MOONBlockでゲームプログラミング
MOONBlockとは
MOOBlockは株式会社ユビキタスエンターテインメントが 開発する教育用のプログラミング言語です. 普通のプログラミング言語(C言語など)は複雑な命令や制御を理解する必要がありますが, MOONBlockではブロックを並べるだけで簡単にプログラミングできるという特徴があります (同様の方法でプログラミングが可能なMITメディアラボ開発のSCRATCHも有名です). 事前にソフトウェアをインストールする必要もなく, ウェブブラウザ(IE,Chromeなど)がインストールされていれば動作させることが可能です. 今回はこのMOONBlockを利用して簡単なゲームを制作することを目指しましょう.
MOONBlockの基本
MOONBlockはゲームエンジンの一つであるenchant.jsがベースとなっています. このため,MOONBlockで作成したプログラムを基にPC,Mac,iOS,Androidなど様々なプラットフォームで動作するアプリケーションを開発することが可能です. enchant.jsはMITライセンスであり,ソースコードの著作権の表示を条件に, 「ソースコードの改変」「再配布」が認められています (詳細はenchant.jsのライセンスを参照).
また,制作したゲームをゲーム投稿サイトの9leapに投稿することで, ゲームを体験したユーザから様々なフィードバックを得ることができます(コンテストに応募して賞金を狙うことも). 下記は研究室の学生が制作し9leapに応募した作品です. 時間があるときに遊んでみてください.
星を集めようはスライムを避けながら星(スター)を3つ集めるゲームです.
イライラ棒アプリは木,森などの障害物に当たることなく,ゴールを目指すゲームです.
ひよこマンは,3種類に変身するひよこを操りながら,鍵を集めてゴールに向かうゲームです.
MOONBlockのゲーム素材画像
ゲームを制作する際に必要なアイコン,キャラクター,背景などの素材画像は, MOONBlockであらかじめ用意されています(非営利目的であれば自由に利用可能). アイコンは16×16ピクセル,キャラクターは32×32;ピクセル, 背景は320×320ピクセルで構成されています. これらの素材画像を重ねて表示することでゲーム画面は構成されます.
ここでキャラクターの素材画像(chara1.png)に注目してみましょう. 少しずつ異なるクマの画像が横に並んでいることが分かります. これらの画像を,パラパラ漫画の要領で,素早く切り替えることでクマが動いているように見せることができます.
Chara1.png
icon0.png
rpg.png
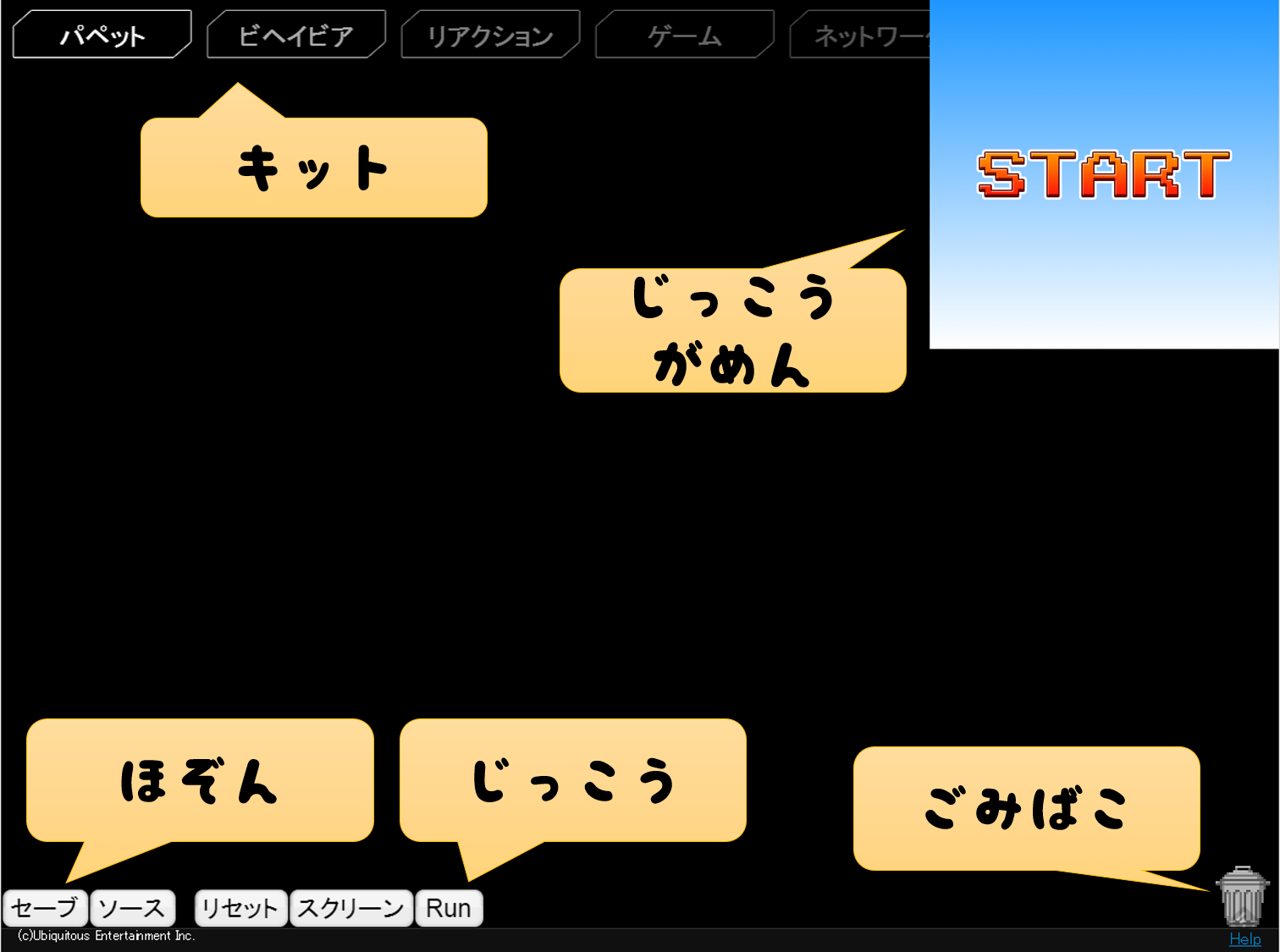
MOONBlockの開発画面
下記のリンクをクリックして,MOONBlockのサイトを開きましょう!
画面上に並んでいる「パペット」「ビヘイビア」などの箱を「キット」と呼びます. キットにはプログラミングに必要なブロックが使用目的に合わせて別れて入っています. キットは左右にドラッグすることで全ての種類を確認できます.
画面右上にある青い正方形は実行画面です. プログラムの実行結果はここで確認できます. 大きさは背景画像と同じ320×320ピクセルです.
画面左下にあるボタンをクリックすると,プログラムの保存や,プログラムの実行ができます. 一端保存して自宅でプログラミングの続きをしたり,9leapに作品を投稿するときに利用しましょう.
画面右下にあるゴミ箱には,不要になったブロックを入れます. 一度捨てたブロックは復元できないので注意してください.
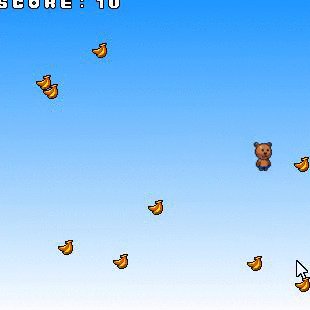
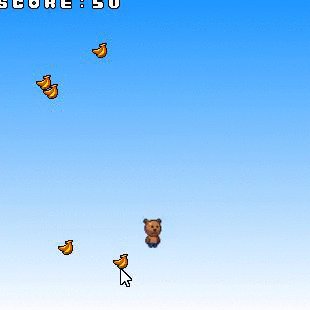
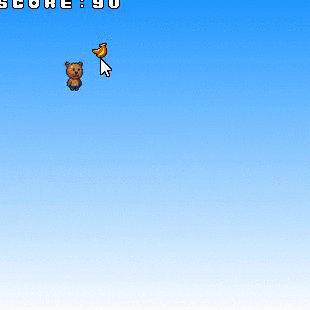
くまのバナナ拾いゲームの制作
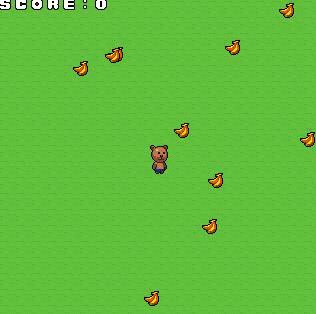
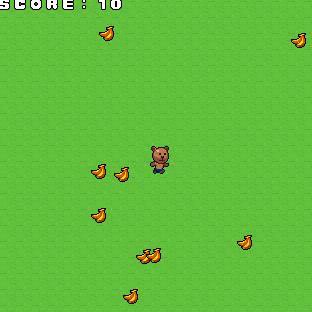
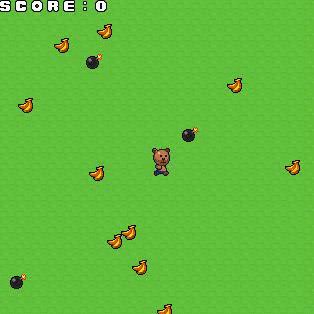
くまが画面内にあるバナナを拾うゲームを作ってみましょう.
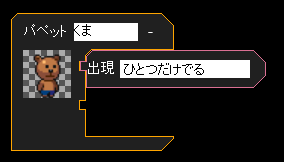
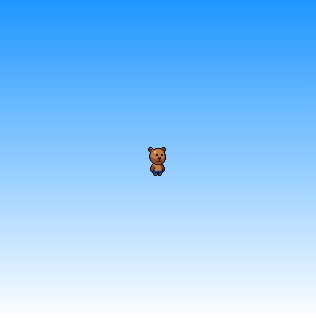
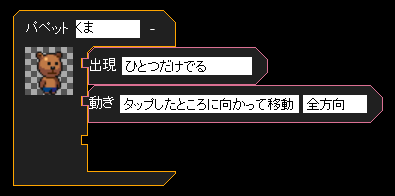
まずは,クマのキャラクターを画面に出現させましょう. 「パペット」キットから「パペット」ブロックをドラッグしてワークスペースに配置します. パペットとは”操り人形”の意味であり,MOONBlockではクマなどのキャラクターやバナナなどのアイテムを指します. 次に,「ビヘイビア」キットから「出現」ブロックを引き出し,「パペット」ブロックに下図のように接続します. ビヘイビアとは”振る舞い”の意味であり,パペットの動きなどを設定するときに用います. Runボタンをクリックして実行してみましょう. このときのブロックの状態はここから確認できます.
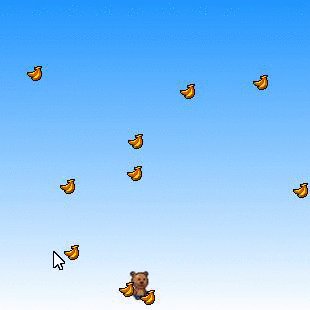
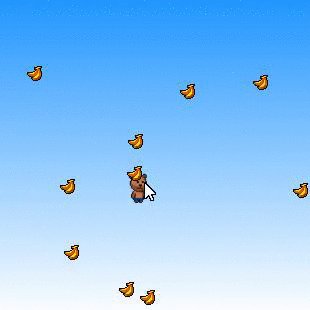
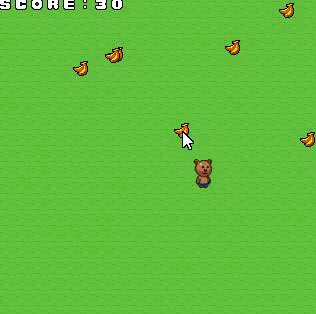
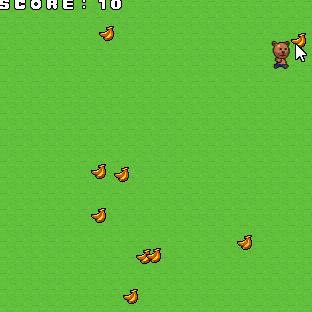
クマをマウスでクリックした位置に移動させましょう. 「ビヘイビア」キットから「動き」ブロックを引き出し,「パペット」ブロックに下図のように接続します. このとき,「動き」ブロックのパラメータを「タップしたところに向かって移動」「全方向」にしましょう. Runボタンをクリックして実行してみましょう. このときのブロックの状態はここから確認できます.
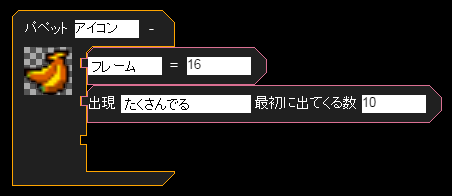
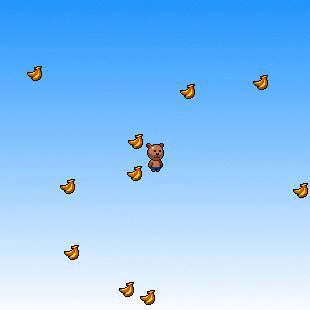
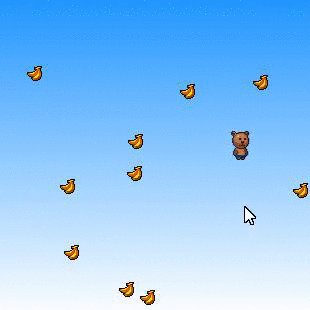
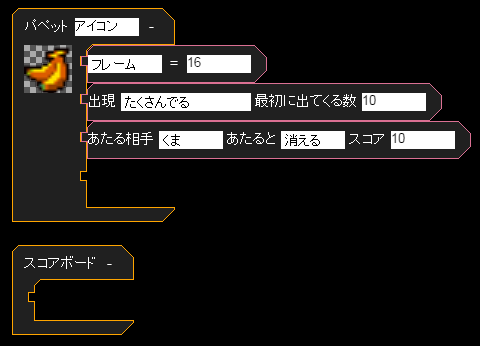
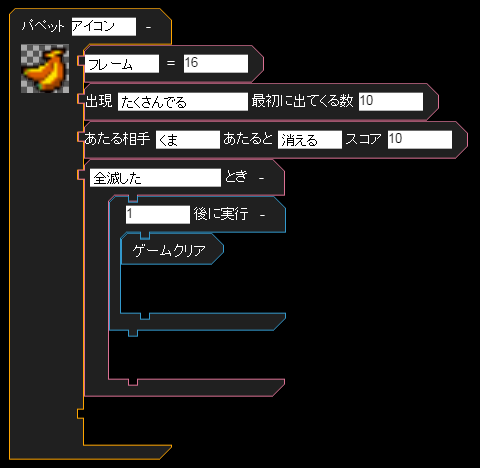
画面上にバナナをたくさん出現させましょう. 「パペット」キットから「パペット」ブロックをドラッグしてワークスペースに配置します. ここで,デフォルトで設定されている**くまの画像(chara1.png)をクリックしてアイコン画像(icon0.png)**に変更します. 次に,「ビヘイビア」キットから「設定」ブロックを引き出し,「パペット」ブロックに下図のように接続します. このとき,「設定」ブロックのパラメータを「フレーム」「16」にしましょう. 16はicon0.pngに含まれている16番目の画像(つまりバナナの画像)という意味です. 最後に「ビヘイビア」キットから「出現」ブロックを引き出し,「パペット」ブロックに下図のように接続します. このとき,「出現」ブロックのパラメータを「たくさんでる」「10」にしましょう. Runボタンをクリックして実行してみましょう. このときのブロックの状態はここから確認できます.
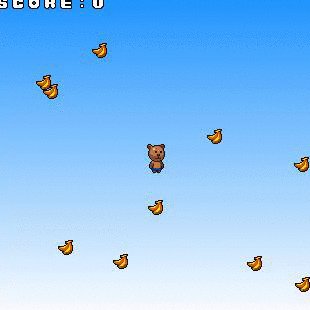
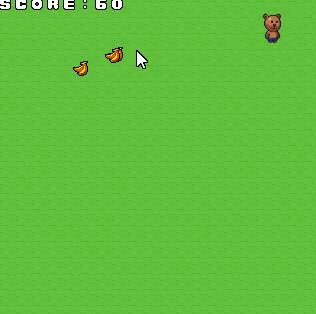
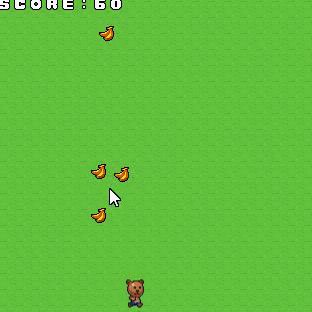
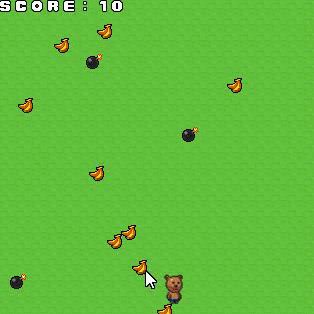
クマとバナナが接触するとバナナが消えてスコアに10点加算しましょう. 「ビヘイビア」キットから「当たり判定」ブロックを引き出し,「パペット」ブロックに下図のように接続します. このとき,「当たり判定」ブロックのパラメータを「くま」「消える」「10」にしましょう. 「ゲーム」キットから「スコアボード」ブロックをドラッグしてワークスペースに配置します. この「スコアボード」ブロックは画面上にスコアを表示させるために用います. 「Run」ボタンをクリックして実行してみましょう. このときのブロックの状態はここから確認できます.
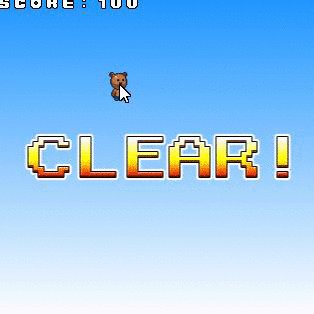
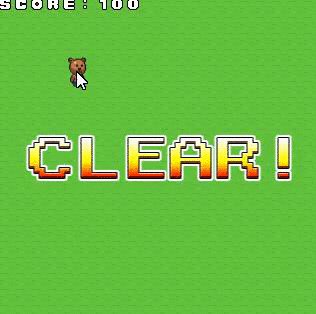
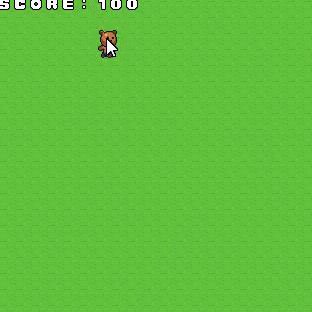
バナナが全て消えるとゲームクリアを表示してゲームを終了しましょう. 「リアクション」キットから「リアクション」ブロックを引き出し,「パペット」ブロックに下図のように接続します. このとき,「リアクション」ブロックのパラメータを「全滅した」にしましょう. 次に,「制御」キットから「数秒後に実行」ブロックと, 「ゲーム」キットから「ゲームクリア」を引き出し,「リアクション」ブロックに下図のように接続します. この「ゲームクリア」ブロックはゲームを終了し「CLEAR」を画面に表示させます. 「Run」ボタンをクリックして実行してみましょう. このときのブロックの状態はここから確認できます.
背景を設定しましょう. 「ゲーム」キットから「背景」ブロックをドラッグしてワークスペースに配置します. このとき,「背景」ブロックのパラメータを「テーブル」にしましょう. 「Run」ボタンをクリックして実行してみましょう. このときのブロックの状態はここから確認できます.
くまのバナナ拾いゲームの改良
クマにアニメーションを設定しよう
「ビヘイビア」キットの「フレームシーケンス」ブロックを利用して,クマにアニメーションを設定しよう(正解はここ).
爆弾を追加しよう
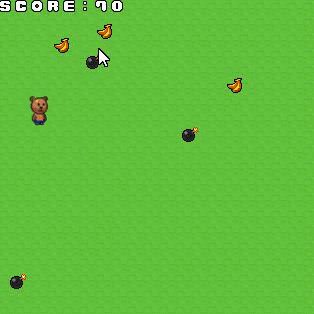
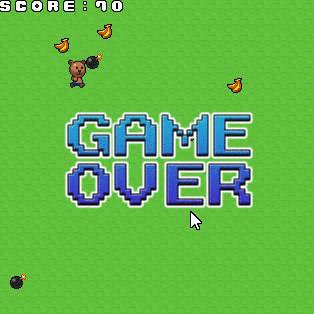
爆弾を画面に出現させ,爆弾に触れるとゲームオーバーになるように変えてみましょう(正解はここ).
モンスターを出現させよう
ランダムに動くモンスターを出現させ,モンスターに触れるとゲームオーバーになるように変えてみましょう(正解はここ).
自由にゲームを改良しよう
様々なブロックを利用して,自由にゲームを改良してください.
最後に
教育用のプログラミング言語MOONBlockを利用して,ゲーム・プログラミングを体験してもらいました. これを機会にプログラミングに興味を持ち,より高度なプログラミングにチャレンジすることを期待しています. MOONBlockで面白いオリジナルのゲームが作成できたら,開発画面の左下にある「セーブ」ボタンをクリックして表示される 「QRコード」または「URL」を記録しておきましょう. 皆さんの中から優秀なゲームデザイナーやエンジニアが生まれることを楽しみにしています.