Onsen UI(1) コンポーネント
HTML5とは
HTML5 とは,HTML(Hyper Text Markup Language)のバージョン5のことを指し, W3C(World Wide Web Consortium) と呼ばれる非営利団体が2014年10月28日に勧告した技術のことです. HTML5では,文書構造を表すタグが追加されており,例えば,ヘッダを表す header タグ,フッタを表す footer などが利用できます. また,動画や音声などのマルチメディアファイルも,Flashなどのプラグインを必要とせず, video タグや, audio タグを利用してページに埋め込むことが可能になりました. その他,ブラウザにデータの保存が可能な Web Storage , サーバー・クライアント間の双方向通信が可能な Web Socket などもHTML5の一部として認識されています.
HTML5ハイブリッドアプリとは
スマートフォンに搭載されているiOSやAndroidは, ウェブブラウザのようにウェブページを取得・表示するための,Web Viewという機能が利用できます. この,Web Viewを利用して,HTML,CSS,JavaScriptなどの技術で, ネイティブ・アプリと同等の機能を提供する方法がHTML5ハイブリッドアプリです. 一般に,ネイティブ・アプリを開発するには,iOSであればObjective-CやSwift, AndroidであればJavaで実装する必要があり,学生が気軽に開発を初めることは困難です. 一方,HTML5ハイブリッドアプリであれば,ウェブページを制作するための技術が中心であり, HTMLの基本を学んでいれば取り組むことが可能です. 本授業では,HTML5ハイブリッドアプリのプラットフォームであるMonacaを利用して, 様々なアプリを開発するためのプログラミング技術を身に着けます.
Monaca
Monacaはアシアル株式会社が提供する HTML5ハイブリッドアプリ専用の開発プラットフォームです. Chromeで動作するクラウドサービスとして提供されているため, ウェブに接続出来る環境であれば,どこでも開発が可能という特徴があります (Monaca Localkitを利用すればローカルの環境でも開発可能). Apacheが提供しているハイブリッドアプリのフレームワークである Cordovaを採用しているため,ネイティブ・アプリと同様に, スマートフォンのカメラやセンサーの機能を利用することも可能です.
また,開発中のアプリをスマートフォンで動作テストすることが可能な Monacaデバッガーというアプリを利用することが可能です. iOS版,Android版がともにリリースされており,アプリ・マーケットから取得が可能です. ブラウザのプレビューでは動作するけど,スマートフォンでは動作しないという現象が, まれに発生するので,こまめにMonacaデバッガーで動作確認すると良いでしょう. 加えて,Monacaデバッガーにはチャットやスクリーンショットなどのコミュニケーション機能が搭載されており, チームでのアプリ開発もサポートしてくれます(有料のようですが). ブラウザでMonacaを開く前に,Monacaデバッガーを自身のスマートフォンにインストールしておきましょう.
プロジェクトの作成
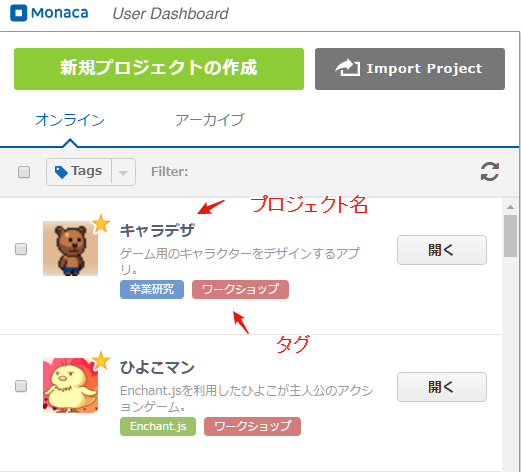
Monacaを開き,ログインしてみましょう. このとき,ブラウザはChromeを利用することに注意してください (IEなど他のブラウザでの動作は保証されていないようです). ログインすると下図のようにプロジェクトを管理するためのダッシュボードが表示されます. プロジェクトはプロジェクト名,プロジェクトの説明に加え,タグを付けて管理することができます.
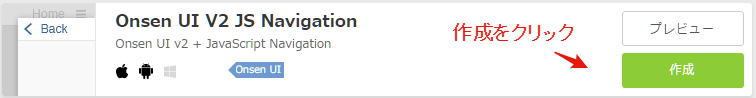
今回は,Onsen UI ver.2というSPA(Single Page App)の フレームワークを利用して簡単な自己紹介アプリを作成してみましょう. Onsen UI ver.2に関しては次回に詳しく説明します. ダッシュボードから【新規プロジェクトの作成】-【Onsen UI】-【Onsen UI V2 JS Navigation】を選択します. プロジェクト名を自己紹介アプリ,説明をOnsen UIを利用した自己紹介アプリとします.
プロジェクトを作成すると,ダッシュボードに戻り,作成した「自己紹介アプリ」のプロジェクトがリストに表示されます. 新規のプロジェクトにはNEWという帯が付いています. では,プロジェクトを開いてみましょう.
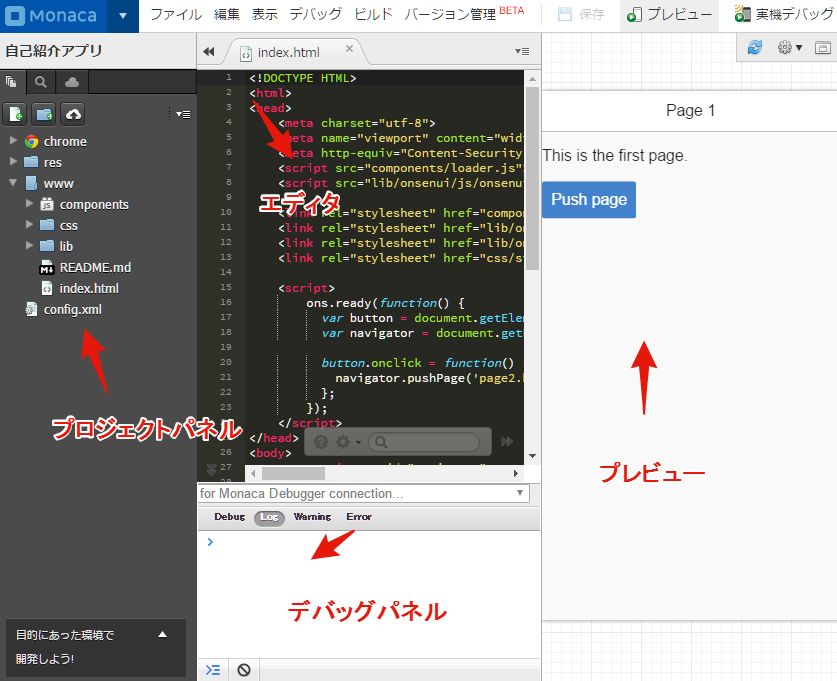
プロジェクトを開くと下図のMonacaクラウドIDEと呼ばれる画面になります. 左にはプロジェクトパネルがあり,プロジェクトに含まれるファイルの一覧が表示されます. 中央にはエディタがあり,index.htmlなどのソースファイルを編集することができます(README.mdは不要なので閉じておきましょう). ソースコードの可読性を高めるために,ファイルの種類に応じて自動でハイライトされるようになっています. 下にはデバッグパネルがあり,ソースコードのエラーなどの情報が表示されます. console.log() 関数を利用した文字列の出力なども,デバッグパネルで確認可能です. 右にはプレビューがあり,開発中のアプリの簡易的な動作確認が可能です. しかし,ネイティブAPIは利用できないことに加え,プレビューで動作しても, 実機では動作しないということが稀にあるため,過信は禁物です.
アプリの基本構造
それでは,自己紹介アプリを作成していきましょう. まずは,アプリの基本構造を定義しているindex.htmlのbodyタグを確認しましょう.
アプリ内のページの遷移は2行目のons-navigatorタグが管理しています. page属性は,アプリが初期化されたときに表示するページを指定しています. ここでは,page1.htmlが最初に表示されることになります.
<ons-navigator id="navigator" page="page1.html"></ons-navigator>
アプリ内のページは3行目と15行目のons-templateタグで定義されています. このタグで囲まれた要素は,id属性で指定した名前の,独立したページとみなされます. ここでは,page1.htmlとpage2.htmlが存在することになります.
<ons-template id="page1.html">
ページを定義するためのコンポーネントがons-pageタグです. page1.htmlと,page2.htmlのそれぞれに定義されていることが分かります. page1.htmlに注目すると,ons-page要素内には,ons-toolbarタグとons-buttonタグがあります. ons-toolbarタグはツールバー用のコンポーネントであり,ここでは"Page 1"という文字列がツールバーに表示されます. また,ons-buttonはボタン用のコンポーネントであり,ここでは"Push Page"という文字列がボタンに表示されます.
<ons-page>
<ons-toolbar>
<div class="center">Page 1</div>
</ons-toolbar>
<p>This is the first page.</p>
<ons-button id="push-button">Push page</ons-button>
</ons-page>
アプリの実行結果をプレビューで確認してみまましょう.
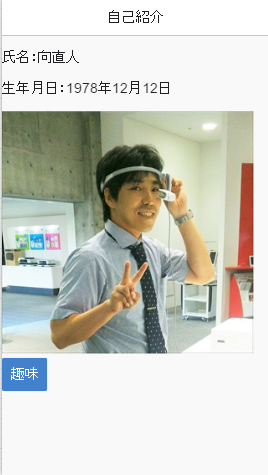
下記のソースコードを参考に,自身の名前,生年月日,プロフィール画像を表示してみましょう. 画像ファイルをプロジェクトパネルにドラッグ&ドロップすることで,画像ファイルをアップロードすることができます.
ページの遷移
次に,JavaScriptが記述されているscriptタグを確認しましょう.
2行目にある ons.ready() 関数は,Onsen UI コンポーネントの読み込みが終了し,Cordovaの準備が整ったときに呼ばれます. このため,Onsen UI コンポーネントに関する処理は,この ons.ready() 関数内に記述します.
3行目,4行目はいずれも,id を参照してOnsen UI コンポーネントをJavascriptのオブジェクトとして取得しています. 変数buttonには ons-button,変数navigatorにはons-navigatorがそれぞれ代入されます.
var button = document.getElementById('push-button');
var navigator = document.getElementById('navigator');
6行目~8行目はons-buttonに対するイベント処理です. ここでは,ボタンがクリックされたときに,page2.htmlへ遷移するように設定しています.
button.onclick = function() {
navigator.pushPage('page2.html');
};
このように,ons-navigatorは,ページ遷移のための関数が定義されています. 例えば,pushPage(page) は引数で指定したページを表示し, popPage() は一つ前のページに戻ります.
課題
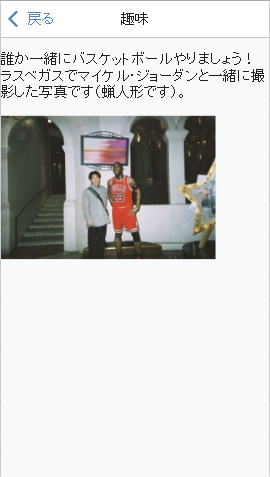
“page2.html"に自身の趣味に関して記述しましょう. ページには文章と画像を必ず含むようにしてください. アプリが完成したらプロジェクトをエクスポートして提出してください. エクスポートは【ファイル】-【プロジェクトをエクスポート】から可能です.