変数と繰り返し
スケッチの作成
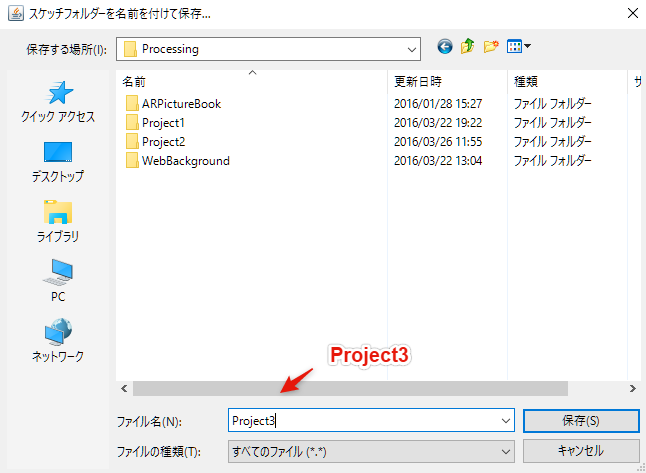
Processingを起動して,新規にスケッチを保存しましょう. メニューから[ファイル]-[名前を付けて保存]をクリックして,「スケッチフォルダを名前を付けて保存」を開きます. ファイル名に「Project3」を入力し,[保存]をクリックしましょう. 保存先に「Project3」という名前のフォルダが作成されていることを確認してください.
データ型
Processingでは,「1」や「2」などの 整数 ,「0.1」や「1.1」などの 小数 をデータとして扱うことができます. これらデータの種類は データ型 で明確に区別されます. 例えば,整数は int というデータ型,小数は float というデータ型に該当します. 下記表に利用頻度の高いデータ型をまとめます. 取り敢えず表中の int , float , boolean , String だけはしっかりと覚えておきましょう(正確にはStringはクラスでありデータ型ではない).
| データの種類 | データ型 | 例 |
|---|---|---|
| 整数 | int | 1, 2, 3 |
| 小数 | float | 0.1, 1.1, 10.1 |
| 真理値 | boolean | true, false |
| 文字列 | String | “ABC”, “あいう” |
変数
データを記憶しておくための箱が 変数 です.
変数を使用するには事前に 変数宣言 が必要です.
変数宣言はデータ型 変数名;と記述します.
データ型とは int や float のことを指しています.
変数名は「変数に付ける名前」のことで,自由に設定が可能ですが,
「小文字で始まるわかりやすい名前」を設定することが望ましいとされています.
変数にデータを記憶させるには,変数=代入するデータ;と記述します.
変数にデータを記憶させることを 代入 と呼びます.
下記のコードを参考に各データ型の変数を作成してみましょう. データ型が異なる値を代入するとどうなるかも試してください.
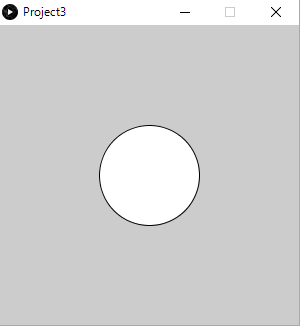
それでは,変数を利用して図形を描画していきましょう. ここでは, int型 の変数xとyを宣言し,ともに 150 を代入します. この変数xとyを利用して,座標(x,y)の位置に半径50の円を描いてみましょう. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 指定した半径の円が描かれていることを確認してください.
変数宣言と同時にデータを代入することも可能です.
この場合はデータ型 変数名=代入するデータ;と記述します.
下記を参考にコードを修正し,Runボタンをクリックしてください.
先程と同じ円が描かれていることを確認してください.
四則演算
加算を表す「+」や減算を表す「-」などの記号を 演算子 と呼びます. 四則計算を行うための演算子を確認しておきましょう. 整数同士を対象とした「/」の演算結果は商となることに注意してください. 演算の優先順位を上げるための「()(丸括弧)」も記述可能です.
| 演算子 | 意味 | 例 |
|---|---|---|
| + | 加算 | 5+2 -> 7 |
| - | 減算 | 5-2 -> 3 |
| * | 乗算 | 5*2 -> 10 |
| / | 除算 | 5/2 -> 2 |
| % | 剰余 | 5%2 -> 1 |
それでは,下記のコードを参考に,四則演算を実行してみましょう.
また,データ型を float に変更した場合の結果も確認しましょう(5を5.0に置き換える).
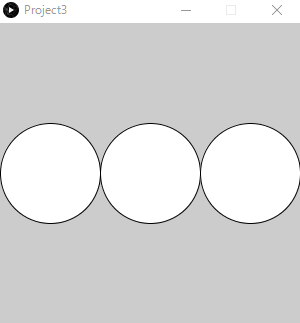
円の半径を表す int型 の変数rに 50 を代入し,半径50の円を描きます(直径は変数rの2倍). 加えて,変数xから100(半径の2倍)を引いて位置を左方向にずらした円, 100(半径の2倍)を足して位置を右方向にずらした円も描きましょう. 下記を参考にコードを修正し,Runボタンをクリックしてください. 指定した3つの円が描かれていることを確認してください.
for文
同じ処理を繰り返して実行するには for文 を利用します.
for文は下記のように記述します.
「()」内には, 変数の初期化 , 繰り返し条件 , 変数の更新 を記述します.
例えば,int型の変数iを宣言し,iの値を1ずつ増やしながら,10回同じ命令を繰り返すには,
for(int i=0; i<10; i++)と記述します.
i<10は「変数iが10より小さいかどうか」を判定する条件文であり,
「 < 」のような演算子は 比較演算子 と呼ばれます(詳しくは次回に解説します).
また,i++は値を1だけ増やすという演算子であり,i=i+1と同じ処理です.
for(変数の初期化;繰り返し条件;変数の更新){
繰り返す命令
}
それでは,変数iの値を1ずつ増やしながら,10回の繰り返しを実行してみましょう. 条件を変更して,振る舞いがどのように変化するか確認しましょう.
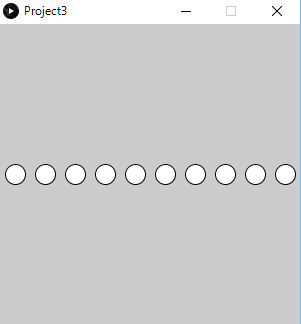
下記のコードを参考に,複数の半径10の円を横に並べて描きましょう. for文を利用して,xを30ずつ増やすことで,位置を右方向にずらしながら10箇所に円を配置しています. iは0から9まで変化するため,xは15,45,75,…,255,285と変化します. コードを修正したら,Runボタンをクリックしてください. 指定した10箇所の円が描かれていることを確認してください.
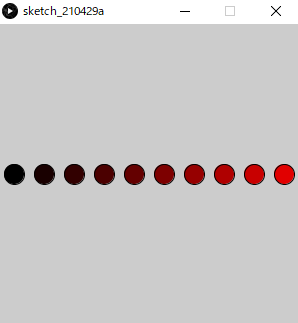
for文を利用して,変数redを20ずつ増やすことで,円に赤色のグラデーションで塗りつぶしの色を設定しましょう.
塗りつぶしの色は,fill(red, green, blue)関数を利用し,引数に赤,緑,青の成分を0〜255の範囲で設定します.
iは0から9まで変化するため,redは0, 25,50,…,225と変化します.
課題
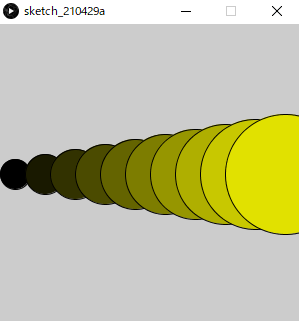
前節で描いた円の半径を,左から順に5ずつ増やしてください(右の円ほど大きくなる). また,円に黄色のグラデーションで塗りつぶしの色を設定しなさい. 課題が完成したら,作成したスケッチを ZIPアーカイブ 形式で保存します. ZIPアーカイブを作成するには,メニューから[ツール]-[スケッチをアーカイブ]をクリックして,「スケッチを名前を付けてアーカイブする」を開きます. 保存するファイル名を確認した上で,[保存]をクリックします. 保存先に「Project3-日付a.zip」というファイルが作成されていることを確認してください.