アニメーションの表示
スケッチの作成
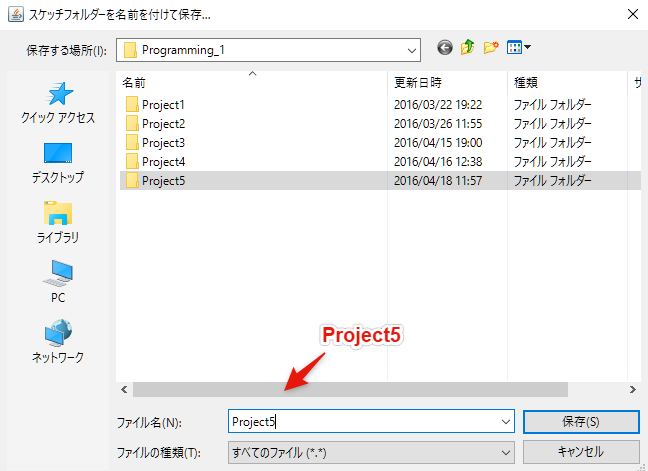
Processingを起動して,新規にスケッチを保存しましょう. メニューから[ファイル]-[名前を付けて保存]をクリックして,「スケッチフォルダを名前を付けて保存」を開きます. ファイル名に「Project5」を入力し,[保存]をクリックしましょう. 保存先に「Project5」という名前のフォルダが作成されていることを確認してください.
setupとdraw
アニメーションを制御するにはsetup()関数とdraw関数()が必要になります.
setup()関数には,変数の初期化など,プログラムを実行したときに 1回だけ 実行する処理を記述します.
一方,draw()関数は,プログラムの実行中に 繰り返し 実行され,アニメーションなど何かを変化させるための処理を記述します.
また,setup()関数とdraw()関数の外部で宣言された変数は両方の関数内で利用できます( グローバル変数 と呼びます).
setup()関数とdraw関数()は下記のように記述します( void は「この関数は返値をもたない」という意味です).
void setup(){
1回だけ実行する処理;
}
void draw(){
繰り返し実行する処理;
}
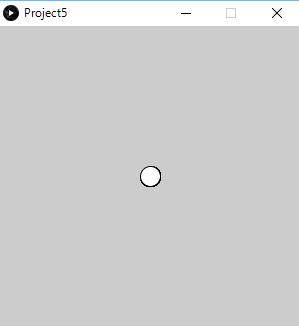
ここでは,ウィンドウの中央に半径10の円を描いてみましょう.
変数の初期化はsetup()関数,円の描画はdraw()関数に記述していることに注意してください.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
ウィンドウの中央に円が描かれていることを確認してください.
直線運動
円が右方向に直線的に動くアニメーションを設定してみましょう.
右方向へのアニメーションは,draw()関数において,変数xの値を増加させることで表現できます.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
複数の円が右方向に描画されることを確認してください.
しかし,上記のコードでは円が複数描画されてしまい,アニメーションしているように見えません.
そこで,draw()関数の最初で,背景を灰色(#cccccc)で塗りつぶすことで,常に円が1つだけ描画されるように変更します.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
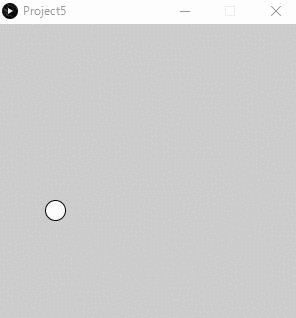
1つの円が右方向に移動することを確認してください.
円がウィンドウの端に到達したら,跳ね返って逆方向に進むように修正しましょう. まずは,右端に到達したら,左方向に進むようにします. 円の速度を表す変数speedを宣言し,if文を利用してxの値が右端に到達したらspeedの正負を反転します. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 円が右端に到達すると跳ね返ることを確認してください.
同様に,左端に到達したら,右方向に進むようにします. if文を利用してxの値が左端に到達したらspeedの正負を反転します. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 円が左端に到達すると跳ね返ることを確認してください.
円運動
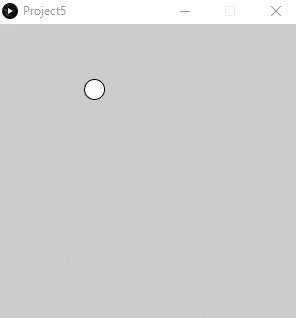
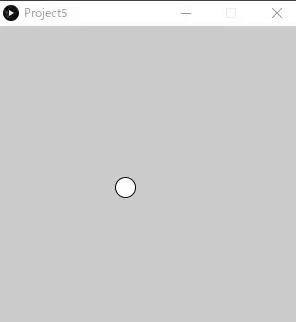
次は,円運動するアニメーションを設定してみましょう.
円運動を表現するにはsin()関数とcos()関数を利用します.
sin()関数とcos()関数の引数には 角度 を指定しますが,
ラジアン角を用いることに注意が必要です(ラジアン角は $0$ から $2\pi$ ).
円運動の半径を表す変数lとラジアン角を表す変数angleを宣言します.
また,座標を表すxとyはfloat型に変更します.
sin()関数とcos()関数を利用して,座標(x,y)を更新することで円運動を表現します.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
円が円運動していることを確認してください.
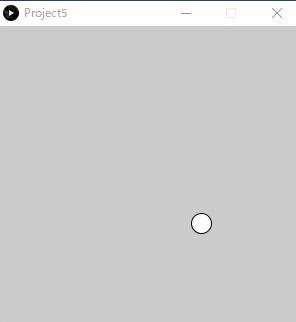
上記のコードを少し修正して,螺旋運動のアニメーションを設定してみましょう. 円運動の半径を表す変数lの値を徐々に大きくします. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 円が螺旋運動していることを確認してください.
課題
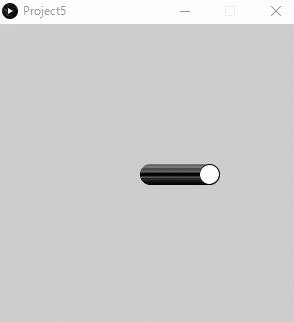
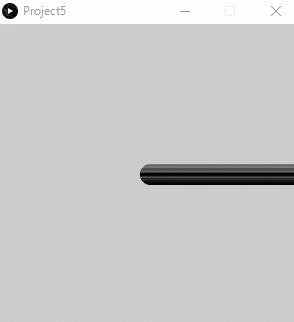
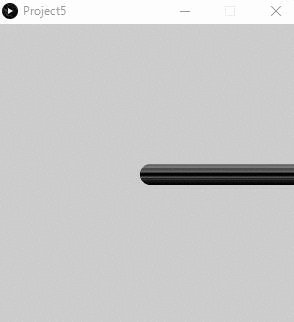
時計の針のように運動する直線を描きなさい. 直線の長さは100とし,1秒間に1回転するものとする(デフォルトのフレームレートは60fps). 課題が完成したら,作成したスケッチを ZIPアーカイブ 形式で保存します. ZIPアーカイブを作成するには,メニューから[ツール]-[スケッチをアーカイブ]をクリックして,「スケッチを名前を付けてアーカイブする」を開きます. 保存するファイル名を確認した上で,[保存]をクリックします. 保存先に「Project5-日付a.zip」というファイルが作成されていることを確認してください.