Processingの開発環境の確認
Processingとは
Processing は,大学院生だったBenjamin FryとCasey Reasが2001年にMIT Media Labでスタートしたオープンソースのプロジェクトです. 当初からプログラミング教育を意識して開発され,初学者でも視覚的なコンテンツ(ビジュアルコンテンツ)を容易に作成できることが大きな特徴です. 一方で,デザイナーや建築家などの利用も多く,作品はニューヨーク近代美術館など多くの著名な美術館で公開されています. オープンソースであることにもこだわりが強く,活発なコミュニティが形成されており,ソフトウェアを拡張するためのライブラリやツールが多く提供されています. ウィンドウズ,マッキントッシュ,リナックスなどのプラットフォームで動作可能であり,公式サイトから無料でダウンロードすることができます. また,ProcessingはJavaをベースに開発されており,Javaによく似た文法でコードを記述できることも人気の高い理由です.
- オープンソース
- プログラミング教育に最適
- ビジュアルコンテンツの作成が容易
- Javaによく似た文法
Processingの開発環境
Processing 自体が統合開発環境であるため,開発するために他のソフトウェアを必要としません. Processingを拡張するためのプロジェクトは多く存在し,最新のウェブ環境(HTML5)で視覚的なプログラミングが可能なProcessing.js,AR(拡張現実)を実現するためのNyARToolkitなど応用範囲は幅広いです.
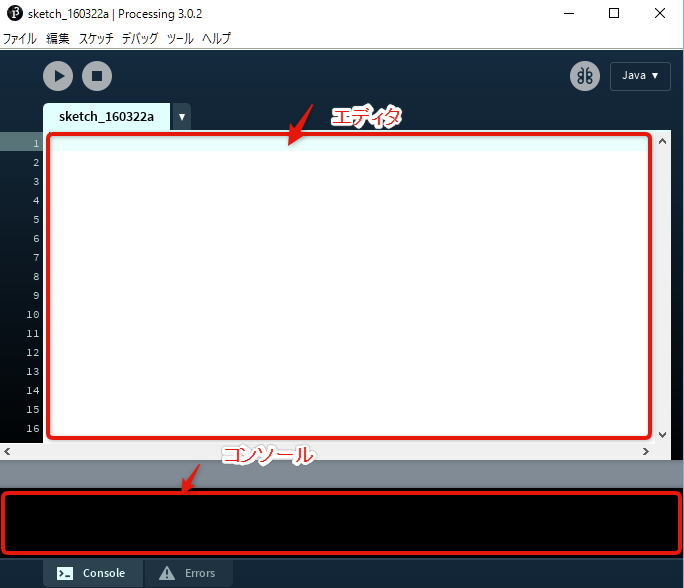
Processingを起動すると下記のメイン画面が表示されます(バージョンは 3.02 ). メイン画面はシンプルに構成されており,標準的なメニューバーとツールバーに加え,ソースコードを編集するためのエディタ,プログラムのエラーを確認するためのコンソールがあります. この画面でプログラムを作成し, Runボタン をクリックするだけで,実行結果を確認することができます.
スケッチの作成
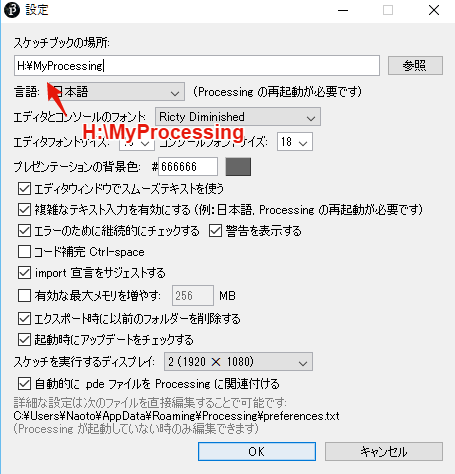
Processingは スケッチ という単位でプログラムを作成します(保存する前のファイル名は「sketch_日付a」). まずは,スケッチを保存する場所を設定しましょう. メニューから[ファイル]-[設定]をクリックして,「設定」を開きます. ここで,スケッチブックの場所を「 H:\MyProcessing 」に変更しましょう(ドライブは環境に合わせて変更してください). このとき,スケッチブックの場所は日本語名のフォルダを含まないようにする必要があります.
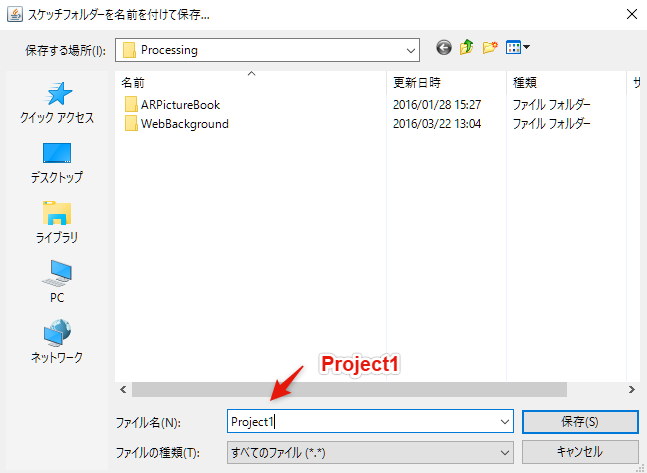
次に,スケッチを保存してみましょう. メニューから[ファイル]-[名前を付けて保存]をクリックして,「スケッチフォルダを名前を付けて保存」を開きます. ファイル名に「Project1」を入力し,[保存]をクリックしましょう. 保存先に「Project1」という名前のフォルダが作成されていることを確認してください. また,このフォルダを開くと中に「Project1.pde」というファイルがあります. このファイルがProcessingのソースコードです.
コンソールへの出力
コンソールに文字列を出力するにはprintln()という命令文を用います.
ここでは,「Hello World!」という文字列をコンソールに出力してみます.
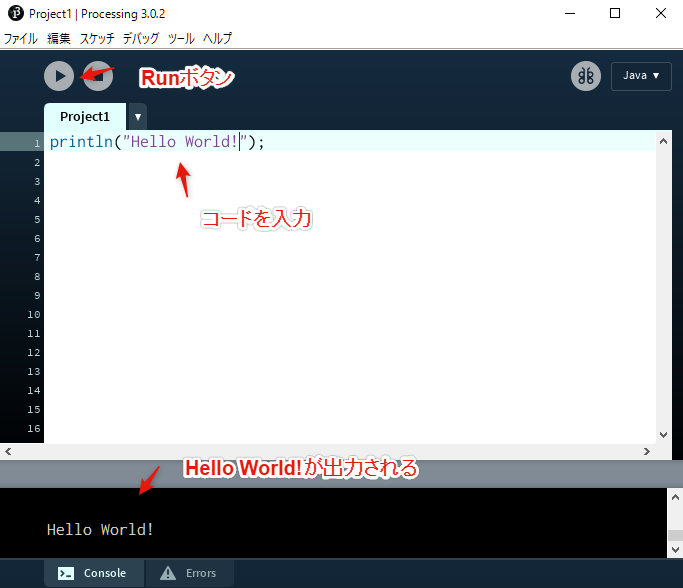
下記を参考にコードを入力したら,Runボタンをクリックしてください.
命令文の最後にはセミコロン(;)が必要なことに注意してください.
コンソールに「Hello World!」が出力されていることを確認してください.
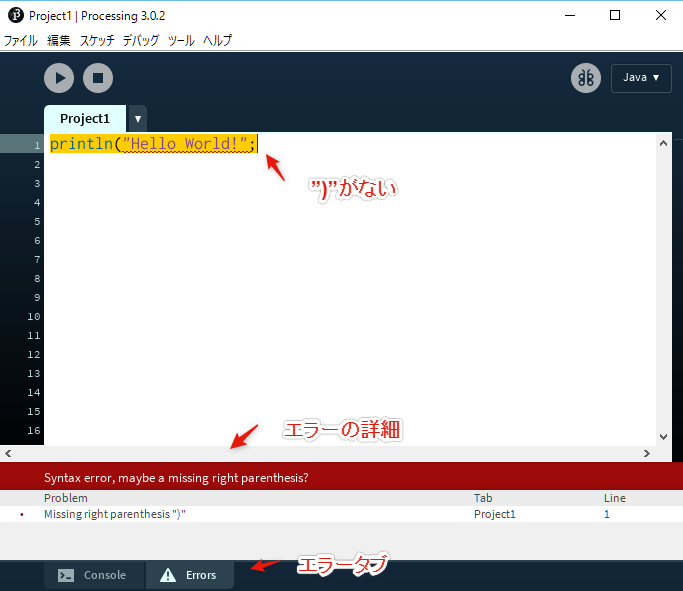
もし入力したコードにエラーがある場合は,エラータブに切り替えることで,エラーの詳細を確認することができます. 例えば,下記のコードの場合は「Missing right parenthesis “)"」と表示されます.
課題
println()を使用して,「本日の授業の感想」をコンソールに出力させてください.
課題が完成したら,作成したスケッチを ZIPアーカイブ 形式で保存します.
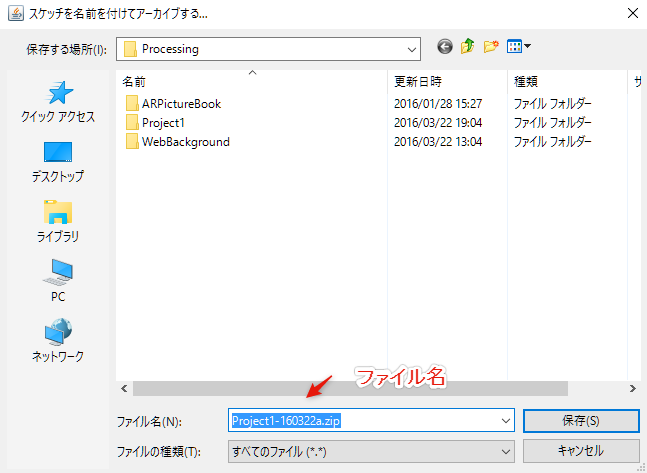
ZIPアーカイブを作成するには,メニューから[ツール]-[スケッチをアーカイブ]をクリックして,「スケッチを名前を付けてアーカイブする」を開きます.
保存するファイル名を確認した上で,[保存]をクリックします.
保存先に「Project1-日付a.zip」というファイルが作成されていることを確認してください.