オンラインマップを利用したCSVデータのプロット
オープンストリートマップとは
行政が公開しているオープンデータには, 施設の位置を表す緯度,経度の情報が含まれることが多くあります. 前回利用した日進市の子育て支援施設のオープンデータにも,施設の名称や住所に加えて,緯度・経度の情報が含まれていました. オンライン地図を利用して,これらの位置情報を可視化することで,新たな気付きを得ることが可能です.
オンラインマップとして最も有名なサービスはGoogleが提供しているGoogle Mapsでしょう. Google Mapsは,滑らかな地図の表示はもちろん,ストリートビュー,ジオコーディング,ルート検索などの機能も充実しています. ジオコーディングとは住所や地名などを緯度・経度に変換する技術です. 例えば,椙山女学園大学の地図をGoogle Mapで表示してみます. ウェブページにGoogle Mapsを埋め込むには,共有をクリックし, 地図を埋め込むのタブに表示されているソースコードをコピペするだけで完成です.
Google Mapsはとても便利なのですが,利用規約が厳しいことが知られています. クレジット表示が必要なことに加え,非営利であっても 印刷物 での使用には大きな制限があります. 新聞,雑誌,レポートなどの目的では問題ありませんが,ガイドブックや印刷広告には使用することができません. これは,行政にとっては致命的であり,自治体を紹介する印刷広告を作成しようとしても,Google Mapsを掲載することができません. そこで,代わりに用いられるのがオープンストリートマップ(OpenStreetMap: OSM)です. オープンストリートマップはオープンデータベースライセンス(ODbL)と呼ばれるライセンスで提供されており,適切にクレジットを表示すれば,営利目的の使用も含め,複製・再配布・改変が認められています. 例えば,椙山女学園大学の地図をオープンストリートマップで表示してみます. 上記のGoogle Mapsと比較しても,遜色ないことが分かるでしょう.
加えて,オープンストリートマップの最も大きな特徴は,オープンストリートマップのアカウント登録さえすれば, 誰しもが自由に地図を編集することができるという点です. つまり,オープンストリートマップは,オンライン地図のサービスであることに加え,無料地図の共同作成プロジェクトでもあるわけです. オープンストリートマップを編集する人のことを マッパー と呼び, 複数のマッパーで街歩きをしながらオープンストリートマップを編集するイベントを マッピングパーティ と呼びます. 全国各地でマッピングパーティは開催されていますので,興味があれば参加してみることをお勧めします.
今回は日進市の子育て支援施設のオープンデータとオープンストリートマップを組み合わせ, 独自のオンラインマップを作成する方法について学習していきましょう.
子育て支援施設の地図
それでは,Google Colaboratoryで,オープンストリートマップを利用した日進市の子育て支援施設の地図を作成しましょう.
ノートブックの作成
まずは,ノートブックを作成します. ノートブックの名前は chapter3.ipynb に設定します.
オープンストリートマップを利用したオンライン地図を作成するためのライブラリにLeaflet.jsがあります. このLeaflet.jsをPythonで利用するための機能を提供するライブラリがfoliumです. ここでは,foliumをインストールします.
!pip install folium
import folium
import pandas as pd
オープンストリートマップの表示
椙山女学園大学・星ヶ丘キャンパスを中心とした地図を表示しています.
星ヶ丘キャンパスの緯度・経度をlat,lonに代入します.
# 星ヶ丘キャンパスの緯度・経度
lat = 35.1594195
lon = 136.9875942
folium.Map()で地図を作成します.
このとき,location=[lat, lon]で星ヶ丘キャンパスの緯度・経度を指定します.
folium.Map(location=[lat, lon])
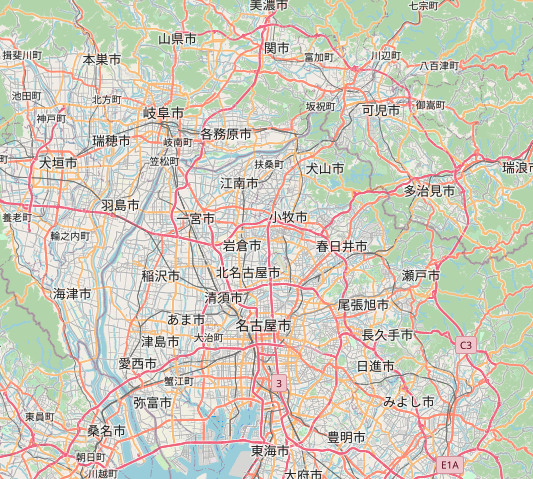
星ヶ丘キャンパスを中心とした地図が生成されますが, 地図のズーム(倍率)が低いため,名古屋市を中心とした地図であることしかわかりません.
そこで,地図のズーム(倍率)zoom_startを16に設定します.
今度は星ヶ丘キャンパスが地図の中心にあることが確認できます.
オープンストリートマップのズーム(倍率)は0〜18まで設定が可能です(参考:Zoom levels).
folium.Map(location=[lat, lon], zoom_start=16)
データフレーム(pandas)
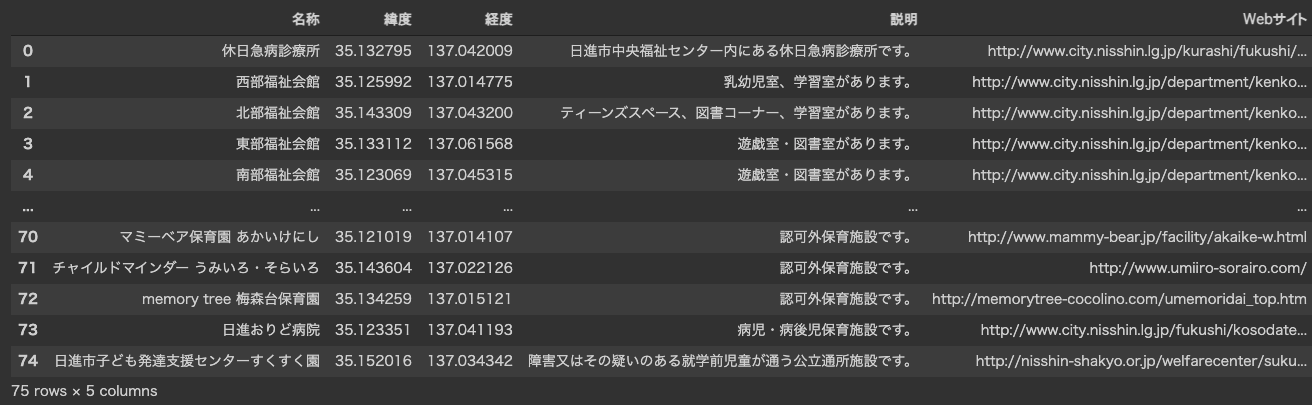
pandasを利用して, CSV形式のオープンデータ(kosodate.csv)を読み込みます. 日進市の子育て支援施設の一覧です.
# kion.csv
url = "https://mukai-lab.info/classes/seminar_fundamental_areas/csv/kosodate.csv"
# データフレームの生成
df = pd.read_csv(url)
# HTMLで表示(=display(df))
df
ここでは,名称 , 緯度 , 経度 , 説明 , Webサイト の列を抽出します.
df = df[["名称", "緯度", "経度", "説明", "Webサイト"]]
df
マーカーの設置
子育て支援施設をマーカーとして地図に設置します.
地図の中心を,全ての子育て支援施設の緯度・経度の平均に設定します.
mean()で平均を計算し,center_latとcenter_lonに代入しています.
中心の緯度は35.1352,経度は137.0375になりました.
center_lat = df["緯度"].mean()
center_lon = df["経度"].mean()
print(f"center_lat={center_lat} center_lon={center_lon}")
center_lat=35.13520385133334 center_lon=137.03754084
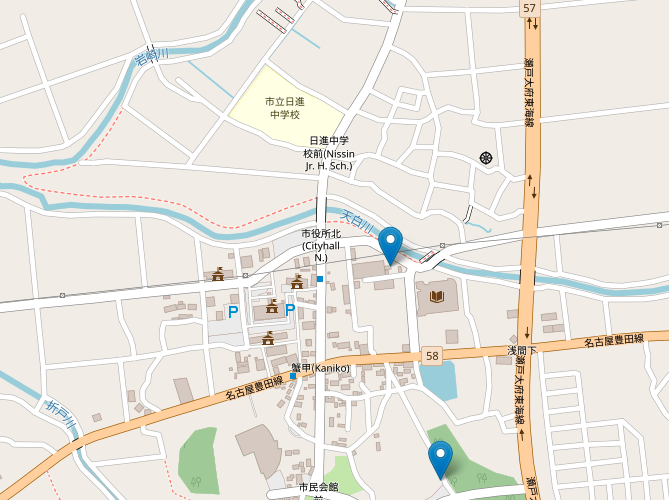
上記で計算した緯度・経度を中心とした地図を再描画します. 地図の中心に日進市役所が存在することが確認できます.
map = folium.Map(location=[center_lat, center_lon], zoom_start=16)
map
マーカーmarkerを作成し,リストmarkersに記録します.
施設の名前はname,施設の緯度・経度はlat,lon,施設の説明はtext,施設のURLはurlに代入しています.
ここで,popupはマーカーをクリックしたときに表示されるHTML要素であり,tooltipはマウスをマーカーにホバーしたときに表示される文字列です.
markers = []
for index, row in df.iterrows():
name = row["名称"]
lat = row["緯度"]
lon = row["経度"]
text = row["説明"]
url = row["Webサイト"]
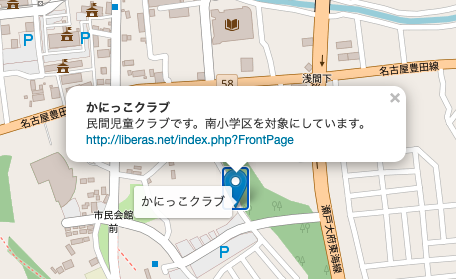
popup = f"<div style='width:300px'><b>{name}</b><br>{text}<br><a href='{url}'>{url}</a></div>"
marker = folium.Marker([lat, lon], tooltip=name, popup=popup)
markers.append(marker)
作成したマーカーの一覧を,add_to()で地図に追加し,地図を再描画します.
map = folium.Map(location=[center_lat, center_lon], zoom_start=16)
for marker in markers:
marker.add_to(map)
map
地図にマーカーが表示されていることが確認できます.
マーカーをホバーするとtooltip,マーカーをクリックするとpopupが表示されることが確認できます.
本日のノートブックは下記URLで確認できます.
課題
Google Colaboratoryで作成した chapter3.ipynb を保存し, ノートブック(.ipynb) をダウンロードして提出しなさい. 提出の前に必ず下記の設定を行うこと.
- ノートブックの設定で「セルの出力を除外する」のチェックを外す
- ノートブックの変更内容を保存して固定