グラフの表示
グラフ表示
今回はオープンソースのグラフ描画ライブラリであるChart.jsを利用して,グラフを描くことに挑戦してみましょう. Chart.jsは HTML5 の Canvas要素 にグラフを描くことが可能なライブラリで,「折れ線グラフ」「縦棒グラフ」「円グラフ」などの8種類がグラフが利用できます(2016年12月16日現在). また,レスポンシブにも対応しているため,PCだけでなくスマーフォンでも美しく描画されるという特徴があります. まずは,導入用のパッケージをGitHubからダウンロードしましょう. ダウンロードしたら sampleフォルダ にある様々なグラフを表示してみましょう. グリグリとアニメーションしながらグラフが表示されると思います.
JSON形式
グラフの元となるデータは JSON(Javascript Object Notation) と呼ばれる形式で記述します. JSONで表されたデータは,JavaScriptのオブジェクトに対応していて,JSON形式のテキストからオブジェクトを生成することができます. 一般にデータはCSVなどの形式で記述されることが多いですが, JavaScriptでテキストファイルを読み込むことは仕様上難しいことが多いため, JSONを利用する方法が採用されます.
ここでは,日進市のオープンデータミュージアムに掲載されているオープンデータからJSON形式のデータを作成することにします. 下記はオープンデータミュージアムで公開されていた 町別人口推移 から一部を抜粋したCSV形式のデータです.
city,population
赤池町,1195
浅田町,1899
梅森町,804
野方町,133
蟹甲町,158
一行目の「city」「population」は項目名であり,二行目からが実際のデータです. 例えば,赤池町は1,195人,浅田町は1,899人です. このCSV形式のデータをJSON形式に変換するには,iPentec が提供しているオンラインの変換ツールを利用すると簡単です.
変換ツールのページを開いたら「入力(CSV)」に上記のCSVデータを張り付けて, 「CSV➡JSON変換」のボタンをクリックします. すると下記のようなJSON形式のデータが出力されます.
[
{ "city": "赤池町", "population": "1195"},
{ "city": "浅田町", "population": "1899"},
{ "city": "梅森町", "population": "804"},
{ "city": "野方町", "population": "133"},
{ "city": "蟹甲町", "population": "158"}
]
今回はこのJSON形式のデータを利用してグラフを作成しましょう.
プロジェクトの作成
上述の日進市のオープンデータミュージアムに掲載されている世帯数のデータを円グラフで表示するアプリを作成しましょう. ダッシュボードから【新規プロジェクトの作成】-【Onsen UI】-【Onsen UI V2 JS Minimum】を選択します. プロジェクト名を グラフアプリ ,説明を Chart.jsを利用した日進市の世帯数のグラフ とします. プロジェクトを作成したら MonacaクラウドIDE の画面を開きましょう.
MonacaクラウドIDE を開いたら,先程ダウンロードした Chart.js のパッケージに含まれている, Chart.bundle.js をwwwフォルダにアップロードしておきます(Chart.bundle.js は 時刻を表示するための Moment.js をバンドルしたパッケージ).
人口推移のグラフ作成
まずは先程アップロードした Chart.bundle.js をindex.htmlで読み込んでおきましょう. head 要素内に下記のコードを追加します.
<script src="Chart.bundle.js"></script>
次に先程生成したJSON形式のテキストから JSON.parse() を利用してテキストからオブジェクトに変換します. オブジェクトの変数名は cities とします. このオブジェクトは長さ5の配列であり, 赤池町 や 1195 などのデータにアクセスするには, cities[0].city や cities[0].population と記述します. 下記コードを参考にオブジェクトを作成してください.
それでは,円グラフに利用するデータを生成します. 円グラフでは,世帯数(population)が データ ,町名(city)が ラベル となります. これらは独立した配列にする必要があるため,下記のコードで cities から変換します.
var data = new Array(cities.length);
var labels = new Array(cities.length);
for(var i=0; i<cities.length; i++){
data[i] = cities[i].population;
labels[i] = cities[i].city;
}
ここで,円グラフに用いる色を定義しておきます.
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(231,233,237)'
};
次に, Chart.js に上記で生成したデータとラベルを設定します. 下記のように config という変数に円グラフに必要な情報を記録します. ここで, data と labels に上記で生成した配列を設定していることに注意してください.
var config = {
type: 'pie',
data: {
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.yellow,
window.chartColors.green,
window.chartColors.blue,
]
}],
labels: labels
},
options: {
responsive: true
}
};
それでは, body 要素に円グラフを表示するための canvas 要素を作成します. id属性に chart-area と設定していることに注意してください.
<body>
<div style="width:100%">
<canvas id="chart-area" />
</div>
</body>
最後に上記の canvas 要素に円グラフを描画するためのコードを記述します.
var ctx = document.getElementById("chart-area").getContext("2d");
window.myPie = new Chart(ctx, config);
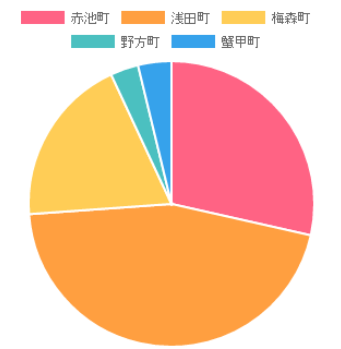
以上で下記のようなグラフが表示されれば成功です.
課題
日進市のオープンデータミュージアムから自由にデータを選択し,異なる種類のグラフを作成しなさい.