Onsen UI(2) テキスト入力
Onsen UIとは
Onsen UIはアシアル株式会社が提供するSPA(Single Page App)のためのフレームワークです. このOnsenという名称は,英単語Spaの日本語訳が温泉であることから名付けられたようです. 旧バージョンの1.0は,GoogleのフレームワークであるAngularJSに依存していましたが, 最新バージョンの2.0では依存を切り離すことで,AngularJSだけでなく, ReactやVue.jsなどのフレームワークでも開発が可能になりました. 本授業では,最新のバージョン2.0を採用しますが, 特定のフレームワークは用いず,標準的なJavaScriptで実装することを基本とします.
プロジェクトの作成
今回は,テキスト入力の機能を利用して,クイズアプリを作成してみましょう. ダッシュボードから【新規プロジェクトの作成】-【Onsen UI】-【Onsen UI V2 JS Navigation】を選択します. プロジェクト名をクイズアプリ,説明をテキスト入力を利用したクイズアプリとします. プロジェクトを作成したらMonacaクラウドIDEの画面を開きましょう.
テキスト入力
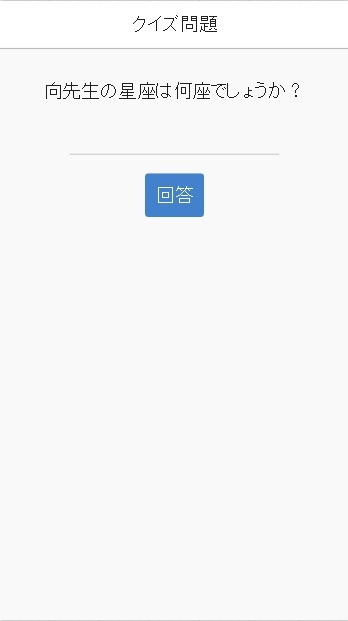
最初にindex.htmlのpage1.htmlを下記のように修正していきましょう (基本構造は「Onsen UI(1) コンポーネント」を参照).
テキスト入力にはons-inputタグを利用します. ここでは,id属性にanswer,modifier属性にunderbarを設定しています. modifier属性は,コンポーネントの外見を設定するために用いられます. ons-inputタグであれば,マテリアルデザインのmaterialと, 下線が表示されるunderbarの2種類が設定可能です.
このテキスト入力にクイズの答えを入力し,回答ボタンをクリックすると, 入力された答えが正しいかを判定し,それぞれ正解,または,不正解ページに遷移することにします. ここで,正解のページはpage2.html,不正解のページはpage3.htmlとします.
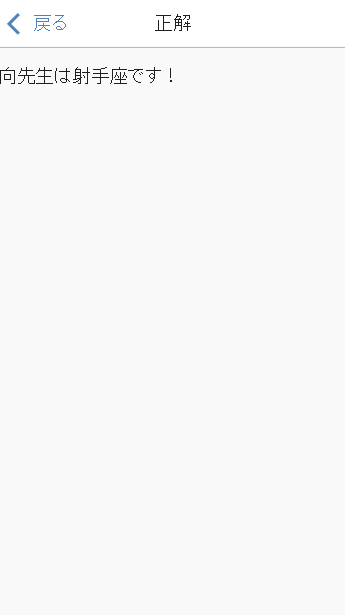
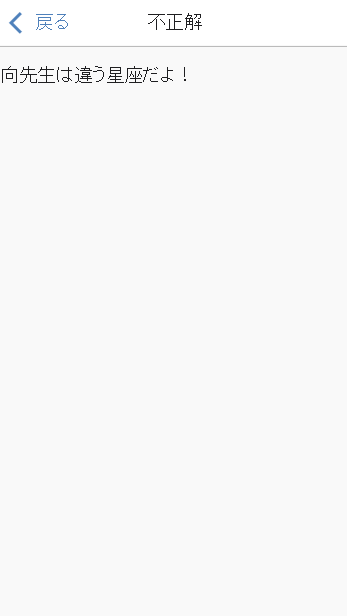
次に,ons-templateタグと,ons-pageタグを利用して, 正解と不正解のページを下記のように作成します. page2.htmlは入力された回答が正解のときに表示されるページです. ツールバーに正解,中央にpタグで「向先生は射手座です!」と表示します. また,page3.htmlは入力された回答が不正解のときに表示されるページです. ツールバーに不正解,中央にpタグで「向先生は違う星座だよ!」と表示します.
最後にscript要素のJavaScriptのコードを下記のように修正します. フォームに入力されたテキストは getElementById() 関数でID属性を参照して取得します.
var answer = document.getElementById("answer");
次に,if文を利用して,入力されたテキストが射手座と一致するときに, page2.htmlに遷移し,一致しないときは,page3.htmlに遷移するようにします. ここで,ページの遷移は pushPage() 関数を利用していることに注意してください.
課題
index.htmlを修正し,オリジナルのクイズ問題を作成してください. アプリが完成したらプロジェクトをエクスポートして提出してください. エクスポートは【ファイル】-【プロジェクトをエクスポート】から可能です.