基本図形の描画
スケッチの作成
Processingを起動して,新規にスケッチを保存しましょう. メニューから[ファイル]-[名前を付けて保存]をクリックして,「スケッチフォルダを名前を付けて保存」を開きます. ファイル名に「Project2」を入力し,[保存]をクリックしましょう. 保存先に「Project2」という名前のフォルダが作成されていることを確認してください.
ウィンドウのサイズ
図形はウィンドウ内の ピクセル に描画します.
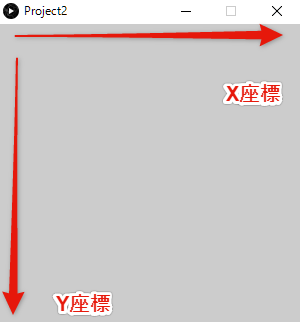
各ピクセルは座標で示され,Processingではウィンドウの左上が原点となります.
左端からの距離が X座標 ,上端からの距離が Y座標 を表します.
まずは,size()という命令文を用いて,ウィンドウのサイズを決めましょう.
ここでは,300×300ピクセルを指定します.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
指定したサイズのウィンドウが表示されることを確認してください.
基本図形の描画
Proceessingには基本的な図形を描く命令文が用意されています.
図形の描画など一連の処理をひとまとめにして,名前を付けたものを 関数 と呼びます(println()やsize()も関数です).
点の描画
指定した座標に点を描くにはpoint()関数を利用します.
point()関数の括弧の内側には,点を描くX座標とY座標を指定します.
このように,関数の括弧の内側で指定する値のことを, 引数 と言います.
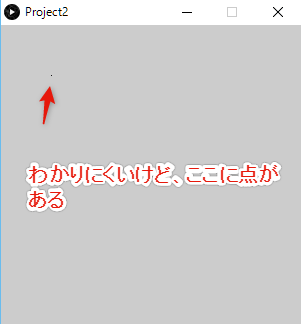
ここでは,X座標が50,Y座標が50の位置に点を描いてみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
指定した位置に点が描かれていることを確認してください.
point(x,y);
線の描画
2つの座標を結ぶ線を描くにはline()関数を利用します.
引数には2つの座標を指定します.
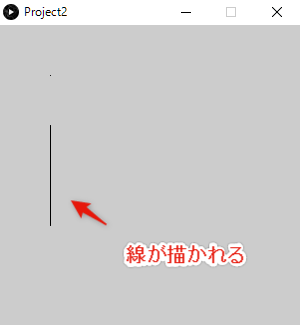
ここでは,座標(50,100)から座標(50,200)に線を描いてみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
指定した位置に線が描かれていることを確認してください.
line(x1, y1, x2, y2);
長方形の描画
長方形を描くにはrect()関数を利用します.
引数には基準となる左上の座標と幅,高さを指定します.
ここでは,座標(100,50)を基準に,幅100,高さ100の長方形を描いてみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
指定した位置に長方形が描かれていることを確認してください.
rect(x, y, width, height);
円の描画
円を描くにはellipse()関数を利用します.
引数には基準となる中心の座標と幅,高さを指定します(幅,高さを同じ値にすると正円になる).
ここでは,座標(150,200)を中心に,半径40の円を描いてみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
指定した位置に円が描かれていることを確認してください.
ellipse(x, y, width, height);
その他の図形の描画
上記の他にも,指定した3点を結ぶ三角形を描画するtriangle(),
指定した4点を結ぶ四角形を描画するquad(),
円弧を描画するarc()関数があります.
arc()関数の引数のstartとstopは始まりと終わりの角度を表し,
単位はラジアンであることに注意してください.
triangle(x1, y1, x2, y2, x3, y3);
quad(x1, y1, x2, y2, x3, y3, x4, y4);
arc(x, y, width, height, start, stop);
色の指定
Processingで色を指定するには「色の三原色」である RGB を利用します. RGB では,赤(Red),緑(Green),青(Blue)の割合で色を表します. 各色は 0 から 255 の範囲で指定します. 例えば,赤を表すには(255, 0, 0),黄色を表すには(255, 255, 0), 白を表すには(255, 255, 255)と指定します. また,”#”を頭に付けて 16進数 で色を指定することもできます. 例えば,赤を表すには#ff0000,黄色を表すには#ffff00, 白を表すには#ffffffと指定します. 使用する色を決めるときは原色大辞典を利用すると便利です.
背景色の指定
初期設定では背景色は薄いグレーに設定されています.
これを変更するにはbackground()関数を利用します.
ここでは,背景色を「薄い黄色(255, 255, 224)」に変更してみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
背景色が変更されていることを確認してください.
次に,背景色を16進数で「薄い黄色(#ffffe0)」で指定してみましょう. いずれも同じ色で背景が塗りつぶされています.
図形の輪郭線の指定
初期設定では図形の輪郭線は黒色に設定されています.
これを変更するにはstroke()関数を利用します.
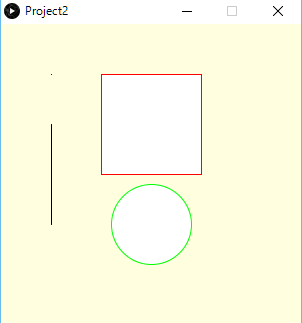
ここでは,上記で描いた長方形の輪郭線を赤(#ff0000),円の輪郭線を緑(#00ff00)に変更してみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
輪郭線の色が変更されていることを確認してください.
図形の塗りつぶしの指定
初期設定では図形の塗りつぶしは白色に設定されています.
これを変更するにはfill()関数を利用します.
ここでは,上記で描いた長方形の塗りつぶしを青(#0000ff),円の塗りつぶしをピンク(#ffc0cb)に変更してみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
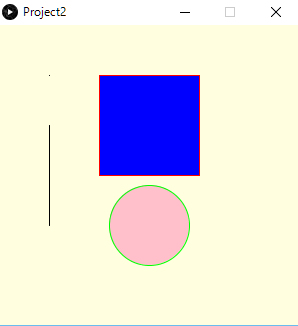
塗りつぶしの色が変更されていることを確認してください.
その他の関数
輪郭線の太さ
初期設定では図形の輪郭線の太さは1ピクセルに設定されています.
これを変更するにはstrokeWeight()関数を利用します.
引数には輪郭線の太さをピクセル単位で指定します.
ここでは,上記で描いた長方形の輪郭線の太さを5px,円の輪郭線の太さを10pxに変更してみましょう.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
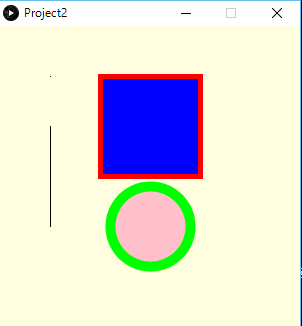
輪郭線の太さが変更されていることを確認してください.
輪郭線と塗りつぶしの非表示
輪郭線を描画したくない場合はnoStroke()関数,塗りつぶしを描画したくない場合はnoFill関数を利用します.
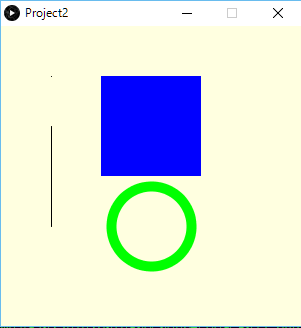
ここでは,上記で描いた長方形の輪郭線と,円の塗りつぶしを消してみましょう.
stroke()関数やfill()関数を実行すれば,再び描画されるようになります.
下記を参考にコードを入力したら,Runボタンをクリックしてください.
行頭に「//」がある行はコメントとみなされ,実行されることはありません.
また,「/*」と「*/」で括み,複数行をコメントとすることも可能です.
これを利用して,ソースコードに説明文などを記述することもできます.
輪郭線や塗りつぶしが描画されないことを確認してください.
課題
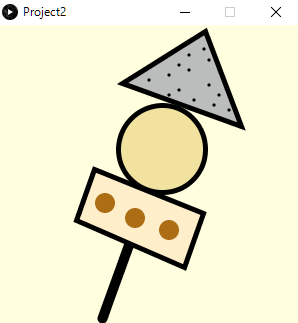
図形描画の関数を利用して「おでん」を描いてください. 課題が完成したら,作成したスケッチをZIPアーカイブ形式で保存します. ZIPアーカイブを作成するには,メニューから[ツール]-[スケッチをアーカイブ]をクリックして,「スケッチを名前を付けてアーカイブする」を開きます. 保存するファイル名を確認した上で,[保存]をクリックします. 保存先に「Project2-日付a.zip」というファイルが作成されていることを確認してください.