Monacaでアプリ開発① Vue.jsの利用
Monaca
Monacaは,HTML5でアプリを作成するための開発プラットフォームです. PCで動作するウェブアプリだけでなく,AndroidやiOSで動作するスマートフォン・アプリを開発することができます. クラウドベースの開発環境が利用できるため,ブラウザ(Chrome)さえあれば気軽にアプリ開発に挑戦できます. また,スマートフォンにMonaca Debuggerをインストールすることで, スマートフォン・アプリとしての動作を確認することができます. Monacaをプログラミング教育に用いるMonaca Educationのプランも提供されており, 導入校一覧に椙山女学園大学も掲載されています. Monacaを利用した開発を始める前に下記の準備をしましょう.
- Monacaのアカウントの取得(Googleアカウントでも利用可)
- Monaca Debuggerのスマートフォン(Android,iOS)へのインストール
Vue.js
Vue.jsは,ウェブアプリを制作するためのJavaScriptフレームワークです. JavaScriptのみでスクラッチから開発するよりも,効率的に開発が可能です. 従来はjQueryと呼ばれるJavaScriptライブラリが広く用いられてきましたが, 近年はVue.jsに代表されるJavaScriptフレームワークが採用されるようになりました. Monacaでは,Vue.jsに加え,AngularやReactなどのフレームワークが利用可能ですが, その中でもVue.jsは,初学者にとっても扱いやすいフレームワークとして人気があります. そこで,この授業ではVue.jsを利用したアプリの開発を目標とします.
プロジェクトの作成
準備が出来たら,早速,Monacaにアクセスしましょう. まず最初に,新規にプロジェクトを作成します. 下記の手順に従って,Vue.jsを利用したテンプレートで開発を始めます.
テンプレートの種類
フレームワークテンプレート を選択しましょう.
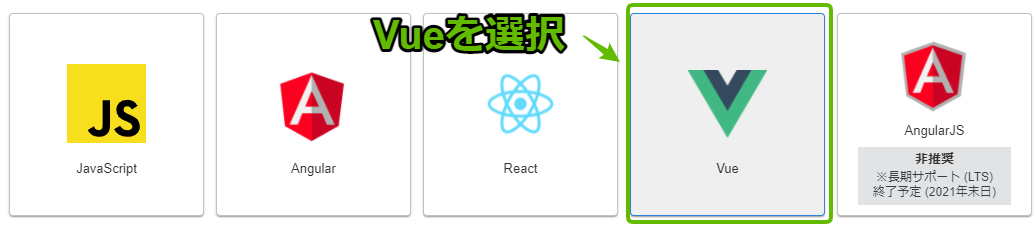
フレームワーク
Vue.js を選択しましょう.
テンプレート
Onsen UI V2 Vue Minimum を選択しましょう.
プロジェクトの情報
プロジェクト名 に「Monacaでアプリ開発①」, 説明 に「Vue.jsの利用」を設定しましょう.
テンプレートの確認
プロジェクトを作成したら,クラウドIDE で開きます.
最初に /src/App.vue を確認しましょう.
App.vue は 単一ファイルコンポーネント(SFC: Single File Component) と呼ばれ,
HTML,CSS,JavaScriptをまとめて記述することが可能なファイルです.
このテンプレートでは,<template></template>がHTML,<script></script>がJavaScriptで記述されています.
HTML
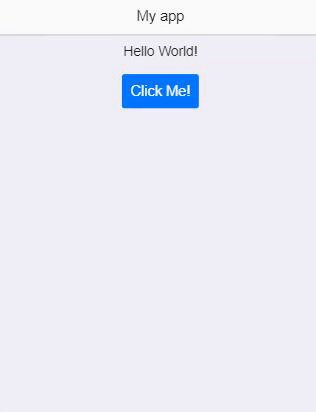
それでは,HTML部分を確認しましょう.
ここで,v-onsで始まるタグは,Onsen UIのコンポーネントです.
例えば,v-ons-toolbarはツールバー,v-ons-buttonはボタンを表しています(詳細な説明は割愛).
上から,ツールバーの表示,文字列の表示,ボタンの表示で構成されています.
ここで,注目したいのは {{ title }}と,@click="alert"の2箇所です.
前者はマスタッシュ(口ひげ)と呼ばれ,後述するVueで定義された変数titleを参照するための記述です.
後者はクリック・イベントを処理するための記述であり,v-onディレクティブと同等の表現です(v-on:click="alert"と記述しても同じ).
<template>
<v-ons-page>
<!-- ツールバーの表示 -->
<v-ons-toolbar>
<!-- タイトルの表示 -->
<div class="center">{{ title }}</div>
<div class="right">
<v-ons-toolbar-button>
<v-ons-icon icon="ion-navicon, material: md-menu"></v-ons-icon>
</v-ons-toolbar-button>
</div>
</v-ons-toolbar>
<!-- 文字列の表示 -->
<div style="text-align: center; padding-top:10px">Hello World!</div>
<!-- ボタンの表示 -->
<p style="text-align: center">
<v-ons-button @click="alert">Click Me!</v-ons-button>
</p>
</v-ons-page>
</template>
<script>
/* JavaScriptのコード */
</script>
JavaScript
次にJavaScript部分を確認しましょう.
data(){}は,dataオプション と呼ばれ,JavaScriptの変数を定義します.
定義された変数はHTMLで{{ 変数名 }}で参照することができます.
ここでは,変数titleにMy Appを代入しています.
また,methods:{}は,methodsオプション と呼ばれ,JavaScriptのメソッドを定義します.
定義された変数はイベント処理などで呼び出すことができます.
ここでは,アラートを画面に出力するalert()メソッドが定義されています.
export default{
data() {
return {
title: 'My app' /* タイトル */
};
},
methods: {
alert() {
// ボタンをクリックしたときの処理
this.$ons.notification.alert('This is an Onsen UI alert notification test.');
}
}
};
テンプレートの実行
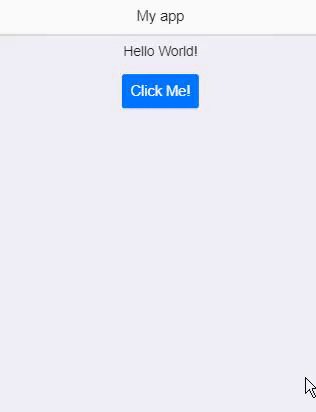
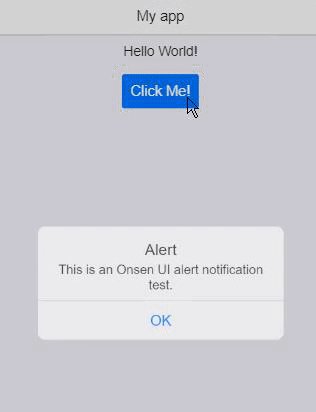
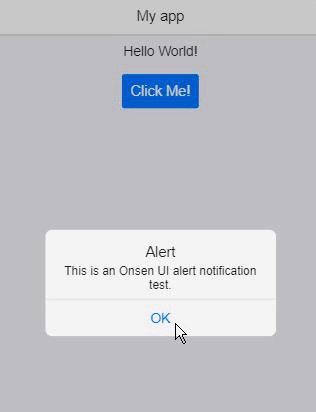
テンプレートを実行してみましょう.
「Clicke Me!」をクリックすると,alert()メソッドが呼び出され,ダイアログに「This is an Onsen UI alert notification test.」と表示されます.
クイズアプリの開発
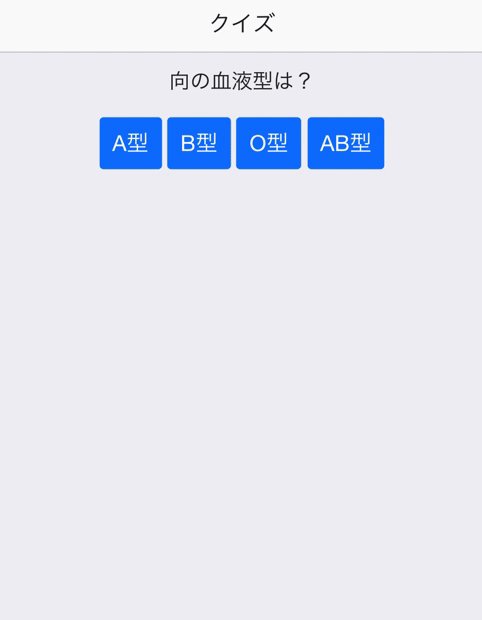
テンプレートを改良して クイズアプリ に改良しましょう. 作成するクイズは4択の選択問題とします.
HTML
クイズ問題を表す文字列はquestionに代入し,マスタッシュ{{ question }}で表示します.
v-ons-buttonをコピーして,4択の選択肢を表すボタンを表示します.
正解の選択肢はcorrect(),不正解の選択肢はwrong()を呼び出します.
<template>
<v-ons-page>
<v-ons-toolbar>
<div class="center">{{ title }}</div>
<div class="right">
<v-ons-toolbar-button>
<v-ons-icon icon="ion-navicon, material: md-menu"></v-ons-icon>
</v-ons-toolbar-button>
</div>
</v-ons-toolbar>
<!-- 文字列の表示(questionをマスタッシュで表示) -->
<div style="text-align: center; padding-top:10px">{{ question }}</div>
<!-- ボタンの表示(4つのボタンを表示) -->
<p style="text-align: center">
<v-ons-button @click="wrong">A型</v-ons-button>
<v-ons-button @click="wrong">B型</v-ons-button>
<v-ons-button @click="correct">O型</v-ons-button>
<v-ons-button @click="wrong">AB型</v-ons-button>
</p>
</v-ons-page>
</template>
<script>
/* JavaScriptのコード */
</script>
JavaScript
dataオプション で,titleとquestionを定義します.
また,methodsオプションで,correct()とwrong()を定義します.
それぞれ,alert()で,「正解」「不正解」と表示します.
export default{
data() {
return {
title: 'クイズ', /* タイトルを変更 */
question: '向の血液型は?' /* クイズ問題を設定 */
};
},
methods: {
/* 正解のときの処理 */
correct() {
this.$ons.notification.alert('正解!');
},
/* 不正解のときの処理 */
wrong(){
this.$ons.notification.alert('不正解');
}
}
};
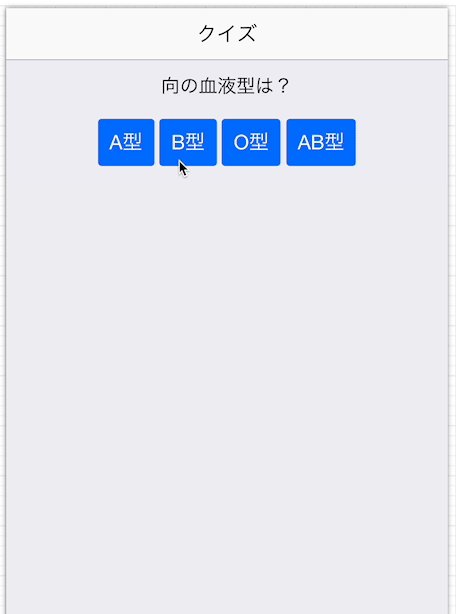
実行
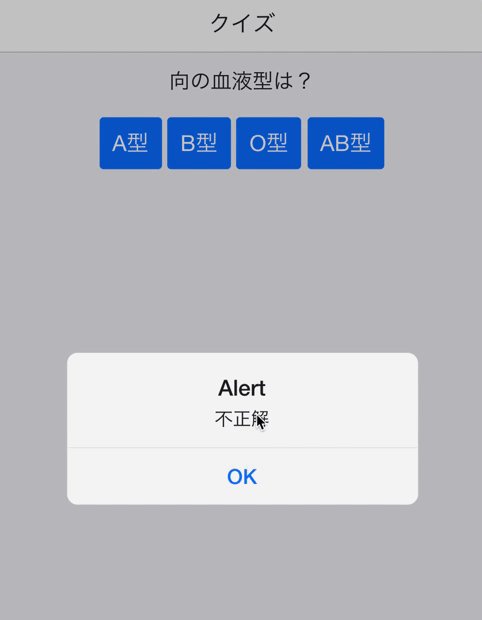
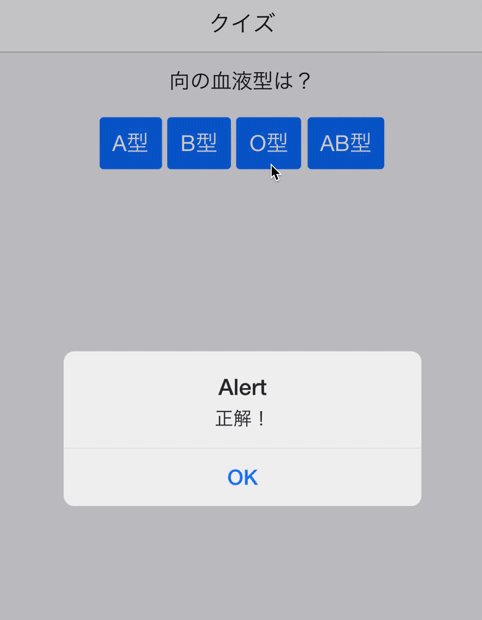
クイズアプリを実行してみましょう. 正解のボタンをクリックすると「正解!」,不正解のボタンをクリックすると「不正解」と表示されます.
ダイアログの利用
アラート・ダイアログではなく,標準のダイアログを利用して,正解・不正解を表示するように変更してみましょう.
v-ons-dialogで正解と不正解のダイアログを作成します.
これらのダイアログの表示・非表示は,correctDialogとwrongDialogの値によって制御されます.
HTML
<!-- 正解のダイアログ -->
<v-ons-dialog cancelable :visible.sync="correctDialog">
<p style="text-align: center">正解!</p>
</v-ons-dialog>
<!-- 不正解のダイアログ -->
<v-ons-dialog cancelable :visible.sync="wrongDialog">
<p style="text-align: center">不正解</p>
</v-ons-dialog>
JavaScript
dataオプションでcorrectDialogとwrongDialogを定義し,初期状態はfalseに設定します.
correct()メソッド,または,wrong()メソッドが呼ばれると,trueに変更し,ダイアログを表示させます.
export default{
data() {
return {
title: 'クイズ',
question: '向の血液型は?',
correctDialog: false, // 正解ダイアログの表示フラグ
wrongDialog: false // 不正解ダイアログの表示フラグ
};
},
methods: {
correct() {
this.correctDialog = true;
},
wrong(){
this.wrongDialog = true;
}
}
};
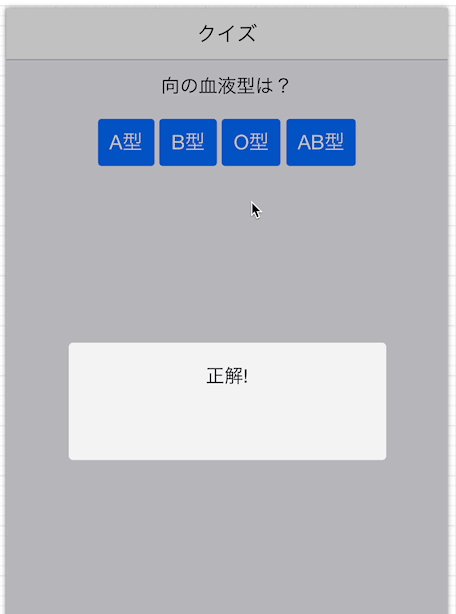
実行
クイズアプリを実行してみましょう.標準のダイアログで正解・不正解が表示されます.
課題
アプリが完成したら,次の課題に挑戦してみよう!
- オリジナルのクイズ問題に変更
- クイズ問題を増やす