HTML&CSSの基本
HTMLとCSS
Webページの大部分は HTML(Hypter Text Markup Language) と CSS(Cascading Style Sheet) で構成されています.
HTMLはマークアップ言語の一つであり,<html>や<body>などの タグ(要素) を用いて,Webページに含まれる文字や画像などの基本構造を記述するために用いられます.
一方,CSSはスタイルシートと呼ばれ,HTMLで記述された基本構造のレイアウトやデザインを設計するために用いられます.
このHTMLとCSSを組み合わせることで, 静的なコンテンツ を制作することが可能になります.
Webアプリのような 動的なコンテンツ は,HTMLとCSSに加え,プログラミング言語であるJavaScriptを利用します.
- HTML Webページの基本構造を記述するための言語(文字や画像など)
- CSS Webページの装飾を記述するための言語(レイアウトやデザインなど)
- JavaScript Webページを動的に変更するための言語(アニメーションなど)
本科目の履修者は コンピュータと情報Ⅱ でHTMLとCSSを学習済みですが,今回は復習を兼ねてHTMLとCSSの基本を復習します.
CodePenの準備
CodePenにアクセスして,Penを作成し,タイトルを設定しましょう. Penのタイトルは「Chapter2」に設定しましょう.
HTMLの基本
タグの記述方法
HTMLにはh1やpなど様々な タグ が存在し,
これを組み合わせることでWebページの構造を記述します.
タグは <と>で囲み,開始タグ と 終了タグ のペアで一つの要素を表します.
終了タグには先頭に/を付けます.
例えば,h1 や p は下記のように記述することができます.
<!-- h1タグ -->
<h1>プログラミング応用</h1>
<!-- pタグ -->
<p>学籍番号: a20da000</p>
タグはそれぞれ用途が決まっています.
例えば,h1は見出し,pは段落を表現する際に用います.
このとき,h1で括られた文字列は,大きなフォントサイズで表示されます.
また,多くの場合,タグは開始タグと終了タグのペアで表されますが,
終了タグを省略して記述する場合があります.
例えば,画像を表示するための img は下記のように終了タグを省略して記述します(終了タグを記述しても問題ない).
<!-- imgタグ(終了タグを省略) -->
<img src="sample.jpg">
画像の指定には,属性 という方法が用いられています.
属性は 属性名=値 で設定され,この場合,src という属性に対し,sample.jpg という値を設定しています.
属性には,src だけでなく,id,class,type,name など様々な種類があります.
基本構造
HTMLは下記のように html,head,body のタグで構成されます.
htmlはWebページ全体を表し,headにはWebページの設定,bodyにはWebページの本文を記述します.
この他に,文字コードを設定するためのmeta ,タイトルを設定するためのtitleも記述するのが一般的です.
ただし,CodePenでは,これらの記述が省力されており,
bodyの内部だけを記述する仕様になっていますので注意が必要です.
エディタには表示されませんが,これらのタグが存在していることは意識しておきましょう.
<!-- HTML5であることを宣言 -->
<!DOCTYPE html>
<html>
<head>
<!-- 文字コードをUTF-8に設定 -->
<meta charset="UTF-8">
<!-- タイトルを設定 -->
<title>タイトル</title>
</head>
<body>
<!-- タグを組み合わせてWebページの本文を記述 -->
</body>
</html>
タグの種類
見出し
h1,h2,h3,h4,h5,h6 の6種類があります.
h1のフォントが最も大きく,h6まで順にフォントが小さくなります.
<h1>椙山女学園大学</h1>
<h2>プログラミング応用</h2>
<h3>学籍番号: a20da000</h3>
段落と強調
段落を表すには p を用います(見出しに対し,標準的な文字列に用います).
また,h1やpで記述された文章中で強制的に改行したい場合は br を用います.
ただし,brはWebページのレイアウトを崩してしまう原因にもなるため注意が必要です.
また,文章中の一部を強調したい場合は strong を用います(emを用いることもあります).
<p>
椙山女学園大学は,本学の教育理念「<strong>人間になろう</strong>」の下,<br>
専門の学術を教授研究し,高い知性と豊かな情操を兼ね備えた人材育成を目指します.
</p>
リスト
箇条書きのリストを表すには ul と li を用います.
ul はリストの全体,li は項目を表します.
番号付きのリストを表したい場合は ul を ol に変更します.
<ul>
<li>生活科学部</li>
<li>国際コミュニケーション学部</li>
<li>人間関係学部</li>
<li>文化情報学部</li>
<li>現代マネジメント学部</li>
<li>教育学部</li>
<li>看護学部</li>
</ul>
リンク
他のWebページへのリンクを表すには a を用います.
href属性でリンク先のURLを指定します.
また,リンクをクリックしたときに,新しいタブでリンク先を表示するには,
target="_blank"を設定します(CodePenの場合は設定することをオススメ).
<a href="https://www.sugiyama-u.ac.jp" target="_blank">椙山女学園大学</a>
画像
画像を表すには img を用います.
src属性で表示する画像ファイルを指定します.
ローカルのPC環境では,単に画像ファイルのパスを記述すれば良いですが,
CodePenの場合は,画像ファイルが存在するURLを指定することになります
(有料アカウントであれば,CodePenのクラウドに画像ファイルを保存することができます).
また,width属性で画像の幅を指定します(単位はピクセルです).
<img src="https://i.gyazo.com/74c73fa548a6c32b6adee1c8ccab8715.png" width="200px"/>
CSSの基本
CSSの記述方法
CSSは セレクタ と プロパティ を組み合わせて記述します. セレクタはスタイルを適用する対象のタグを表し,プロパティは文字の色や余白などのスタイルの種類を表します. セレクタには,タグ名を記述するだけでなく,タグに設定された id や class を指定することが出来ます.
セレクタ{
プロパティ: 値;
}
文字の色
文字の色を緑に変更するにはcolorを用います.
ここでは,セレクタに h1 ,プロパティにcolor ,値に green を設定しています.
同様に,セレクタに h2,プロパティにcolor,値に#005f33を設定しています.
この#005f33 は16進数で表された色の表現です(原色大辞典などを参照すると良いです).
h1{
color: green;
}
h2{
color: #005f33;
}
マージン(余白)
要素間のマージン(余白)を設定するには margin を用います.
上下左右の一部を指定する margin-top,margin-bottom,margin-left,margin-rightも利用できます.
ここでは,セレクタに p ,プロパティにmargin-left ,値に 20px を設定しています.
また,要素内部のマージン(余白)を設定する padding もあります.
p{
margin-left: 10px;
}
ボーダー(枠線)
要素にボーダー(枠線)を設定するには,borderを用います.
値として,枠線の太さ,枠線の種類,枠線の色を指定します.
上下左右の一部を指定する border-top,border-bottom,border-left,border-rightも利用できます.
ここでは,セレクタにimg,プロパティにborder,値に10px solid #005f33を設定しています(solidは実線を表します).
img{
border: 10px solid #005f33;
}
IDセレクタ
タグに id属性を設定して,セレクタとして用いることができます.
idに用いる値(文字列)は,ユーザが自由に設定することが可能ですが,ユニークな値を設定する必要があります.
ここでは,全てのli に 異なるid属性を設定しています.
<ul>
<li id="ls">生活科学部</li>
<li id="scs">国際コミュニケーション学部</li>
<li id="hs">人間関係学部</li>
<li id="ci">文化情報学部</li>
<li id="mgt">現代マネジメント学部</li>
<li id="edu">教育学部</li>
<li id="nurs">看護学部</li>
</ul>
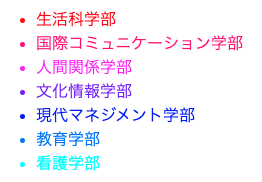
id属性をセレクタとして用いるには,先頭に#を付けます.
例えば,生活科学部のidはlsとなっているため,セレクタに #ls と設定します.
#ls{ color: #ff0000 }
#scs{ color: #ff007f }
#hs{ color: #ff00ff }
#ci{ color: #7f00ff }
#mgt{ color: #0000ff }
#edu{ color: #007fff }
#nurs{ color: #00ffff }
Classセレクタ
タグに class属性を設定して,セレクタとして用いることができます.
id属性はユニークである必要がありましたが,class属性は同じ値を複数のタグに設定することが可能です.
ここでは,h1,h2,h3に,同じclass属性を設定しています.
<h1 class="bp">椙山女学園大学</h1>
<h2 class="bp">プログラミング応用</h2>
<h3 class="bp">学籍番号: a20da000</h3>
class属性をセレクタとして用いるには,先頭に.を付けます.
今回,classはbpとなっているため,セレクタに .bp と設定します.
.bp{
border-left: 5px solid #005f33;
padding-left: 10px;
}
アプリの確認
See the Pen Chapter2 by Naoto Mukai (@nmukai) on CodePen.
課題
この授業で取り上げた以外のCSSのプロパティを調べ,自由に適用させてください. HTMLクイックリファレンスなどを参照すると良いです. 課題を完成させたら,Penの ZIPファイル と リンク を提出してください. 提出方法は初回のWebアプリの開発を参考にしてください.