ARToolkitを利用した拡張現実(動画ファイル版)
スケッチの作成
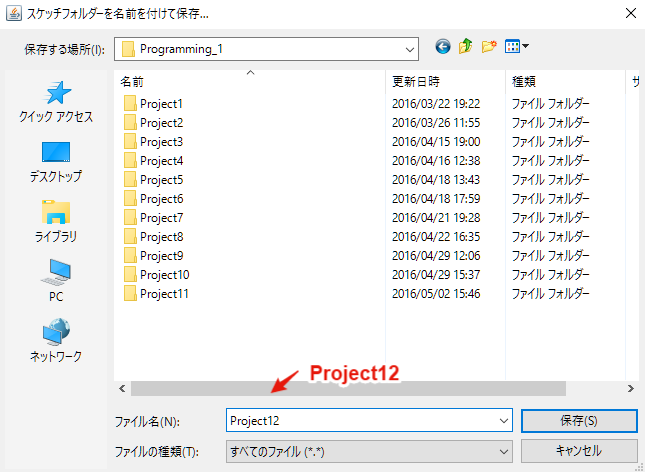
Processingを起動して,新規にスケッチを保存しましょう. メニューから[ファイル]-[名前を付けて保存]をクリックして,「スケッチフォルダを名前を付けて保存」を開きます. ファイル名に「Project12」を入力し,[保存]をクリックしましょう. 保存先に「Project12」という名前のフォルダが作成されていることを確認してください.
NyARToolkitの導入
ARToolkit は奈良先端科学技術大学院大学の加藤研究室によって 開発された拡張現実(Augumented Reality: AR)のためのソフトウェアです. 拡張現実とは,コンピュータを利用して,現実世界の一部に「仮想的な物体や情報」を重ねて表示することを指します. この ARToolkit のProcessing向けのライブラリが「NyARToolkit for Processing」です.
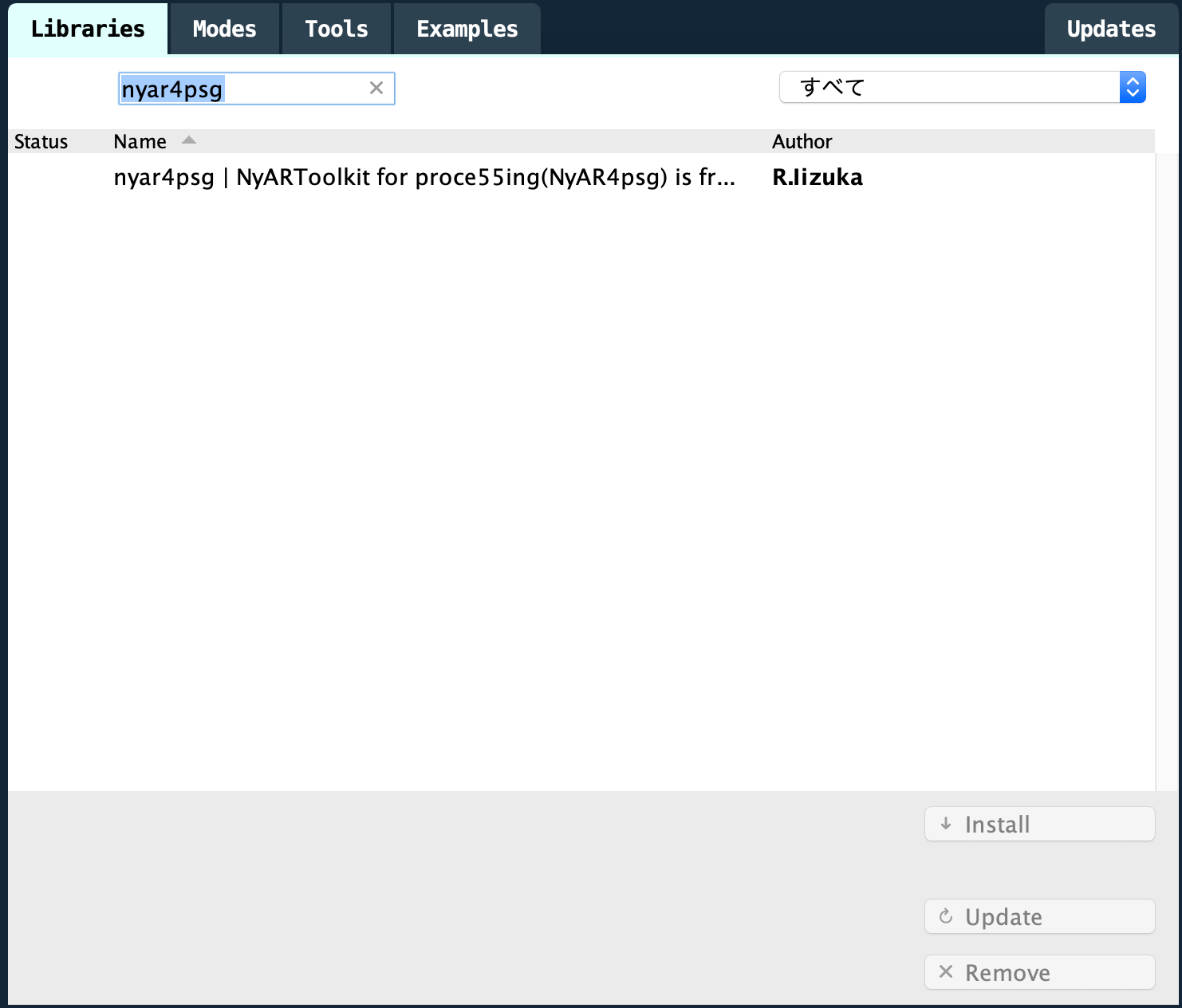
メニューから[スケッチ]-[ライブラリをインポート]-[ライブラリを追加]をクリックして, 「Contribution Manager」を開きます. ここで,nyar4psgをキーワードに検索すると, 「nyar4psg | NyARToolkit for Processing」が表示されるので, このライブラリを選択してインストールしましょう.
次に,カメラのキャリブレーション(校正)に関するファイルcamera_para.datをダウンロードし,スケッチフォルダにコピーします.
\Project12\camera_para.dat
最後に,[スケッチ]-[ライブラリをインポート]-[nyar4psg]をクリックして,NyARToolkitライブラリをインポートします. また,同様にVideoライブラリをインポートしてください. ソースコードの先頭に「import jp.nyatla.nyar4psg.*;」,「import jp.nyatla.nyar4psg.utils.*;」,「import processing.video.*;」が 表示されていることを確認してください.
動画ファイルの表示
今回はARマーカーを映した動画ファイルを利用します. 下記から動画をダウンロードしましょう.
ダウンロードした動画ファイル(id001.mp4)を,スケッチフォルダにコピーします. このとき,スケッチフォルダに新しく data という名前でフォルダを作成し,そのなかに動画ファイルを配置する必要があるので注意してください.
\Project12\data\id001.mp4
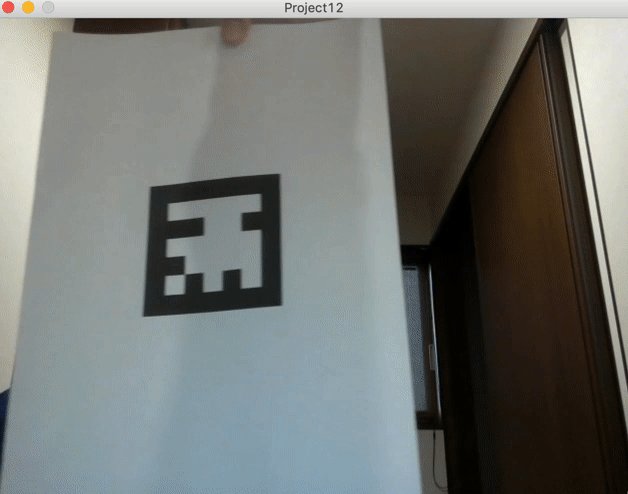
Processingでの動画ファイルの再生は前回と同じ Movie クラスを利用します. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 動画ファイルが再生されることを確認してください.
拡張現実の表示
ARToolkitを利用すると,ARマーカー と呼ばれる特定のパターンをカメラで読み取ることにより,その位置を認識し,3Dオブジェクトを配置することができます. ここでは,NYARToolkitに標準搭載されている NyID を利用します. NyIDには番号が設定されており, ここではMODEL2の1番のNyIDを利用します.

まずは,下記のように,MultiMarker クラスを利用して,利用するマーカーを設定します. MultiMarker クラスのインスタンスを作成するときは,カメラ映像の幅と高さに加え,カメラのキャリブレーション( camera_para.dat )を指定します.
また,対象のNyIDを登録するには,addNyIDMarker()関数を利用します.
引数には「NyIDの番号」と「マーカーの物理サイズ(mm)」を指定します.
marker = new MultiMarker(this, 640, 480, "camera_para.dat");
marker.addNyIdMarker(1, 80); // 1番のマーカー 80mm
次に,detect()関数で,カメラ映像からマーカーを検出し,
drawBackground()関数でカメラ映像を背景に設定します.
いずれの関数も引数には Movie クラスのインスタンスを渡します.
marker.detect(movie);
marker.drawBackground(movie);
最後に,マーカーが検出された場合に,立方体をマーカー上に配置します.
ここで,beginTransform()関数によって,原点をカメラに映ったマーカーの中心に変更していることに注意してください.
endTransform()関数で,元の座標系に戻ります.
if(marker.isExist(0)){
marker.beginTransform(0);
box(50, 50, 50);
marker.endTransform();
}
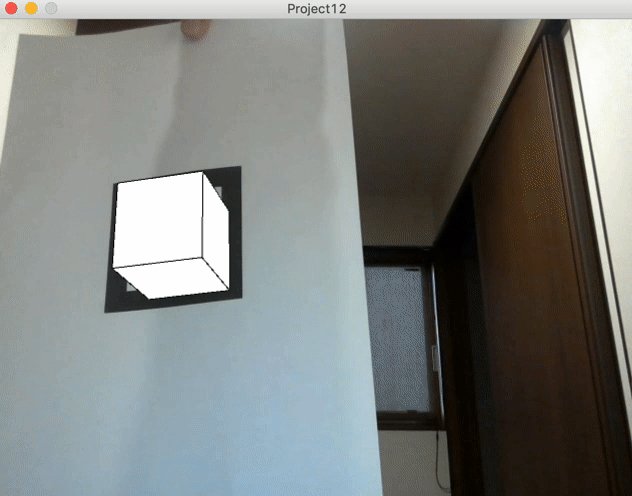
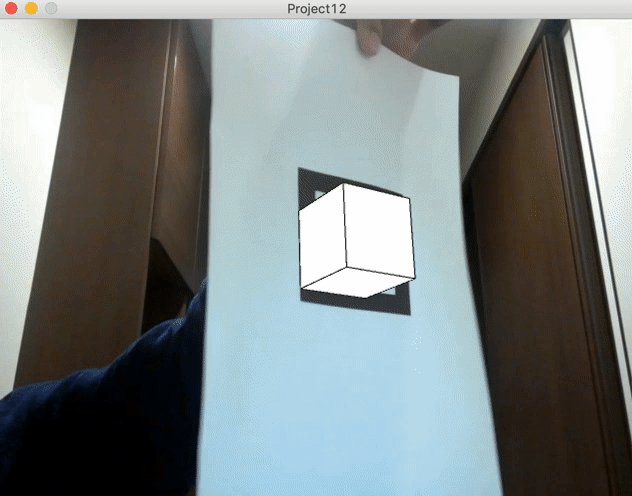
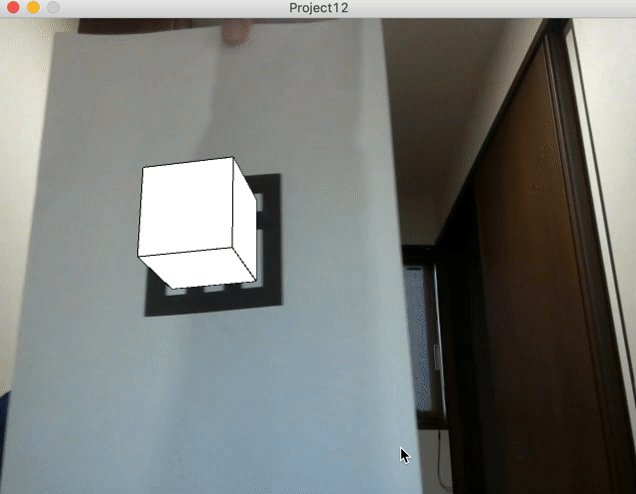
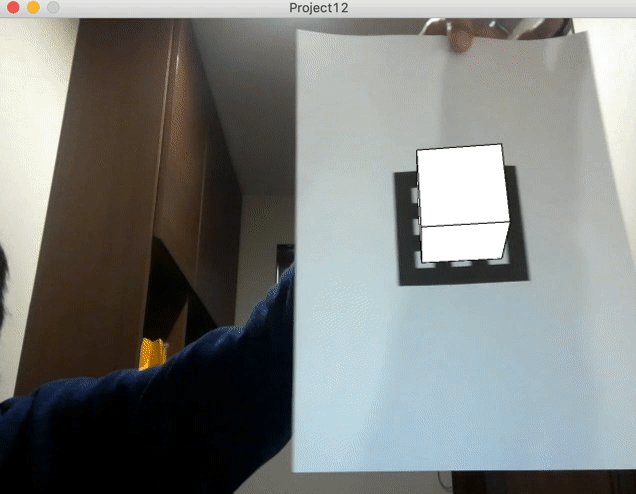
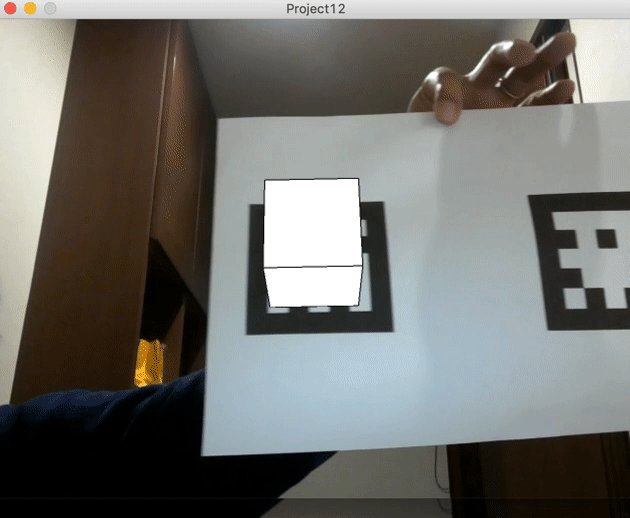
下記を参考にコードを入力したら,Runボタンをクリックしてください. マーカーをカメラに映すと立方体が表示されることを確認してください.
空間座標の調整
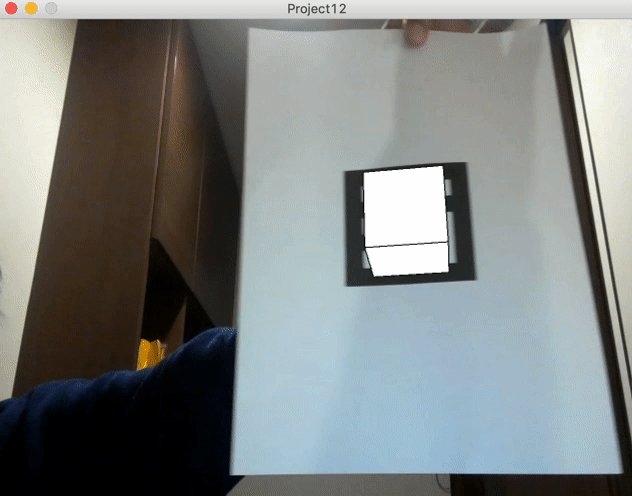
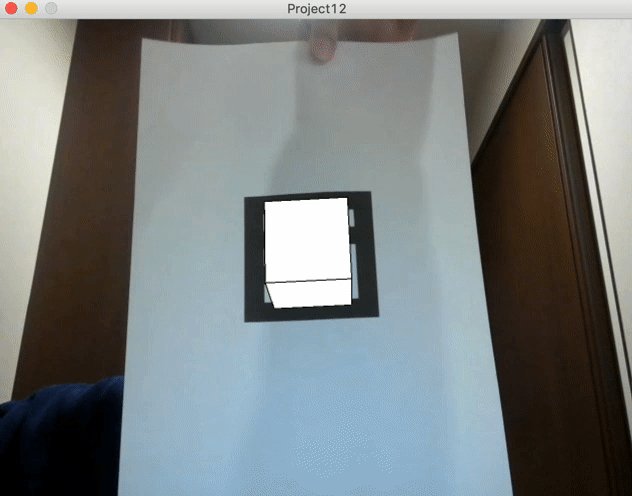
カメラ映像を確認すると,マーカーの中心を原点とした立方体を表示するため,
立方体が紙を突き破っていることが分かります.
そこで,translate()関数を利用して,立方体の1辺の長さの半分(25)だけ,
Z軸方向にずらしてみましょう.
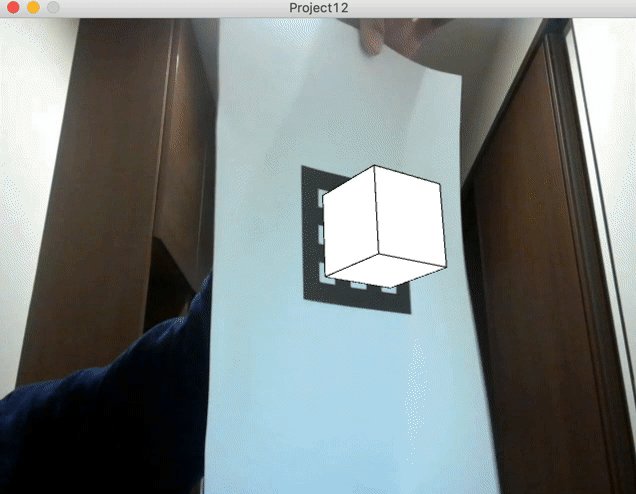
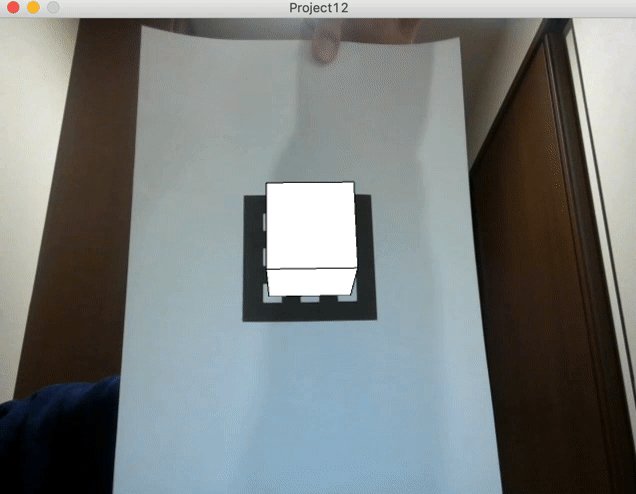
下記を参考にコードを入力したら,Runボタンをクリックしてください.
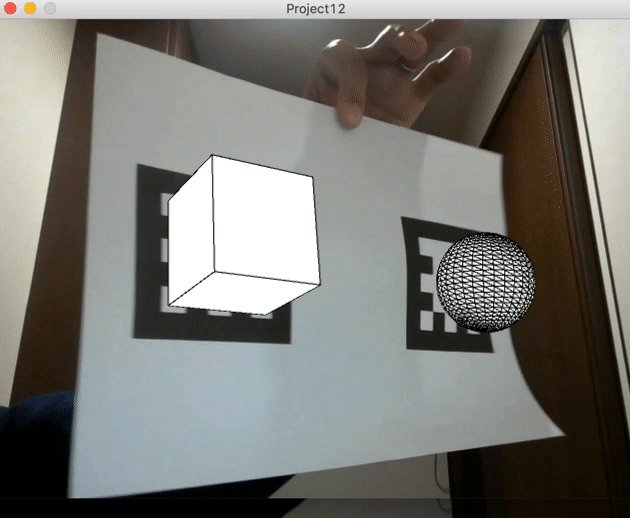
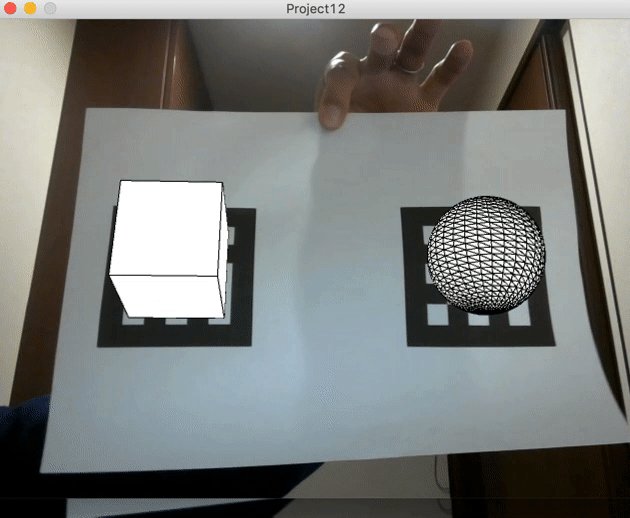
立方体がマーカーの表面に乗っているように表示されることを確認してください.
translate(0, 0, 25);
課題
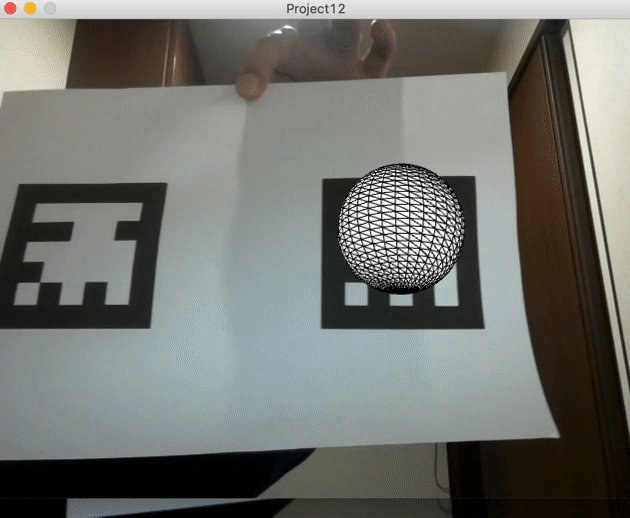
下記の動画ファイルをダウンロードして, 2番のNyIDのマーカーの 表面に浮かんでいるように半径30の球を表示してください. 課題が完成したら,作成したスケッチをZIPアーカイブ形式で保存します. ZIPアーカイブを作成するには,メニューから[ツール]-[スケッチをアーカイブ]をクリックして,「スケッチを名前を付けてアーカイブする」を開きます. 保存するファイル名を確認した上で,[保存]をクリックします. 保存先に「Project12-日付a.zip」というファイルが作成されていることを確認してください.