Onsen UI(3) テーマローラー
テーマローラーとは
Onsen UIでは Onsenテーマローラー というテーマ機能を利用できます. CSSファイルを直接編集しなくても,Onsenテーマーローラーで,各コンポーネントのデザインを変更することが可能です. また,Onsen UIを利用したデザインパターン(プロフィールやコンタクトリストなど)も用意されており, デザインパターンのソースコードを参考にしながら,オリジナルのデザインが可能です. アプリのデザインは個人のセンスが問われる要素です. 一からデザインを組み立てるよりも既存のデザインを流用する方が簡単かつ美しくなることが多いです.
プロジェクトの作成
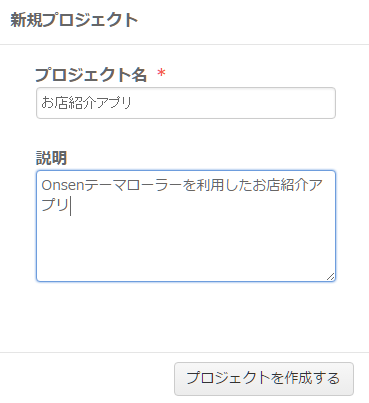
今回は,Onsenテーマローラを利用しながら,お店紹介アプリを作成してみましょう. ダッシュボードから【新規プロジェクトの作成】-【Onsen UI】-【Onsen UI V2 JS Minimum】を選択します. プロジェクト名を お店紹介アプリ ,説明を Onsenテーマローラーを利用したお店紹介アプリ とします. プロジェクトを作成したら MonacaクラウドIDE の画面を開きましょう.
デザインパターンの利用
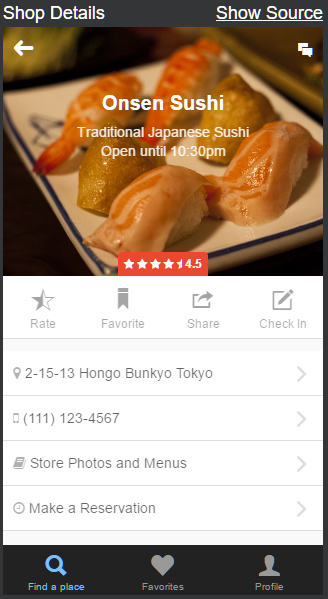
今回は, Onsenテーマローラー にリストアップされているパターンの中から, 「Shop Details」を利用します. まずは, Show Source をクリックして,ソースコードを表示します. 表示されたダイアログの左には HTML ファイルのソースコード, 右には CSS ファイルのソースコードが表示されます. そこで,この HTML ファイルのソースコードの body 要素をコピーして, お店紹介アプリ の index.html の body 要素を上書きします.
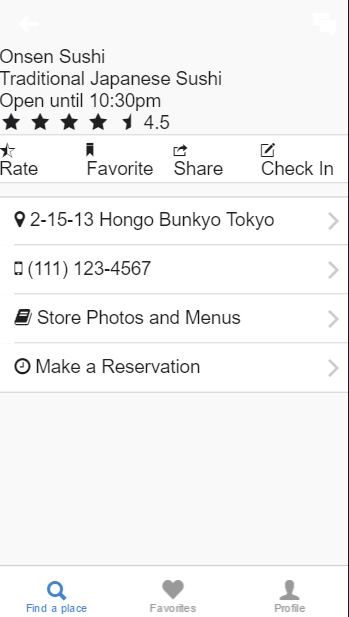
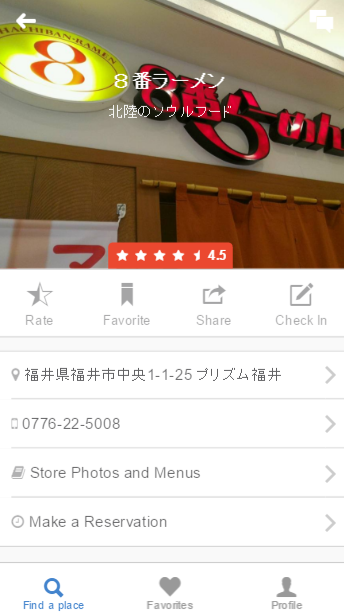
すると,プレビュー表示は下記のようになります. 次に, CSS ファイルのソースコードを全てコピーして, お店紹介アプリ の css/style.css に貼り付けます (貼り付ける前は css/style.css は空っぽです).
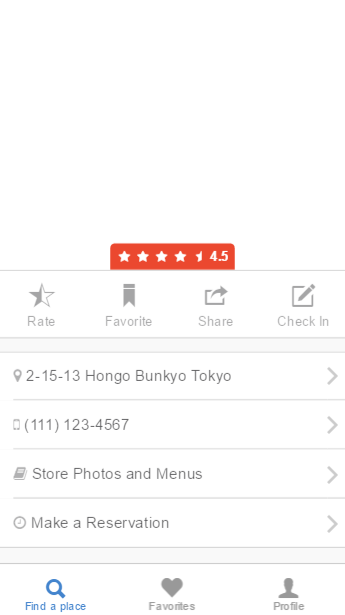
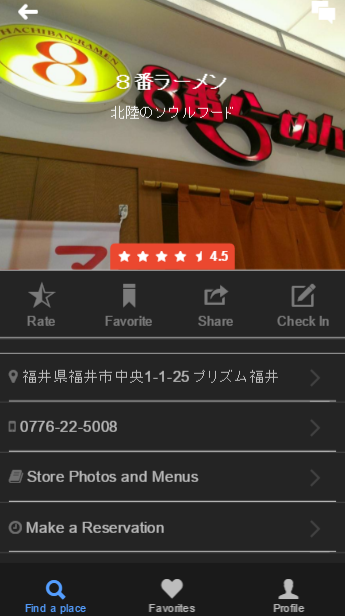
すると,プレビュー表示は下記のようになります. 「Shop Detail」のテーマが再現されていることが分かります.
それでは,お店のデータを皆さんがお薦めするお店のデータに置き換えてみましょう. まずは,お店の画像を用意して,プロジェクトにコピーします. ここでは, 8ban.jpg を利用します(この画像は向が帰省した際に撮影したものです). css/style.css の .card を下記のように修正します.
次に, index.html の該当する箇所を修正します. ここでは,お店の名前,お店の紹介文,住所,電話番号を修正しました. 下記のソースコードを参考にしてください.
テーマの変更
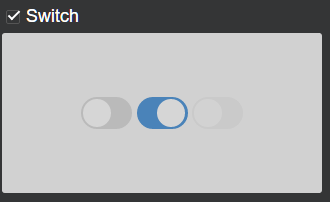
Onsen UIのCSSコンポーネントでは,自由にコンポーネントの色を変更することができます. 例えば,Switchのデザインを変更したければ,Switchにチェックを入れます. すると, Border Color と Hilight Color がハイライトされ, Switchの色を決めている箇所だと分かります. 自由にデザインを変更してみましょう.
デザインを決めたら Download Theme をクリックして,テーマファイルをダウンロードします. ダウンロードしたファイルを解凍し, onsen-css-components.css をプロジェクトにコピーします. 最後に,index.html の head 要素に下記の一行を加えます. すると,テーマが適用され,アプリのデザインが変更されます.
<link rel="stylesheet" href="onsen-css-components.css">
課題
デザインパターンやテーマを自由に変更して,オリジナルのお店紹介アプリを完成させてください. アプリが完成したらプロジェクトをエクスポートして提出してください. エクスポートは【ファイル】-【プロジェクトをエクスポート】から可能です.