カメラ映像の表示
スケッチの作成
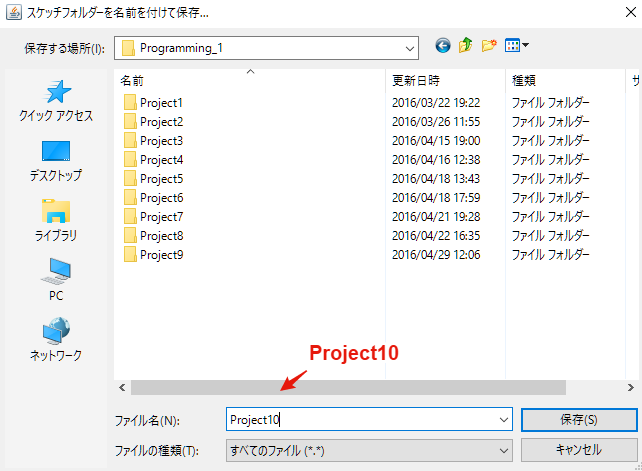
Processingを起動して,新規にスケッチを保存しましょう. メニューから[ファイル]-[名前を付けて保存]をクリックして,「スケッチフォルダを名前を付けて保存」を開きます. ファイル名に「Project10」を入力し,[保存]をクリックしましょう. 保存先に「Project10」という名前のフォルダが作成されていることを確認してください.
Videoライブラリの導入
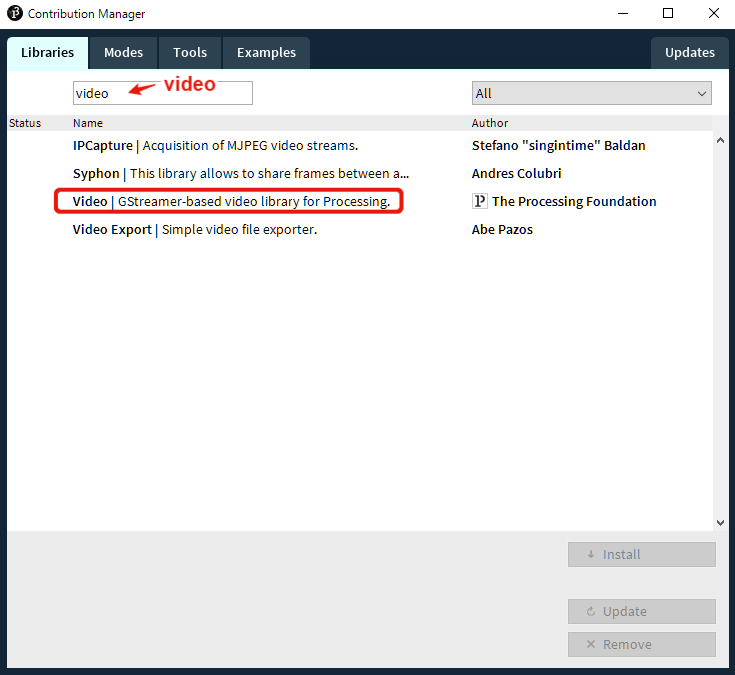
Processingでは Videoライブラリ を導入することで, カメラからの映像をウィンドウに表示することができるようになります. まずは,メニューから[スケッチ]-[ライブラリをインポート]-[ライブラリを追加]をクリックして, 「Contribution Manager」を開きます. ここで, video をキーワードに検索すると, 「 Video|GStreamer-based video library for Processing 」が表示されるので, このライブラリを選択してインストールしましょう.
次に,[スケッチ]-[ライブラリをインポート]-[Video]をクリックして, Videoライブラリをインポート(プログラムで利用可能な状態にすること)します. ソースコードの1行目に「 import processing.video.*; 」と表示されていることを確認してください.
カメラ映像の表示
カメラから入力した映像は Capture クラスを利用します. まずは, setup() 関数において, Capture クラスの list() 関数を呼び出し, 利用可能なカメラの一覧を String 型の配列で取得します. これをコンソールに出力し,利用可能なカメラの種類を確認してください.
例えば,コンソールには下記のような一覧が表示されます. この中から, サイズ(size) が 320x240 となっているカメラ番号を覚えておいてください. この例では, 3 番が該当します. ウィンドウのサイズも320x240に合わせます. ちなみに, フレームレート(fps) は,1秒間に更新される画像(フレーム)数を意味しています. つまり,フレームレートが高いほど,滑らかな動画となります.
[0] name=FULL HD 1080P Webcam,size=640x480,fps=30
[1] name=FULL HD 1080P Webcam,size=160x120,fps=30
[2] name=FULL HD 1080P Webcam,size=176x144,fps=30
[3] name=FULL HD 1080P Webcam,size=320x240,fps=30
[4] name=FULL HD 1080P Webcam,size=352x288,fps=30
[5] name=FULL HD 1080P Webcam,size=640x360,fps=30
[6] name=FULL HD 1080P Webcam,size=800x600,fps=30
[7] name=FULL HD 1080P Webcam,size=960x720,fps=30
[8] name=FULL HD 1080P Webcam,size=1024x576,fps=30
[9] name=FULL HD 1080P Webcam,size=1280x720,fps=30
次に, Capture クラスのインスタンスcamを下記のように初期化します.
引数には先程確認したカメラ番号を指定することに注意してください.
start()関数を呼び出すことで,カメラ映像の取得を開始します.
cam = new Capture(this, cameras[3]);
cam.start();
下記のコードを参考に,カメラ映像をウィンドウに表示してみましょう.
draw()関数では,カメラが利用可能な状態であることを確認してから,
read()関数で現在のフレーム(画像)を取得しています.
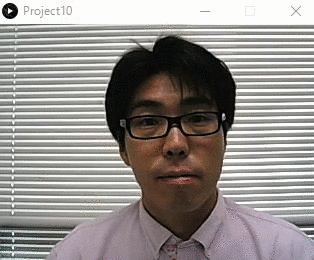
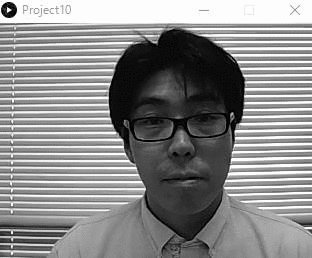
Runボタンをクリックすると,ウィンドウにカメラ映像が表示されることを確認してください.
リアルタイム画像処理
draw()関数でfilter()関数を呼び出して,
表示されている映像に様々な効果を与えてみましょう.
ここでは, 2値化(THRESHOLD) , グレースケール(GRAY) ,
ネガポジ反転(INVERT) を試してみます.
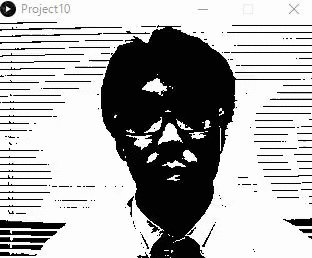
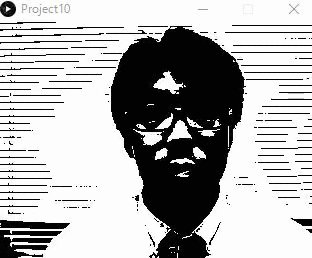
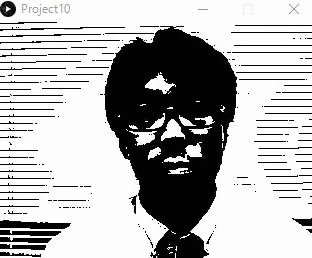
2値化(THRESHOLD) を適用してみましょう. 2値化とは黒または白の2色で画像を表示する方法です. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 映像が2値化されていることを確認してください.
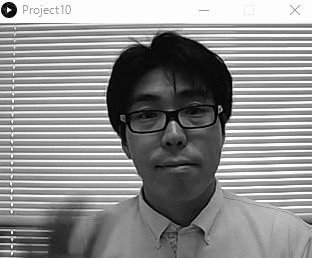
グレースケール(GRAY) を適用してみましょう. グレースケールとはモノクロで画像を表示する方法です. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 映像がグレースケールになっていることを確認してください.
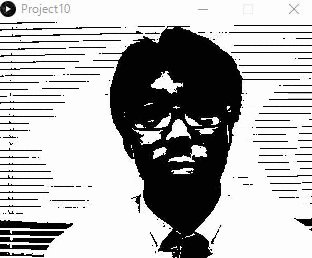
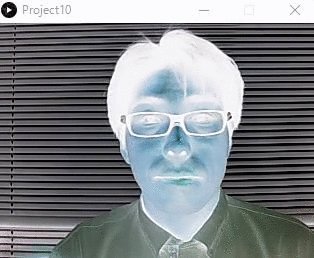
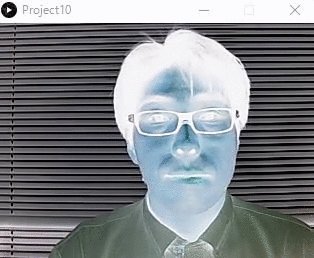
ネガポジ反転(INVERT) を適用してみましょう. ネガポジ反転とは色相が正反対の補色で画像を表示する方法です. 下記を参考にコードを入力したら,Runボタンをクリックしてください. 映像がネガポジ反転になっていることを確認してください.
課題
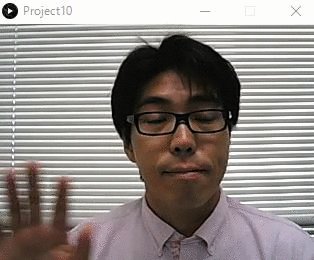
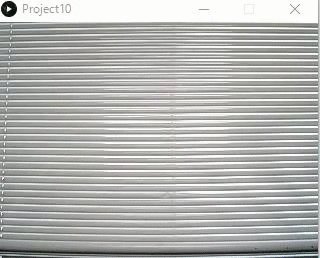
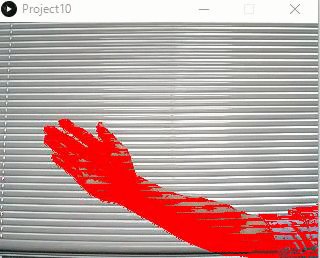
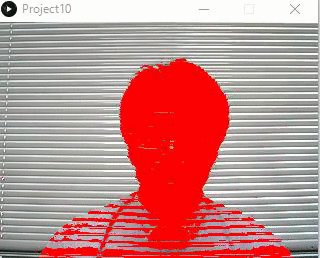
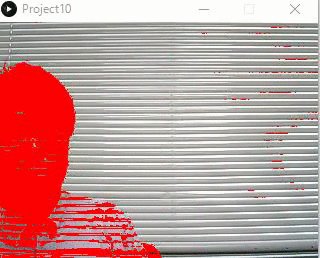
下記コードを参考に 背景差分 に挑戦しましょう. 背景差分とは,「事前に取得しておいた画像」と「現在の画像」を比較することで, 「事前に取得しておいた画像」とは異なる画素を抽出する処理のことです. まず,ウィンドウ内でマウスをクリックしたときに背景用の画像を取得し,変数bgに代入します. 変数bgが空(null)でなければ,カメラ映像と背景画像の モノクロ成分(輝度)の差 を計算し, その差が 閾値30 を超える場合は,画素を赤色に設定します.
課題が完成したら,作成したスケッチをZIPアーカイブ形式で保存します. ZIPアーカイブを作成するには,メニューから[ツール]-[スケッチをアーカイブ]をクリックして,「スケッチを名前を付けてアーカイブする」を開きます. 保存するファイル名を確認した上で,[保存]をクリックします. 保存先に「Project10-日付a.zip」というファイルが作成されていることを確認してください.