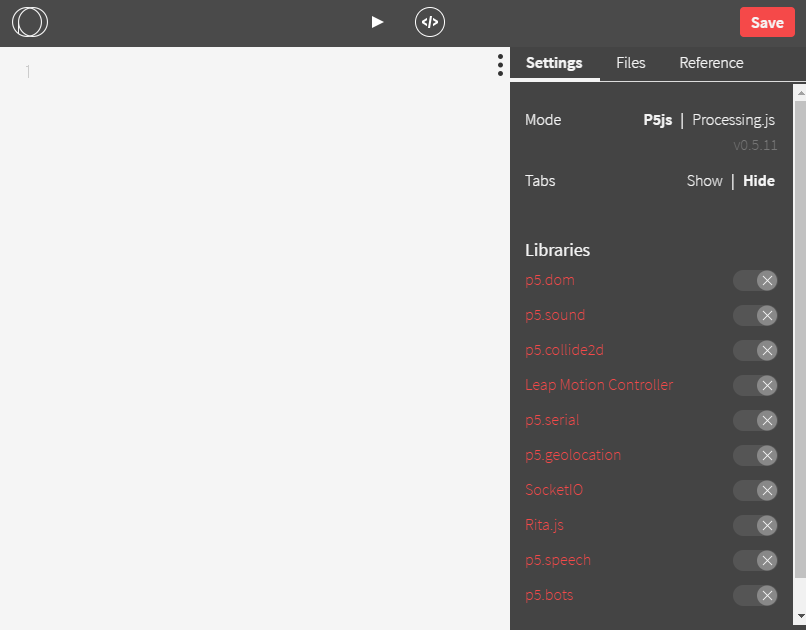
下記のようにソースコードを入力する画面になります(デフォルトで記述されているコードは削除しておきましょう).
ソースコードを記述した後で,![]() をクリックすると,記述されたコードを実行することができます.
をクリックすると,記述されたコードを実行することができます.
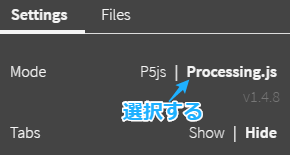
Processingをウェブ上で実行するには「P5js」,または,「Processing.js」というライブラリを利用します. 今回は後者の Processing.js を利用するため,画面右の Settings で, Mode を Processing.js に変更してください.
図形を描く前に,スケッチの大きさや背景色を設定しましょう.
スケッチの大きさは300x300ピクセル,背景色は白にします.
大きさを設定するにはsize(幅,高さ),背景色を設定するにはbackground(色)と記述します(255は白色を意味します).
下記のソースコードを入力したら,![]() をクリックしましょう.
背景色が白色のスケッチが表示されます(300x300ピクセルのスケッチが中央に配置されています).
(「//」が先頭にある文章はコメントと呼ばれ,プログラムとは認識されません)
もとのソースコードの入力画面に戻るには
をクリックしましょう.
背景色が白色のスケッチが表示されます(300x300ピクセルのスケッチが中央に配置されています).
(「//」が先頭にある文章はコメントと呼ばれ,プログラムとは認識されません)
もとのソースコードの入力画面に戻るには![]() をクリックします.
をクリックします.
void setup() {
size(300, 300); //スケッチの大きさ
background(255); //背景色
}
2D図形の描画
まずは,2Dの図形を描くことに挑戦します.
赤色で塗りつぶした正方形を描いてみましょう.
塗りつぶしの色は赤,正方形の一辺の長さは200にします.
塗りつぶしの色を設定するには**fill(赤成分,緑成分,青成分)と記述します.
色は,赤,緑,青の成分の合成で表現され,各成分は0から255までの値を設定します.
また,正方形(長方形)を描くにはrect(X座標,Y座標,幅,高さ)**と記述します.
下記のソースコードを入力したら,![]() をクリックして実行しましょう.
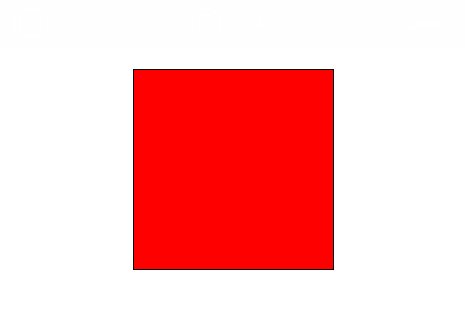
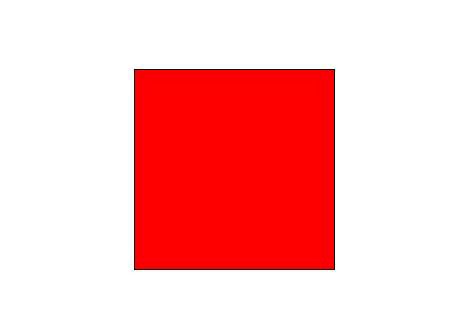
スケッチに赤色の正方形が描かれます.
をクリックして実行しましょう.
スケッチに赤色の正方形が描かれます.
void setup() {
size(300, 300); //スケッチの大きさ
background(255); //背景色
fill(255, 0, 0); //塗りつぶしの色
rect(50, 50, 200, 200); //正方形を描画
}
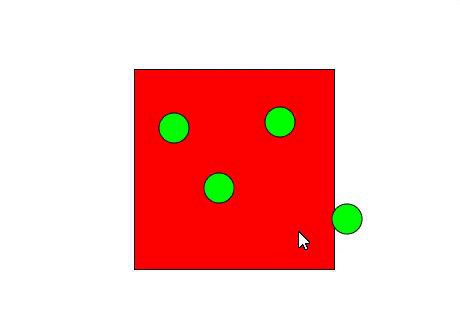
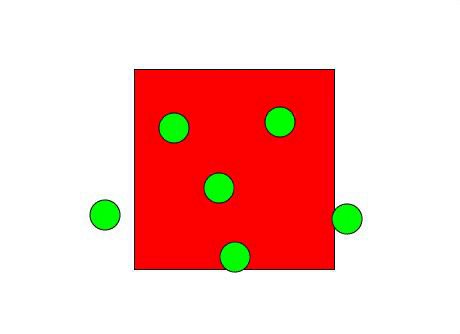
次は,マウスでクリックした位置に,緑色の円を描いてみましょう.
塗りつぶしの色は緑,円の直径は30にします.
円(楕円)を描くには**ellipse(X座標,Y座標,幅,高さ)**と記述します.
下記のソースコードを入力したら,![]() をクリックして実行しましょう.
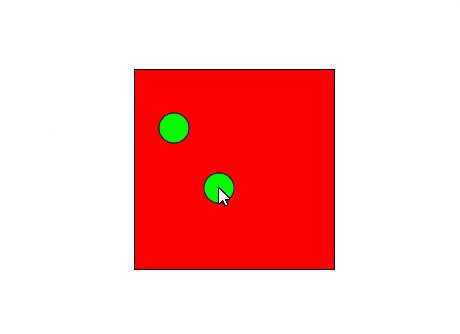
クリックした位置に緑色の円が描かれます.
をクリックして実行しましょう.
クリックした位置に緑色の円が描かれます.
void draw(){
}
void mousePressed(){
fill(0, 255, 0);
ellipse(mouseX, mouseY, 30, 30);
}
3D図形の描画
今度は,3Dの図形を描くことに挑戦します. ここでは,**レンダラ(3Dの図形を基に2Dの画像を生成すること)**として「P3D(Processing 3D)」を利用します. まずは,2次元の座標系(x,y)から,3次元の座標系(x,y,z)に変更します(zは奥行きです). 下記のソースコードを入力してください.
void setup() {
size(300, 300, P3D); //スケッチの大きさ
background(255); //背景色
}
次に,3次元空間に立方体を描いてみます.
立方体の一辺の長さは100にします.
立方体を描くには**box(長さ)と記述します.
このとき,空間の原点座標をtranslate()**を利用して,
空間の中心に移動させておきます(立方体は原点を中心に描かれます).
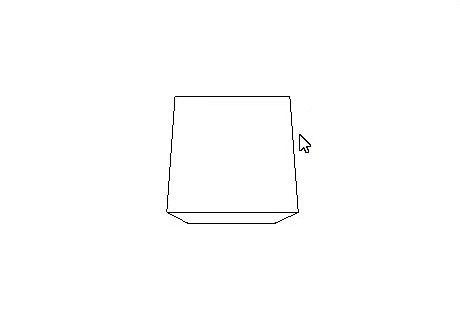
下記のソースコードを入力したら,![]() をクリックして実行しましょう.
空間に正方形が描かれます(立方体には見えませんね).
をクリックして実行しましょう.
空間に正方形が描かれます(立方体には見えませんね).
void draw(){
background(255);
translate(150, 150, 0);
box(100);
}
正方形に見えるのは,立方体を真正面から見ていることが原因です. それでは,マウスの動きに合わせて,立方体が回転するように修正を加えます. 空間を回転させるには**rotateX(X方向のラジアン角)**と,rotateY(Y方向のラジアン角)を利用します. また,angle_xとangle_yという変数(値を記録する箱)を用意することに注意してください. まずは,下記のコードを入力してください.
float angle_x;
float angle_y;
void draw(){
background(255);
translate(150, 150, 0);
rotateX(angle_x);
rotateY(angle_y);
box(100);
}
さらに,マウスの動きを検知して,angle_xとangle_yに記録されている値を少しだけだけ増減させます.
マウスのボタンを押したときにmousePressed(),
ドラッグしたままマウスを動かしたときに**mouseDragged()**が呼ばれます.
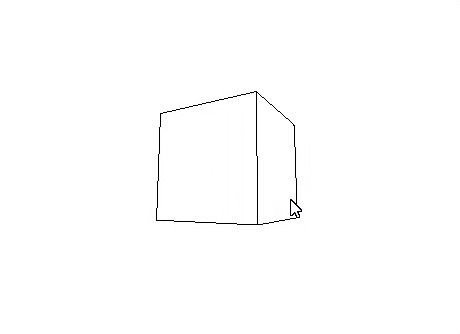
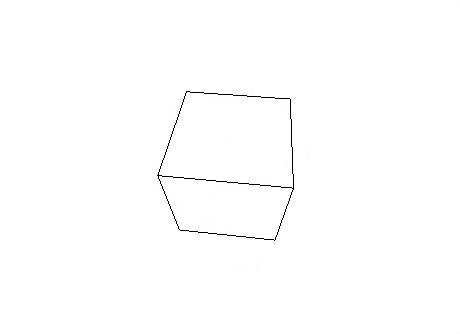
下記のソースコードを入力したら,![]() をクリックして実行しましょう.
マウスの動きに合わせて立方体が回転することを確認してください.
をクリックして実行しましょう.
マウスの動きに合わせて立方体が回転することを確認してください.
float pressed_x;
float pressed_y;
void mousePressed(){
pressed_x = mouseX;
pressed_y = mouseY;
}
void mouseDragged(){
angle_y = (mouseX - pressed_x) * 0.01;
angle_x = (mouseY - pressed_y) * 0.01;
}
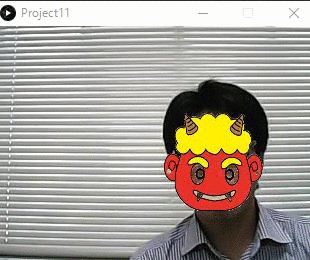
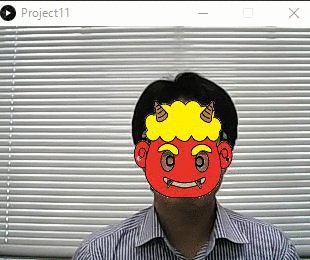
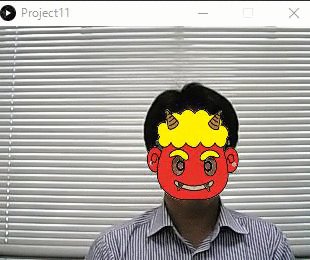
Processingの応用
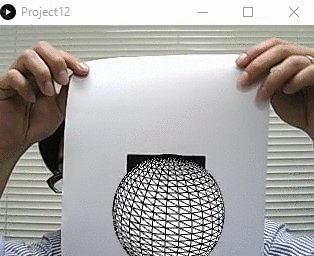
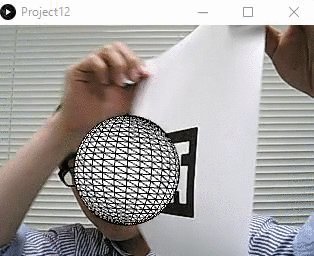
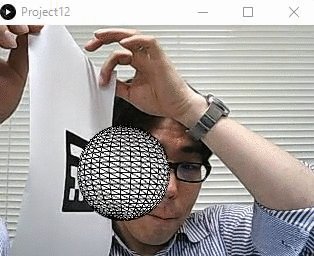
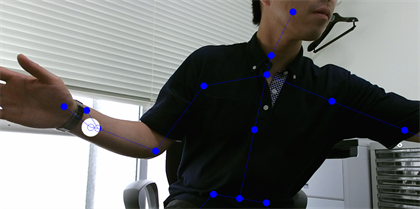
Processingにカメラを組み合わせると,カメラ映っている顔を検出したり,仮想的な物体を表示(拡張現実)させることもできます. また,マイクロソフトのキネクトを組み合わせれば,人体のスケルトンを抽出することも可能です. 皆さんの自由なアイディアで素敵な作品を制作して楽しんでみてください. 作品が出来たら向(Facebookアカウント,Twitterアカウント)までお知らせ頂けると嬉しいです.