Monacaアプリの開発⑤ Chart.jsの利用
Chart.js
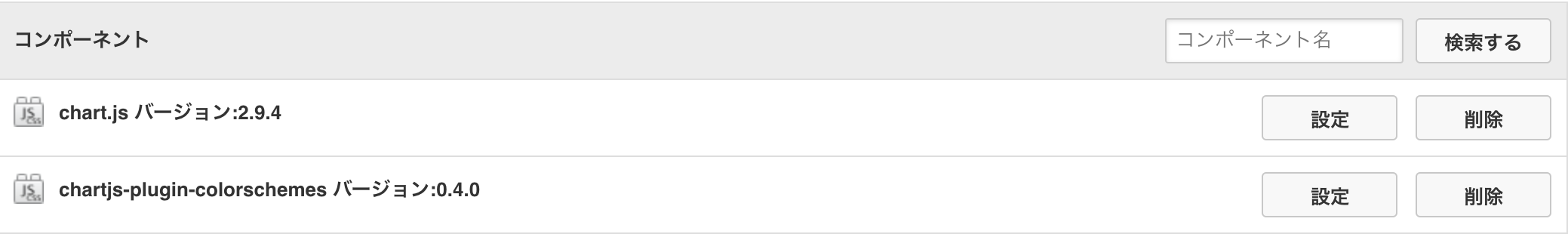
Chart.jsは,グラフ(チャート)を表示するためのオープンソースのJavaScriptライブラリです. 任意のデータを用いて,線グラフ(Line Chat)や棒グラフ(Bar Chart)など,8種類のグラフを生成することができます. レスポンシブ・デザインにも対応しており,ディスプレイのサイズに合わせて自動的にグラフのサイズも調整される仕組みとなっています. Monacaで利用するには,JS/CSSコンポーネントをクリックして,chart.jsのライブラリをプロジェクトに追加します. ただし,chart.jsのバージョンは,3.xではなく,2.9.4を選択するようにしてください. このとき,次のファイルを選択してインストールします(CDNで設定しても構いません).
また,適切なグラフの色を自動的に設定するために,chartjs-plugin-colorschemeプラグインもプロジェクトに追加します. このとき,次のファイルを選択してインストールします(CDNで設定しても構いません).
プロジェクトの作成
新規にプロジェクトを作成します. テンプレートは前回と同じ Onsen UI V2 Vue Minimum を選択しましょう.
プロジェクト名に「Monacaでアプリ開発⑤」,説明に「Chart.jsの利用」を設定しましょう.
テンプレートの確認
クラウドIDEを起動し,テンプレートの/src/App.vueを確認します.
HTML
v-ons-toolbarの次にあるdiv要素とp要素を削除しておきます.
<template>
<v-ons-page>
<v-ons-toolbar>
<div class="center">{{ title }}</div>
<div class="right">
<v-ons-toolbar-button>
<v-ons-icon icon="ion-navicon, material: md-menu"></v-ons-icon>
</v-ons-toolbar-button>
</div>
</v-ons-toolbar>
<!-- 削除 -->
</v-ons-page>
</template>
<script>
/* JavaScriptのコード */
</script>
JavaScript
titleを グラフアプリ に設定します.
methodsオプションの内容を削除しておきます.
export default{
data() {
return {
title: 'グラフアプリ'
};
},
methods: {
// 削除
}
};
グラフアプリの開発
Chart.jsを利用したグラフアプリを開発します. 日進市のオープンデータを利用して, 日進市の 市全体,赤池町,浅田町の人口データを棒グラフとして表示します.
グラフの表示
HTML
グラフを表示する canvas要素を作成します.
グラフの高さは400pxに設定しておきます.
<h1>人口の推移</h1>
<canvas id="myChart" height="400"></canvas>
JavaScript
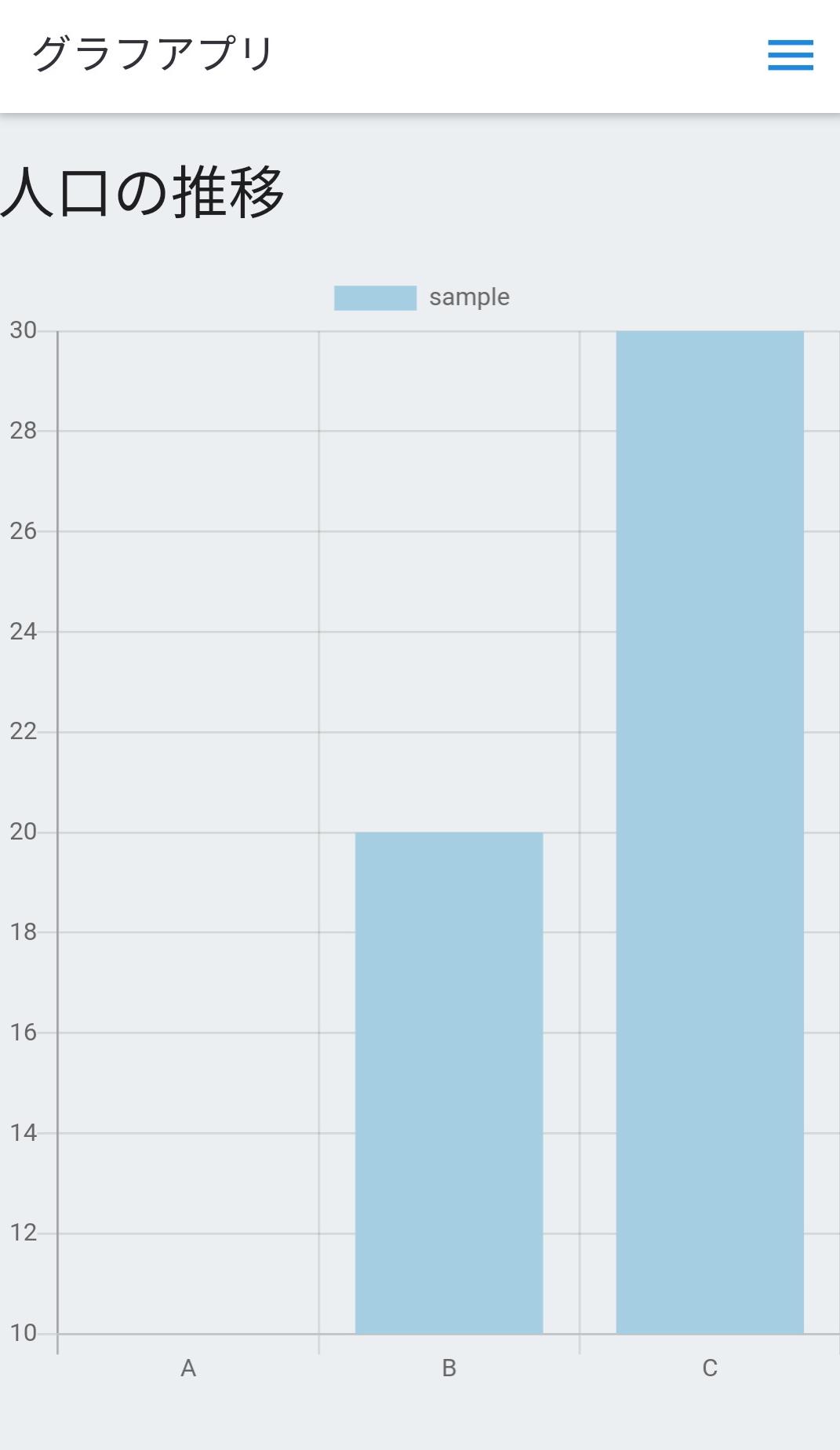
まずはグラフのサンプルデータとして,ラベルに["A", "B", "C"],データに[10, 20, 30]を設定します.
また,mountedオプションで,グラフを表示するためのcanvasオブジェクトと,グラフそのものを表すchartオブジェクトを生成します.
グラフのタイプは 棒グラフ とします.
export default{
data() {
return {
title: 'グラフアプリ',
ctx: null, // canvasオブジェクト
myChart: null, // chartオブジェクト
label_data: ["A", "B", "C"], // グラフのラベル
graph_data: [10, 20, 30], // グラフのデータ
};
},
methods: {
},
mounted: function(){
// canvasオブジェクトの作成
this.ctx = document.getElementById('myChart').getContext('2d');
// chartオブジェクトの作成
this.myChart = new Chart(this.ctx, {
type: 'bar', // 棒グラフ
data: {
labels: this.label_data, // グラフのラベル
datasets: [{
label: "sample", // データ系列のラベル
data: this.graph_data // グラフのデータ
}]
}
});
},
};
実行結果
外部JSファイルのインポート
日進市オープンデータポータルサイトで公開されている人口のオープンデータを取り込みます.
JSON形式でダウンロードしたデータを,独自に加工したファイルが次の jinkou.js です.
このファイルを,/src/js/に配置してください.
上記のファイルを,Vueで利用するには,次のようにimportを宣言します.
JSON形式のデータには,jinkou.jinkou_listでアクセスします.
JavaScript
import jinkou from "./js/jinkou"
正しくデータが取り込まれているか,次のコードをmountedプロパティに記述してみましょう.
アラート・ダイアログで「人口:63981」が表示されます.
this.$ons.notification.alert("人口: " + jinkou.jinkou_list["市全体"]["1999"]);
実行結果
データの取り込み
上記の人口のデータをグラフで表示しましょう.
最初に,市全体,赤池長,浅田町のデータを選択するためのセレクトボックスを作成します.
city_listがセレクトボックスの全ての選択肢,selected_cityが選択されている選択肢を表します.
初期状態では,市全体を表示することにします.
また,Object.keys()は連想配列のキー,Object.values()は連想配列のバリューを取得するメソッドです.
HTML
<v-ons-select v-model="selected_city">
<option v-for="city in city_list">
{{ city }}
</option>
</v-ons-select>
JavaScript
data() {
return {
title: 'グラフアプリ',
ctx: null,
myChart: null,
city_list: Object.keys(jinkou.jinkou_list), // 市全体,赤池長,浅田町
selected_city: "市全体", // 選択されたデータ
label_data: Object.keys(jinkou.jinkou_list["市全体"]), // 1999, 2000, ..., 2021
graph_data: Object.values(jinkou.jinkou_list["市全体"]) // 63981, 65553, ..., 91652
};
},
mounted: function(){
this.ctx = document.getElementById('myChart').getContext('2d');
this.myChart = new Chart(this.ctx, {
type: 'bar',
data: {
labels: this.label_data,
datasets: [{
label: this.selected_city, // 選択されたデータ
data: this.graph_data
}]
}
});
},
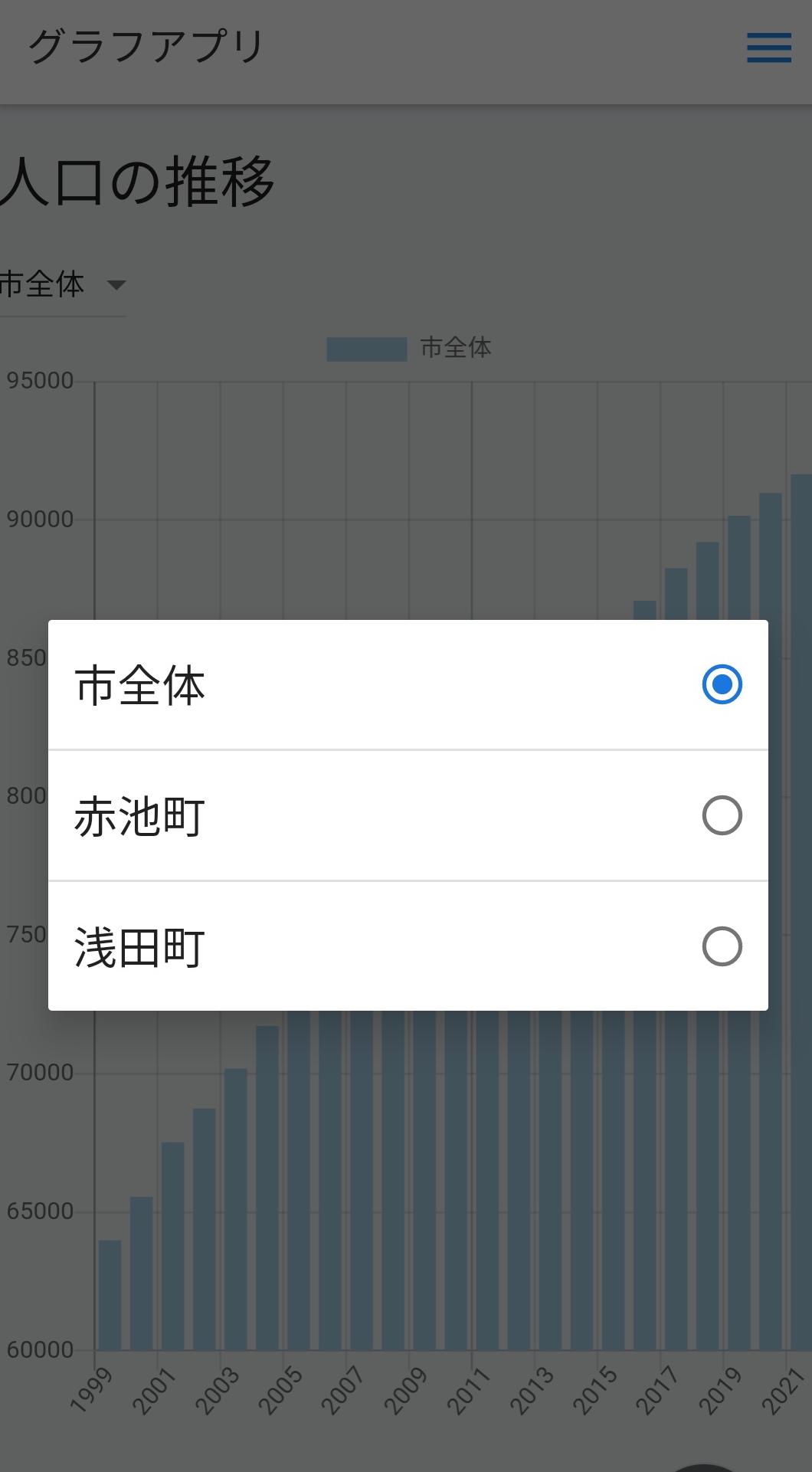
実行結果
イベント処理
最後にセレクトボックスの状態に応じてグラフを切り替えます.
Vueで宣言された変数を監視し,値の更新を検知するwatchプロパティを利用します.
ここでは,this.selected_cityを監視し,更新された値に応じて,グラフを再構築してから描画します.
JavaScript
watch:{
selected_city: function(){
this.label_data = Object.keys(jinkou.jinkou_list[this.selected_city]),
this.graph_data = Object.values(jinkou.jinkou_list[this.selected_city])
/* データの更新 */
this.myChart.data.labels = this.label_data;
this.myChart.data.datasets.label = this.selected_city;
this.myChart.data.datasets.forEach((dataset) => {
dataset.data = this.graph_data;
});
/* グラフを描画 */
this.myChart.update();
}
}
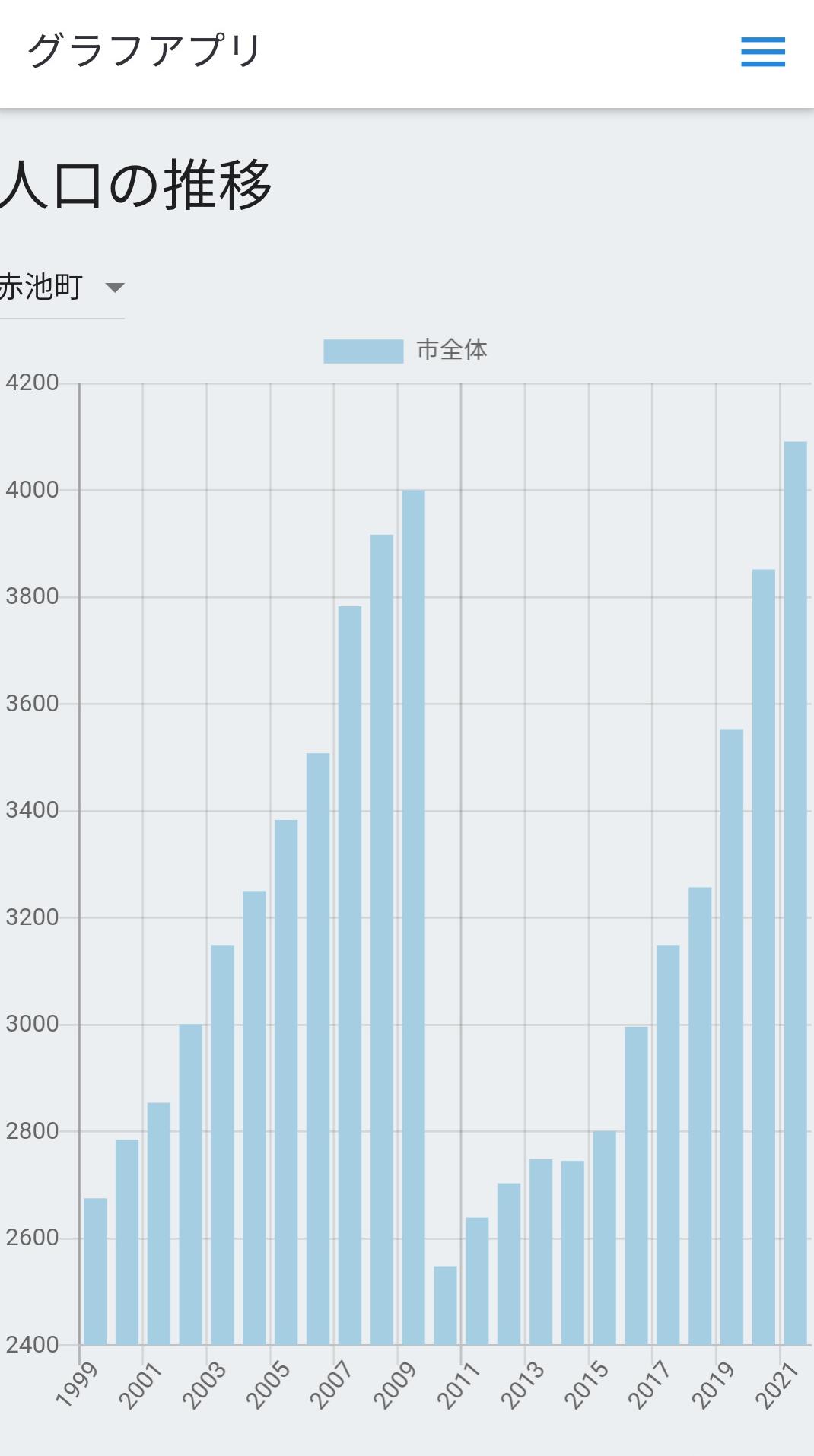
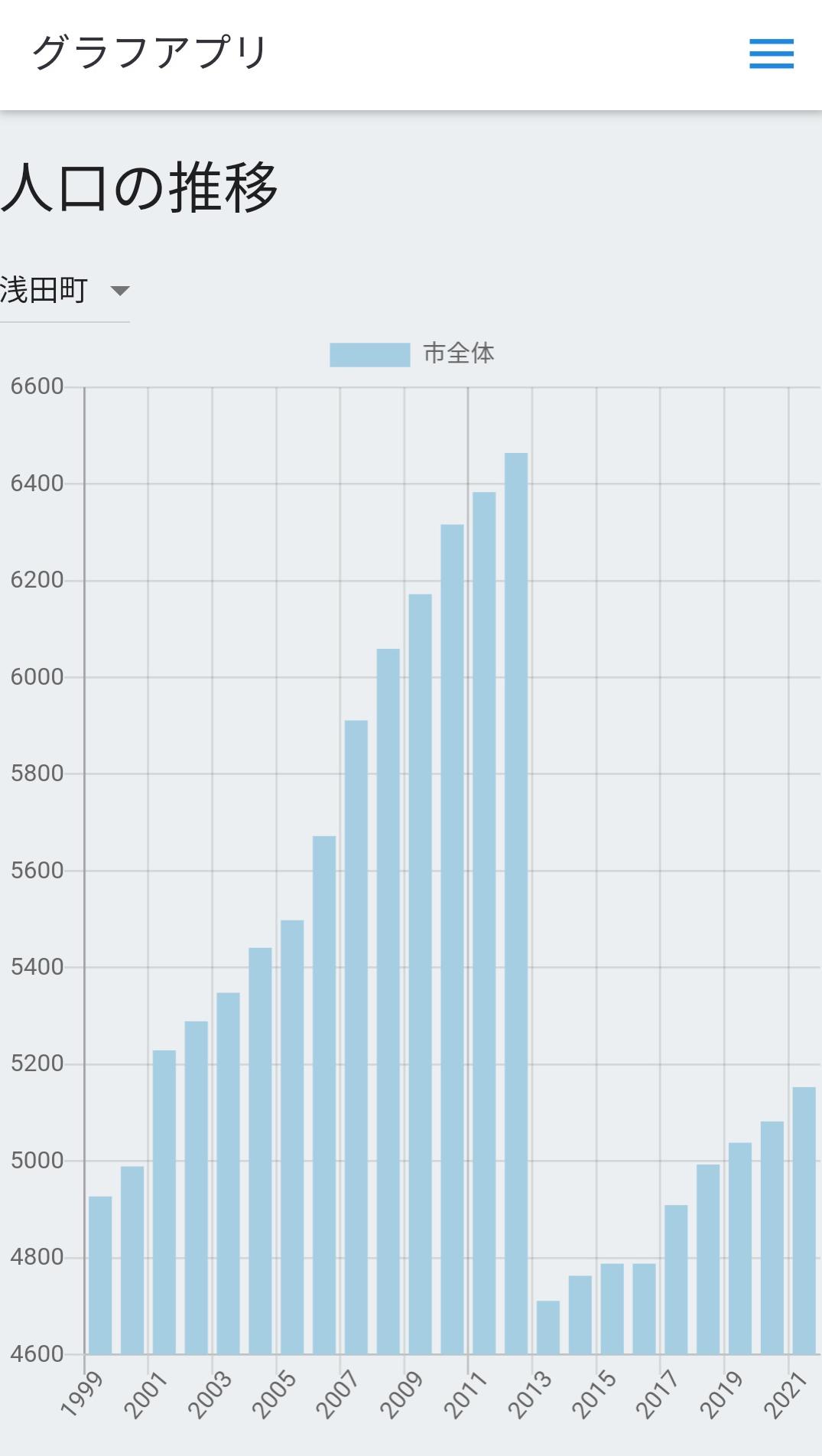
実行結果
2011年に,赤池町の一部が天白区に編入,また,浅田町の一部が浅田平子となったため,人口が減少している.
課題
アプリが完成したら,次の課題に挑戦してみよう!
- 線グラフ(line)に変更する
- グラフの色(backgroundColor)を変更する
- 他の日進市のオープンデータを利用する