JavaScript③・条件分岐
CodePenの準備
CodePenにアクセスして,Penを作成し,タイトルを設定しましょう. Penのタイトルは「Chapter5」に設定しましょう.
条件式
前回の for文 では,繰り返しの継続条件として, 条件式 が用いられていました. 条件式は 比較演算子 や 論理演算子 で表現され, 条件式の結果は 真理値(true,false) になります.
比較演算子
比較演算子は左辺と右辺の関係を調べ,結果を真理値(true,false)で返します.
== と===は左辺と右辺が一致するかどうかを調べる比較演算子ですが,
前者は値の一致を調べるのに対し,後者は値とデータ型の一致を調べます.
このため,5=="5"はtrueですが,5==="5"はfalseになります.
| 演算子 | 概要 | 例 |
|---|---|---|
| == | 左辺と右辺が等しい | x == 5 |
| != | 左辺と右辺が異なる | x != 5 |
| > | 左辺は右辺より大きい | x > 3 |
| < | 左辺は右辺より小さい | x < 3 |
| >= | 左辺は右辺以上 | x >= 7 |
| <= | 左辺は右辺以下 | x <= 7 |
| === | 左辺と右辺が等しい(データ型も) | x === 5 |
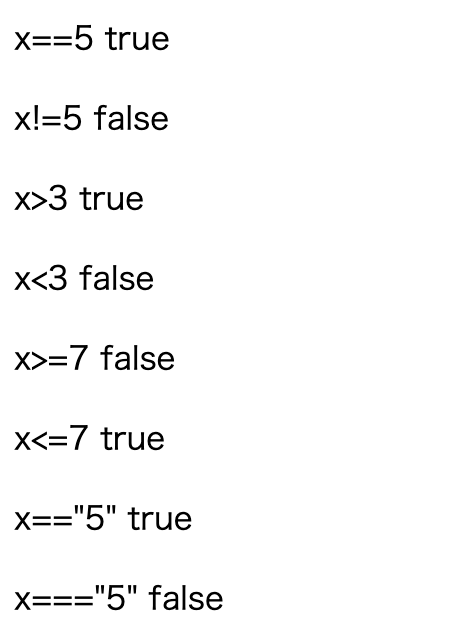
let x = 5;
document.write(`<p>x==5 ${x==5}</p>`);
document.write(`<p>x!=5 ${x!=5}</p>`);
document.write(`<p>x>3 ${x>3}</p>`);
document.write(`<p>x<3 ${x<3}</p>`);
document.write(`<p>x>=7 ${x>=7}</p>`);
document.write(`<p>x<=7 ${x<=7}</p>`);
document.write(`<p>x=="5" ${x=="5"}</p>`);
document.write(`<p>x==="5" ${x==="5"}</p>`);
論理演算子
論理演算子は左辺と右辺に真理値(true, false)をとり, 論理積(AND)や論理和(OR)などの論理演算の結果を真理値(true, false)で返します. 論理演算子は,比較演算子を組み合わせて,複雑な条件を表現するために用います.
| 演算子 | 概要 | 例 |
|---|---|---|
| && | 論理積(右辺と左辺がともにtrueのときtrue) | x && y |
| || | 論理和(右辺と左辺がともにfalseのときfalse) | x || y |
| ! | 否定 | !x |
ここでは,y=2,z=4に初期化し,xに関する左辺の条件と,
yに関する右辺の条件を論理演算子を用いて組み合わせています.
let y = 2;
let z = 4;
// 論理積
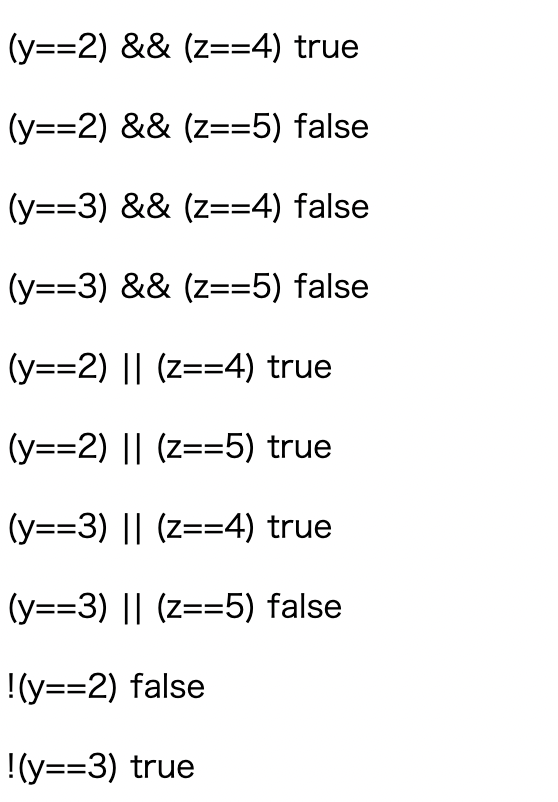
document.write(`<p>(y==2) && (z==4) ${(y==2) && (z==4)}</p>`);
document.write(`<p>(y==2) && (z==5) ${(y==2) && (z==5)}</p>`);
document.write(`<p>(y==3) && (z==4) ${(y==3) && (z==4)}</p>`);
document.write(`<p>(y==3) && (z==5) ${(y==3) && (z==5)}</p>`);
// 論理和
document.write(`<p>(y==2) || (z==4) ${(y==2) || (z==4)}</p>`);
document.write(`<p>(y==2) || (z==5) ${(y==2) || (z==5)}</p>`);
document.write(`<p>(y==3) || (z==4) ${(y==3) || (z==4)}</p>`);
document.write(`<p>(y==3) || (z==5) ${(y==3) || (z==5)}</p>`);
// 否定
document.write(`<p>!(y==2) ${!(y==2)}</p>`);
document.write(`<p>!(y==3) ${!(y==3)}</p>`);
if文
それでは条件式を利用した 条件分岐 の制御構文について学びましょう.
if文
条件式の結果に応じて,実行する処理を分岐するのが if文 です.
条件式の結果が true のときだけ特定の処理が実行されます.
if(条件式){
条件式がtrueのとき実行する処理;
}
ここでは,条件式x>0がtrueのとき,つまり,xが0より大きいとき,「正の値です」と出力します.
x = 10
if(x > 0){
document.write(`<p>x=${x}は正の値です.</p>`);
}
if else 文
条件式の結果がtrueのときだけでなく,falseのときにも特定の処理を実行できます.
if(条件式){
条件式がtrueのとき実行する処理;
}
else{
条件式がfalseのとき実行する処理;
}
ここでは,条件式x>0がfalseのとき,つまり,xが0以下のとき,「0または負の値です」と出力します
x = -10
if(x > 0){
document.write(`<p>x=${x}は正の値です.</p>`);
}
else{
document.write(`<p>x=${x}は0または負の値です.</p>`);
}
複数の条件式を設定して,分岐を増やすことができます.
条件式1が true であった場合は,条件式2は評価されないことに注意してください.
if(条件式1){
条件式1がtrueのとき実行する処理;
}
else if(条件式2){
条件式1がfalse,条件式2がtrueのとき実行する処理;
}
else{
条件式1と条件式2がともにfalseのとき実行する処理;
}
ここでは,条件式x>0がtrueのとき「正の値です」,
条件式x<0がtrueのとき「負の値です」,
いずれにも当てはまらない場合は「0です」と出力します.
x = 0
if(x > 0){
document.write(`<p>x=${x}は正の値です.</p>`);
}
else if(x < 0){
document.write(`<p>x=${x}は負の値です.</p>`);
}
else{
document.write(`<p>x=${x}は0です.</p>`);
}
条件演算子(?:)
制御構文の if文 ではなく,条件演算子 で簡単な条件分岐を実現することができます.
条件式 ? trueのときの値 : falseのときの値;
ここでは,条件式x>0がtrueのとき,sに"正の値です"を代入し,
falseのとき,sに"負の値です"を代入します.
x = 10
let s = x > 0 ? "正の値です" : "負の値です";
document.write(`<p>x=${x}は${s}</p>`);
switch文
変数の値に応じて分岐する場合は,if文 よりも switch文 の方が便利です.
変数と値の比較には===が用いられることに注意してください.
defaultは省略することもできます.
switch(変数){
case 値1:
変数===値1のとき実行する処理;
break;
case 値2:
変数===値2のとき実行する処理;
break;
...
default:
いずれにも値が一致しないときに実行する処理;
}
ここでは果物の英単語を翻訳してみます.
fruitに代入されている文字列に応じて,対応する果物の和訳を表示します.
let fruit = "apple";
switch(fruit){
case "apple":
document.write(`<p>${fruit}はリンゴです.</p>`);
break;
case "banana":
document.write(`<p>${fruit}はバナナです.</p>`);
break;
case "grapes":
document.write(`<p>${fruit}はブドウです.</p>`);
break;
default:
document.write(`<p>${fruit}に該当する果物はありません.</p>`);
}
アプリの確認
See the Pen Chapter5 by Naoto Mukai (@nmukai) on CodePen.
課題
乱数を利用して 大吉,吉,凶 をランダムに出力する おみくじアプリ を実装してください. 0以上1未満の乱数を生成するには,Mathオブジェクトを利用して下記のように記述します.
let r = Math.random();
課題を完成させたら,Penの ZIPファイル と リンク を提出してください. 提出方法は初回のWebアプリの開発を参考にしてください.