Monacaでアプリ開発③ v-forとv-ifの利用
v-forとv-if
Vue.js には,プログラミングの制御構文によく似た機能があります.
v-forディレクティブは,リストレンダリングと呼ばれ,
配列や連想配列の要素を繰り返して処理することができます.
次の例では,配列itemsの要素を繰り返して,li要素を作成します
<ul>
<!-- 配列itemsの要素を繰り返す -->
<li v-for="item in items">
{{ item }}
</li>
</ul>
v-ifディレクティブは,条件付きレンダリングと呼ばれ,
条件に応じた分岐が可能です.
次の例では,変数flagがtrueのときTrueです,falseのときFalseですと表示します.
<!-- 変数flagがTrueのとき -->
<h1 v-if="flag">Trueです</h1>
<!-- 変数flagがFalseのとき -->
<h1 v-else>Falseです</h1>
プロジェクトの作成
新規にプロジェクトを作成します. テンプレートは前回と同じ Onsen UI V2 Vue Minimum を選択しましょう.
プロジェクト名に「Monacaでアプリ開発③」,説明に「v-forとv-ifの利用」を設定しましょう.
テンプレートの確認
クラウドIDEを起動し,テンプレートの/src/App.vueを確認します.
HTML
v-ons-toolbarの次にあるdiv要素とp要素を削除しておきます.
<template>
<v-ons-page>
<v-ons-toolbar>
<div class="center">{{ title }}</div>
<div class="right">
<v-ons-toolbar-button>
<v-ons-icon icon="ion-navicon, material: md-menu"></v-ons-icon>
</v-ons-toolbar-button>
</div>
</v-ons-toolbar>
<!-- 削除 -->
</v-ons-page>
</template>
<script>
/* JavaScriptのコード */
</script>
JavaScript
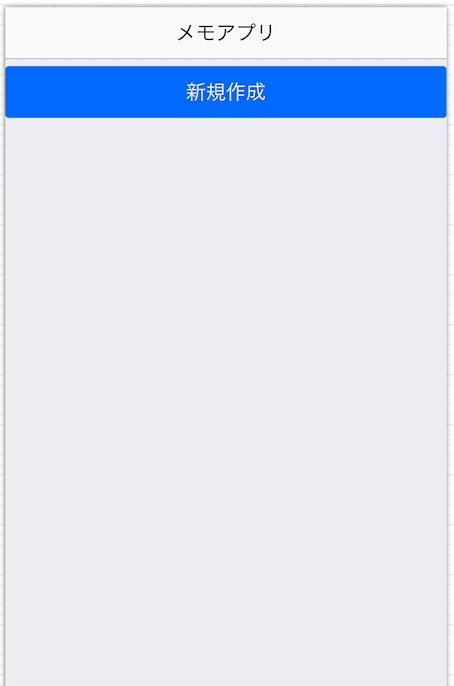
titleを メモアプリ に設定します.
methodsオプションの内容を削除しておきます.
export default{
data() {
return {
title: 'メモアプリ'
};
},
methods: {
// 削除
}
};
メモアプリの開発
簡単なメモを記録するためのアプリを開発します.
メモの記録
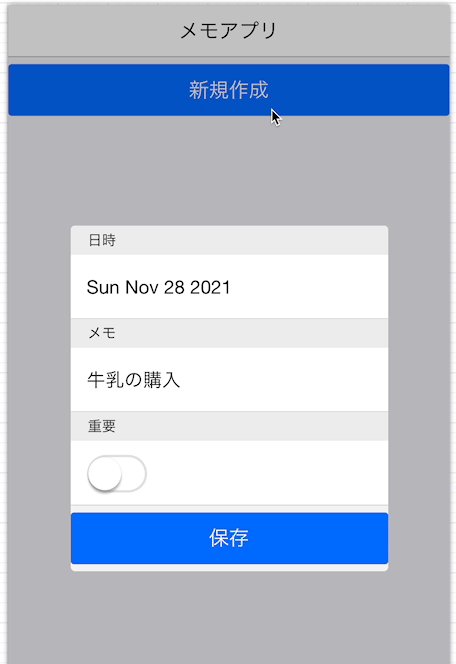
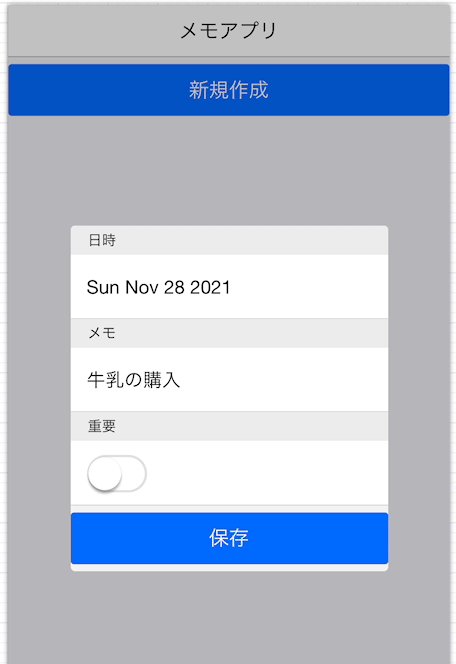
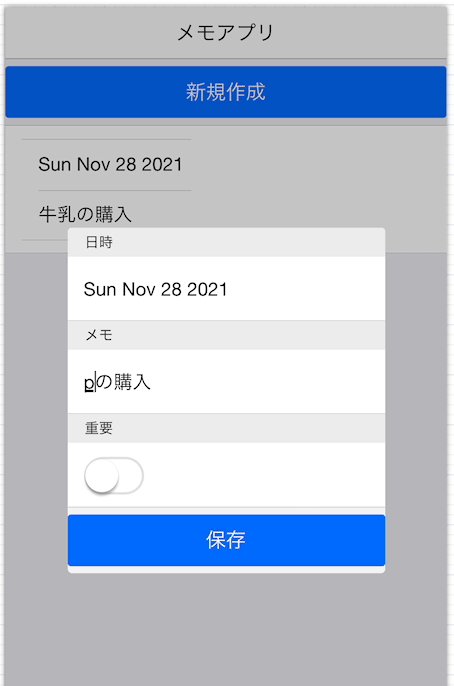
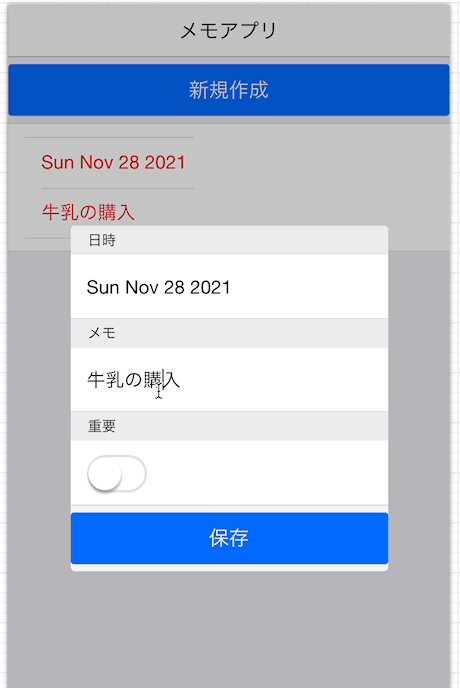
新規作成をタップすると,ダイアログを表示し,日時,メモ,重要 を入力します. このとき,日時は現在時刻を自動的に設定します.
HTML
v-ons-buttonで新規作成のボタンを作成します.
ボタンをタップするとshowDialog()メソッドが呼び出されます.
v-ons-dialogでダイアログを表示します.
ダイアログには,v-ons-listを利用して,日時,メモを入力するテキストフィールド(v-ons-input),
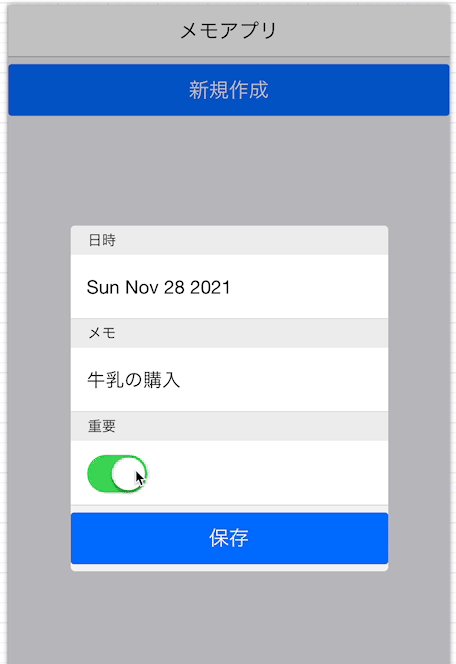
重要を入力するスイッチ(v-ons-switch)を作成します.
メモの入力を終えたら保存のボタン(v-ons-button)をタップするようにします.
このとき,v-modelディレクティブで,フォームの値と変数をバインドします.
日時はdate,メモはcontent,重要はimportanceと連動します.
<v-ons-button v-on:click="showDialog" modifier="large" style="margin: 6px 0">
新規作成
</v-ons-button>
<v-ons-dialog :visible.sync="dialogVisible">
<v-ons-list>
<v-ons-list-header>日時</v-ons-list-header>
<v-ons-list-item>
<!-- 日時のテキストフィールド -->
<v-ons-input float v-model="date"></v-ons-input>
</v-ons-list-item>
<v-ons-list-header>メモ</v-ons-list-header>
<v-ons-list-item>
<!-- メモのテキストフィールド -->
<v-ons-input float v-model="content"></v-ons-input>
</v-ons-list-item>
<v-ons-list-header>重要</v-ons-list-header>
<v-ons-list-item>
<!-- 重要のスイッチ -->
<v-ons-switch v-model="importance">
</v-ons-switch>
</v-ons-list-item>
</v-ons-list>
<v-ons-button v-on:click="closeDialog" modifier="large" style="margin: 6px 0">
保存
</v-ons-button>
</v-ons-dialog>
JavaScript
dataプロパティで,dialogVisible,date,content,importanceの変数を定義します.
dialogVisibleでダイアログの表示・非表示を制御します.
また,methodsプロパティで,showDialog()メソッド,closeDialog()メソッドを定義します.
showDialog()では,ダイアログを表示し,dateを現在時刻に設定します.
closeDialog()では,ダイアログを非表示にします.
export default{
data() {
return {
title: "メモアプリ",
dialogVisible: "false",
date: "",
content: "牛乳の購入",
importance: "false",
};
},
methods: {
showDialog(){
this.dialogVisible = true;
this.date = new Date().toDateString();
this.importance = false;
},
closeDialog(){
this.dialogVisible = false;
}
}
};
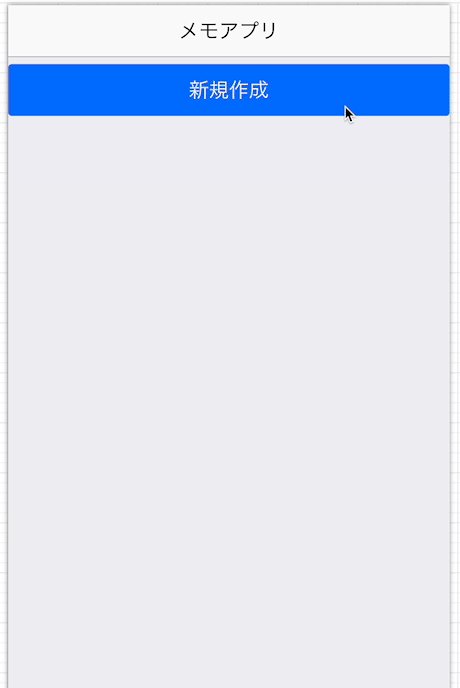
実行結果
メモの表示
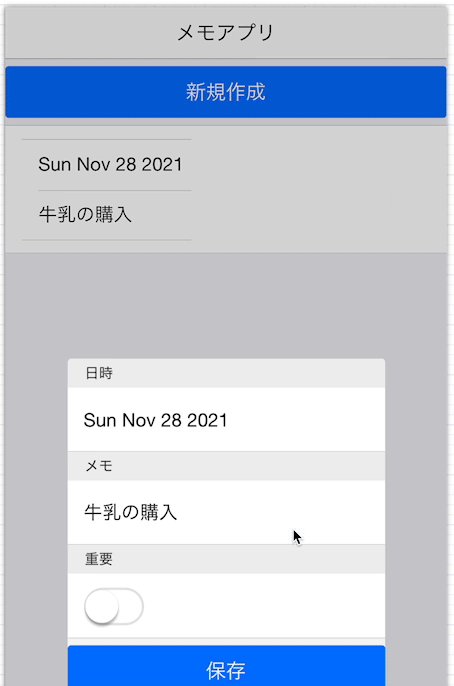
メモの情報を配列に保存して,v-forディレクティブを利用して表示します.
v-forを利用すると,配列memo_listの要素を一つずつ取り出し,
それぞれの要素に対するv-ons-list-itemを作成することができます.
HTML
配列memo_listに保存された,メモの情報をv-forディレクティブで繰り返して表示します.
ここで,memoは配列の一つの要素を表しています.
<v-ons-list>
<v-ons-list-item v-for="memo in memo_list">
<v-ons-list>
<!-- 日時 -->
<v-ons-list-item>{{ memo.date }}</v-ons-list-item>
<!-- メモ -->
<v-ons-list-item>{{ memo.content }}</v-ons-list-item>
</v-ons-list>
</v-ons-list-item>
</v-ons-list>
JavaScript
新たにmethodsプロパティで,配列memo_list を定義します.
また,closeDialog()のタイミングで,メモの情報をmemo_listに保存します.
export default{
data() {
return {
title: "メモアプリ",
dialogVisible: "false",
date: "",
content: "牛乳の購入",
importance: "false",
memo_list: [] // 配列を定義
};
},
methods: {
showDialog(){
this.dialogVisible = true;
this.date = new Date().toDateString();
this.importance = false;
},
closeDialog(){
this.dialogVisible = false;
// メモの連想配列を作成
let memo = {
"date": this.date,
"content": this.content,
"importance": this.importance
}
// 配列に連想配列を記録
this.memo_list.push(memo);
}
}
};
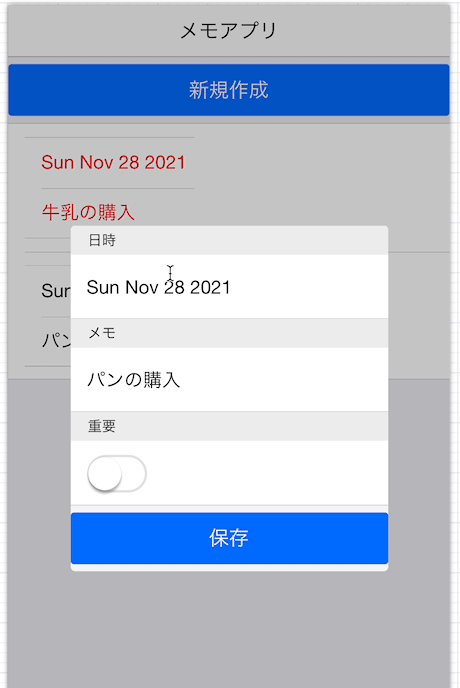
実行結果
メモの強調
重要に設定したメモを強調して表示します.
HTML
v-ifディレクティブを利用して,重要に設定されたメモの文字の色を赤(color:red)に変更します.
importanceがtrueのときは,CSSのcolorプロパティをredに設定します.
importanceがfalseのときは,文字の色を変更しません.
<v-ons-list>
<v-ons-list-item v-for="memo in memo_list">
<!-- memo.importanceがtrueのとき -->
<v-ons-list v-if="memo.importance">
<v-ons-list-item style="color:red">{{ memo.date }}</v-ons-list-item>
<v-ons-list-item style="color:red">{{ memo.content }}</v-ons-list-item>
</v-ons-list>
<!-- memo.importanceがfalseのとき -->
<v-ons-list v-else>
<v-ons-list-item>{{ memo.date }}</v-ons-list-item>
<v-ons-list-item>{{ memo.content }}</v-ons-list-item>
</v-ons-list>
</v-ons-list-item>
</v-ons-list>
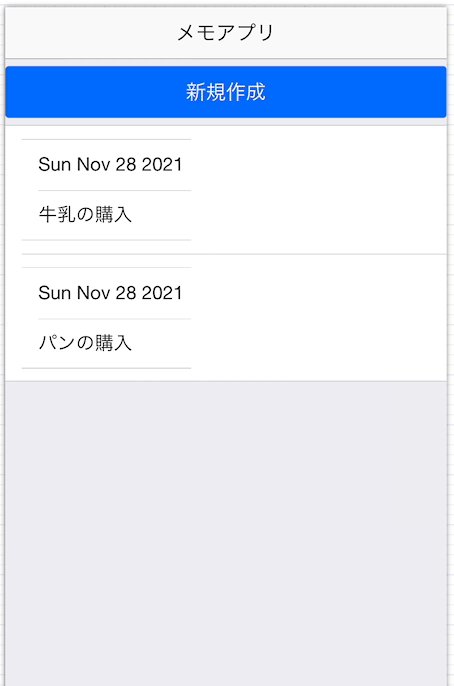
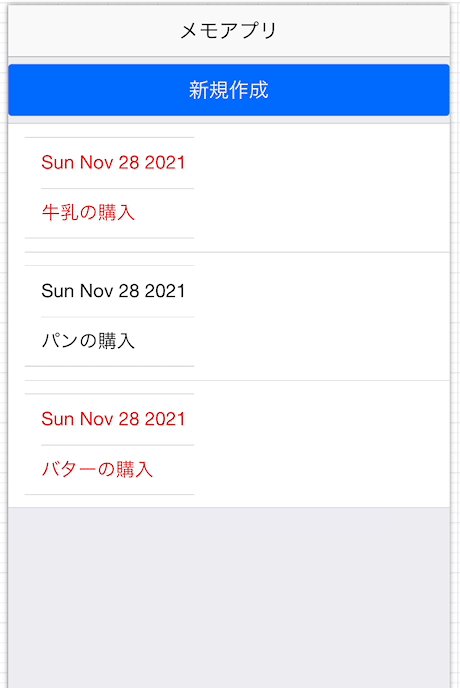
実行結果
課題
アプリが完成したら,次の課題に挑戦してみよう!
- メモの項目を増やす
- メモの強調方法を変える
- メモの削除ボタンを追加する
- localStorageなどを利用してデータを永続的に記録する