ジャパンサーチで検索・簡易Web API
ジャパンサーチとは
ジャパンサーチとは 国立国会図書館が運用しているデジタルアーカイブであり, 日本が保有する多様なコンテンツとそのメタデータを検索できる仕組みになっています. 国立科学博物館や 国立民族学博物館など様々なデータベースと連携しており, 一括して検索できることも魅力の一つです.
ジャパンサーチでの検索方法には下記の2通りがあります
- 簡易Web API
- SPARQL API.
簡易Web API は,ブラウザで指定されたURLにアクセスするだけでコンテンツの取得が可能です. また, SPARQL API は,問い合わせ言語であるSPARQLを利用して,様々な条件で検索が可能な機能です. 今回は簡易Web APIを利用してコンテンツを取得し,ウェブページに表示してみましょう.
ウェブページの作成
簡易Web APIの検索結果を表示するページを作成しましょう. 最初に index.html にリンクを追加します. 検索結果を表示するページは, js-api.py というファイル名のCGIプログラムで作成します.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>椙天市場</title>
</head>
<body>
<h1>椙天市場</h1>
<ul>
<li><a href="cgi-bin/users.py">ユーザ情報</a></li>
<li><a href="cgi-bin/items.py">商品情報</a></li>
<li><a href="cgi-bin/histories.py">購買履歴</a></li>
</ul>
<ul>
<li><a href="login.html">ログイン</a></li>
<li><a href="management.html">商品管理</a></li>
</ul>
<ul>
<li><a href="cgi-bin/js-api.py">ジャパンサーチ 簡易Web API</a></li>
</ul>
</body>
</html>
新規にjs-api.py を作成し,cgi-binフォルダに配置します(実行権限の付与が必要). js-api.py には下記のコードを記述します.
#!/usr/bin/env python
print ("Content-type:text/html\n\n")
print("<!DOCTYPE html>")
print("<html>")
print("<head>")
print("<meta charset='utf-8'>")
print("<title>ジャパンサーチ 簡易Web API</title>")
print("</head>")
print("<body>")
print("<h1>ジャパンサーチ 簡易Web API</h1>");
print("</body>")
print("</html>")
簡易Web APIで検索
ジャパンサーチの簡易Web APIは, 下記URLにアクセスすることでコンテンツのデータを取得できます. また,取得されたデータはJSONと呼ばれる形式で表現されています.
https://jpsearch.go.jp/api/item/search/jps-cross
まずは,URLにアクセスするために,requestsライブラリをインストールします.
% pip install reuqests
インストールしたら,js-api.py で requests ライブラリをインポートします.
import requests
それでは,簡易Web APIにアクセスしてみましょう. 簡易Web APIでは,URLの最後に検索条件を指定することができます(GETメソッドと呼ばれます). ここでは,キーワードを 織田信長 ,取得件数を 5件 に設定しています.
keyword = "織田信長"
size = 5
url = f"https://jpsearch.go.jp/api/item/search/jps-cross?keyword={keyword}&size={size}"
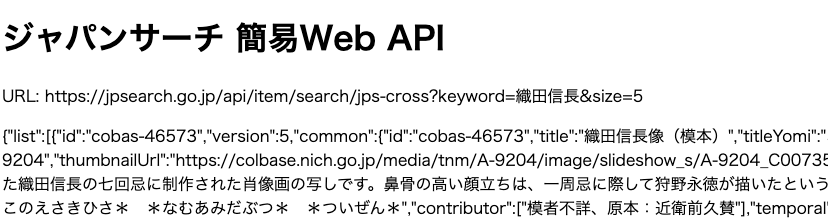
print(f"<p>URL: {url}</p>")
r = requests.get(url)
print(f"<p>{r.text}</p>")
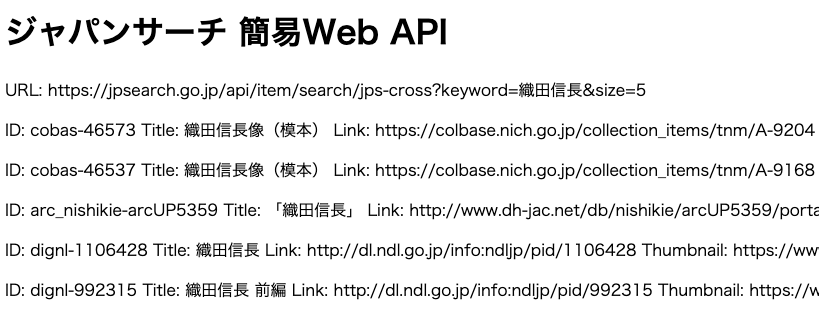
取得したデータをそのまま表示すると下記のようになります. JSON形式となっていますが,このままでは冗長なデータも含み,人間にとってはわかりにくい状態です.
そこで,JSONを解析(パース)して,必要なデータだけを抽出しましょう. jsonライブラリをインポートし, ID,タイトル(title),リンク(link),サムネイル(thumbnail)の4つのデータを取り出します.
import json
keyword = "織田信長"
size = 5
url = f"https://jpsearch.go.jp/api/item/search/jps-cross?keyword={keyword}&size={size}"
print(f"<p>URL: {url}</p>")
r = requests.get(url)
data = json.loads(r.text)
for record in data["list"]:
id = record["id"]
title = record["common"]["title"]
link = record["common"]["linkUrl"]
thumbnail = record["common"]["thumbnailUrl"]
print(f"<p>ID: {id} Title: {title} Link: {link} Thumbnail: {thumbnail}</p>")
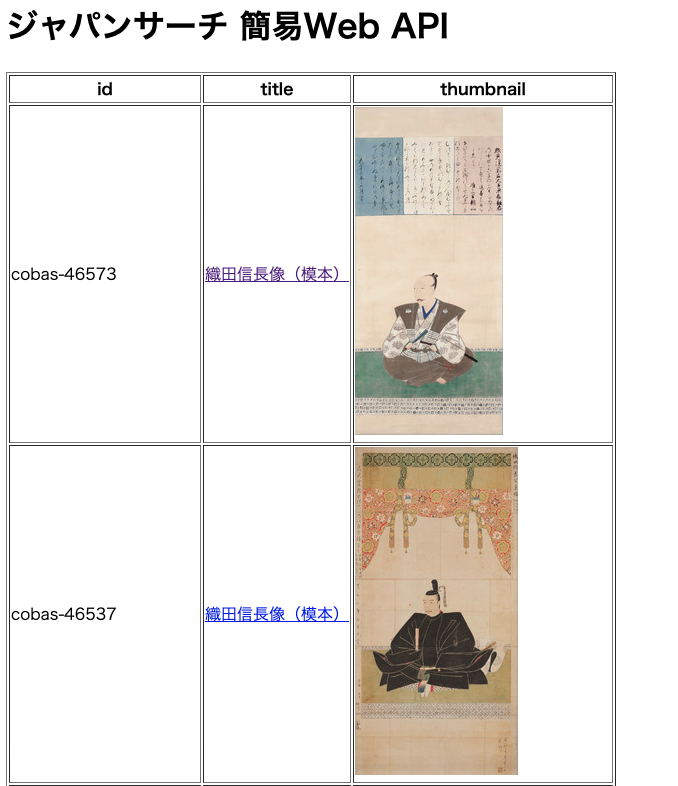
最後にtableタグで見た目を整形しましょう.
タイトルにaタグでリンクを設定し,imgタグでサムネイル画像を表示します.
ここで表示されている織田信長の画像は,国立博物館が所蔵しているコンテンツです.
このように,オンラインのデータベースを利用して,
様々なコンテンツを独自のウェブサイトに組み込むことが可能になります(著作権・肖像権には注意すること).
keyword = "織田信長"
size = 5
url = f"https://jpsearch.go.jp/api/item/search/jps-cross?keyword={keyword}&size={size}"
r = requests.get(url)
data = json.loads(r.text)
table = "<table border=`1``>"
table += "<tr>"
table += "<th>id</th>"
table += "<th>title</th>"
table += "<th>thumbnail</th>"
table += "</tr>"
for record in data["list"]:
id = record["id"]
title = record["common"]["title"]
link = record["common"]["linkUrl"]
thumbnail = record["common"]["thumbnailUrl"][0]
table += "<tr>"
table += f"<td>{id}</td>"
table += f"<td><a href='{link}'>{title}</a></td>"
table += f"<td><img src='{thumbnail}'></td>"
table += "</tr>"
print(table)
【出典:国立博物館所蔵品統合検索システム( https://colbase.nich.go.jp/ )】