Onsen UI(4) ジェスチャー操作
ジェスチャー操作とは
スマートフォンなどの画面に対して,指やタッチペンなどで行う動作が ジェスチャー操作 です. 例えば,画面を1回叩く操作を タップ(Tap) ,画面を平行に動かす操作を スワイプ(Swipe) と呼びます. Onsen UIでは ons-gesture-detector 要素を利用することで,ジェスチャー操作を検出することができます. また,Onsen UIにおけるジェスチャー操作の検出は,HAMMER.JSのカスタマイズ版をベースにしているとのことです.
プロジェクトの作成
今回は,ジェスチャー操作を利用した簡単なゲームを作成してみましょう. 特定のジェスチャー操作をすることで,ブロック要素(div要素)を消去するゲームです. ダッシュボードから【新規プロジェクトの作成】-【Onsen UI】-【Onsen UI V2 JS Minimum】を選択します. プロジェクト名を ジェスチャー・ゲーム ,説明を ジェスチャー操作を利用したゲームアプリ とします. プロジェクトを作成したら MonacaクラウドIDE の画面を開きましょう.
ブロック要素とイベントの検出
ここでは,下記表の3つのジェスチャー操作を検出することとします.
| ジェスチャー | イベント名 | 説明 |
|---|---|---|
| タップ | tap | 画面を1回叩く |
| ホールド | hold | 画面を長く押す |
| スワイプ | swipe | 画面に平行に動かす |
まずは,イベントを処理するためにjQueryを導入します. ツールバーから [設定]-[JS/CSSコンポーネントの追加と削除] をクリックします. 次に,コンポーネントの一覧から jQuery(Monaca Version) を選択し 追加 をクリックします. これで,対象のプロジェクトで jQuery が利用可能になります.

次に,ジェスチャー操作で消去するブロック要素(div要素)をCSSで定義します. css/style.css を開き下記のコードを入力します. ここでは,ブロック要素のクラス名を box に設定し,幅,高さ,マージン,色などの設定をしています.
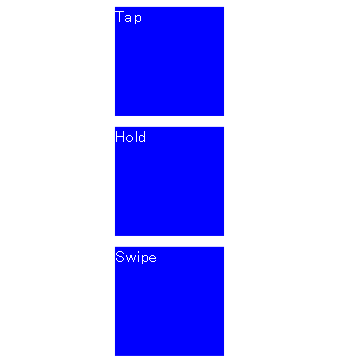
最後に, index.html を修正していきましょう. まずは,CSSで定義した boxクラス のdiv要素を body要素 内に作成します. このとき,div要素には id属性 として tap-box を設定しておきます. このdiv要素は,ジェスチャー操作の検出対象となるので, ons-gesture-detector という要素で括っておきます. プレビューには青色の正方形が表示されることを確認してください.

次に,この div要素 に対するイベント処理を script要素 に記述します. ここでは,tap イベントを検出するため,第一引数に"tap"を設定します. この tap イベントが検出されると,jQueryを利用して, div要素の visibility 属性を hidden に設定します. jQueryの文法の説明はここでは割愛します.
コードを入力したら,プレビュー画面の青色の正方形をタップしてみましょう. タップするとブロックが消えるはずです.
課題
タップで消えるブロック要素を参考に,ホールドとスワイプで消えるブロック要素を作成してください. アプリが完成したらプロジェクトをエクスポートして提出してください. エクスポートは【ファイル】-【プロジェクトをエクスポート】から可能です.