Webアプリの開発
Webアプリとは
Webアプリ とは,ChromeやSafariなどWebブラウザで実行可能なアプリケーションのことです. 例えば,メールサービスの「Gmail」や,動画共有サービスの「YouTube」もWebアプリの一つと言えます.
一般的なWebアプリでは,ユーザはWebブラウザを介してアプリケーションを操作し,Webサーバでデータの取得や記録などの処理が実行されます. このWebブラウザ側の仕組みを フロントエンド と呼びます. 一方,Webサーバ側の仕組みを バックエンド と呼びます.
- フロントエンド ユーザが文字を入力するためのインターフェースなど,Webブラウザ側で実行するプログラムのこと.
- バックエンド データを記録するためのデータベースの処理など,Webサーバ側で実行するプログラムのこと.
この授業では,主にフロントエンドに注目し,フロントエンドの開発に必要なHTML,CSS,JavaScriptなどの技術の習得を目的とします(バックエンドの開発には,Python,Ruby,JavaScriptなど様々なプログラミング言語が用いられます). また,開発はソーシャル開発環境のCodePenを採用することで,効果的な学習を促し,成果の共有を容易にします. 授業の最後には,オリジナルのWebアプリの開発に挑戦します.
CodePenとは
CodePenはソーシャル開発環境(Social Development Environment)であり,Webブラウザ上でソースコードを入力し,その実行結果を確認できるサービスです.提供されるソースコード・エディタは,HTML,CSS,JavaScriptの開発に特化しており,初学者にとっては最適な開発環境です.開発できるプロジェクト数やアセット(画像などの素材)の利用に制限はあるものの,基本機能は無料で利用可能であり,教育目的としても幅広く利用されています.それでは,下記のURLからCodePenにアクセスしてみましょう.
CodePenのアカウント作成
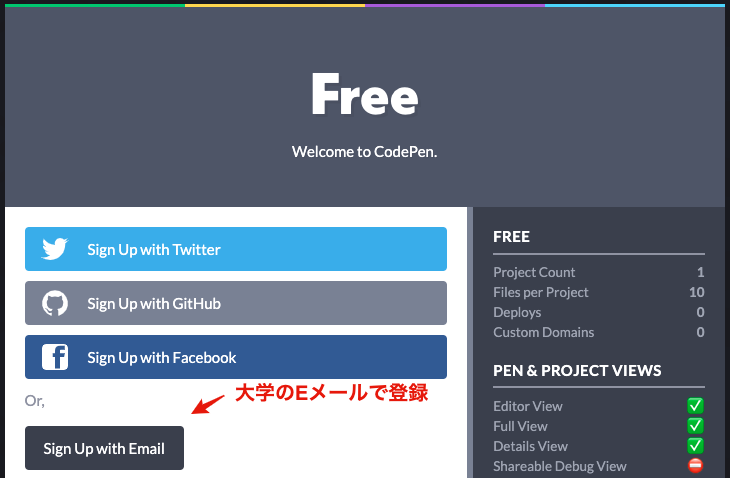
CodePenで作成したWebアプリを共有・公開するにはフリー・アカウントが必要です(有料のプロ・アカウントは必要ない). Eメールだけでなく,Twitter,GitHub,Facebookのアカウントを利用してサインアップが可能です. 各自,都合の良い方法でサインアップしてください.
CodePenの開発方法
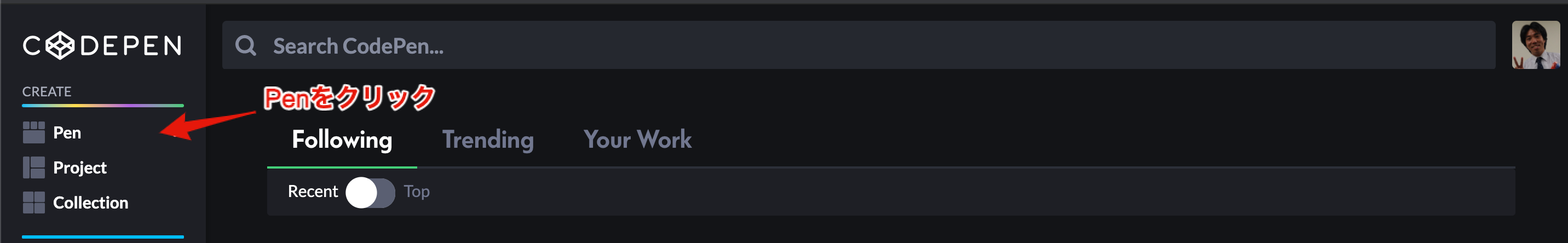
CodePenでは,Pen とProject の2種類の開発方法があります. Penは,HTML,CSS,JavaScriptの3つのファイルで構成されるシンプルなWebアプリを開発できます. また,Projectは,複数のファイル(無料アカウントでは10ファイルまで)で構成されるWebアプリを開発できます. Collections はPenとProjectをまとめたグループのことです. この授業では,主にPenを利用します. それでは,Penをクリックしましょう.
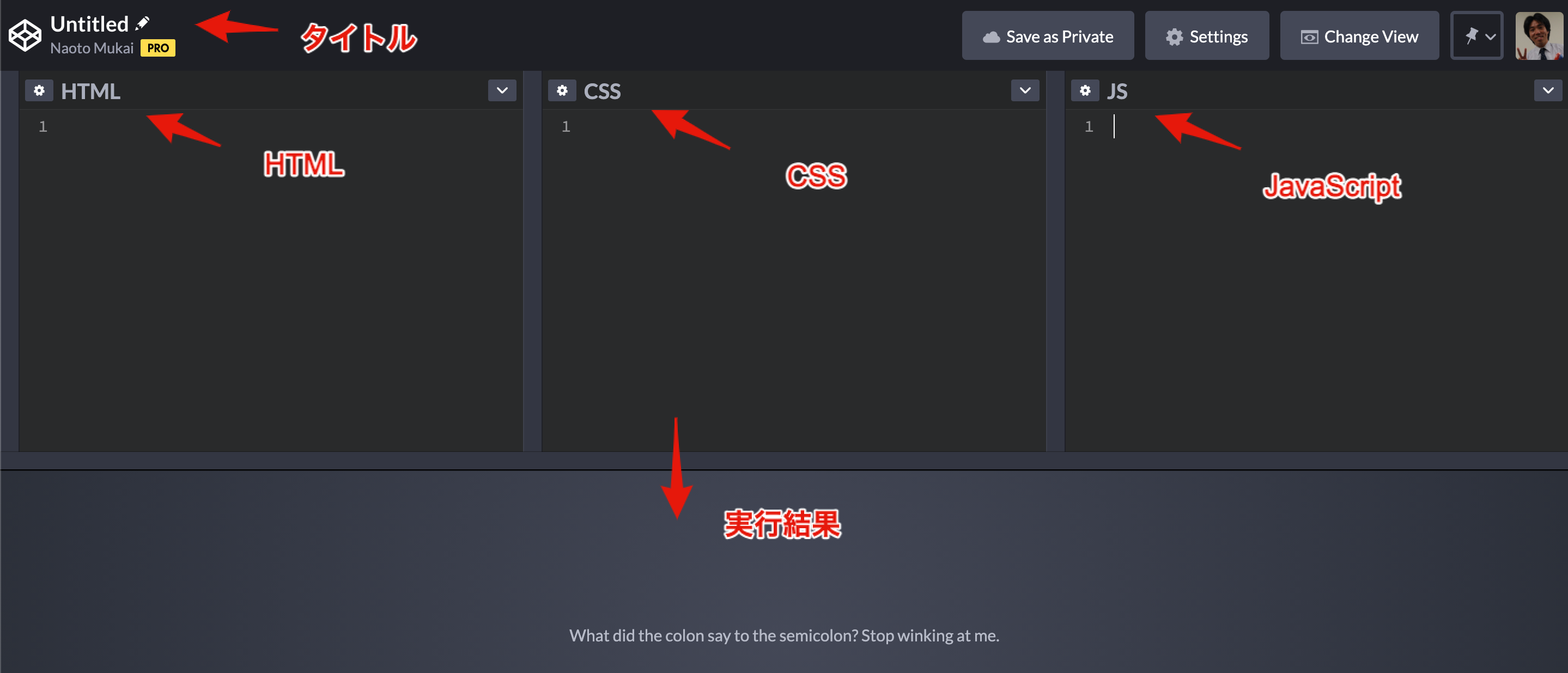
Penの開発環境は,HTML,CSS,JavaScriptを入力する3つのエディタで構成されています. このエディタに入力した結果が,画面の下部に表示されます. Change View から好みのレイアウトに変更することも可能です.
タイトルの設定
画面の上部で,Penのタイトルを設定することができます. Penのタイトルを「Chapter1」に設定しましょう.
HTMLの入力
HTMLのコードを入力してみましょう.
学籍番号は自分自身の番号に置き換えてください.
h1タグは見出し(Header), pタグは段落(Paragraph)を表しています.
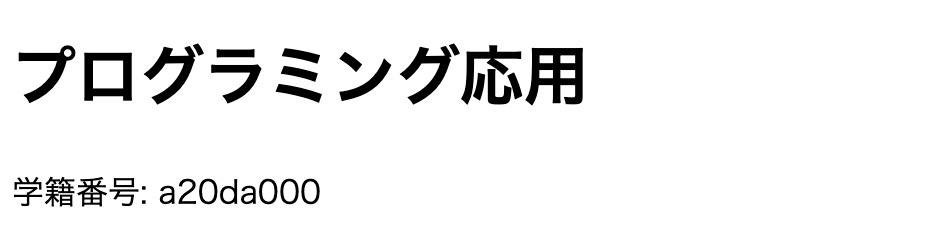
<h1>プログラミング応用</h1>
<p>学籍番号: a20da000</p>
CSSの入力
CSSのコードを入力してみましょう.
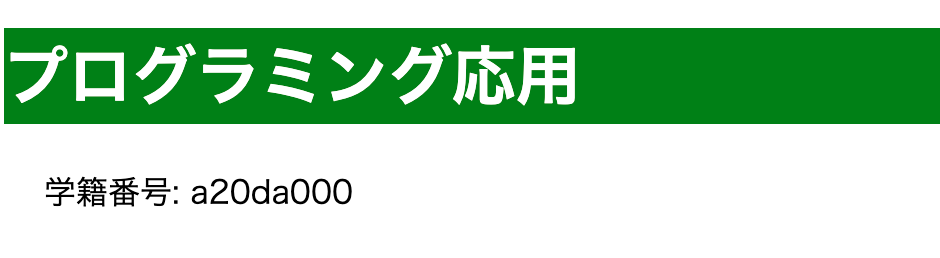
h1タグの文字色を白,背景色を緑に設定しています.
また,pタグのマージン(余白)を20ピクセルに設定しています.
h1{
color: white;
background-color: green;
}
p{
margin: 20px;
}
JavaScriptの入力
JavaScriptのコードを入力してみましょう.
document.writeは指定した文字列をHTMLに出力する関数ですが,特殊な仕様であることから,W3Cはこの関数を非推奨に指定しています.
代替としてinnerHTMLなどの利用が考えられますが,この授業では簡単化のためdocument.writeを使用します.
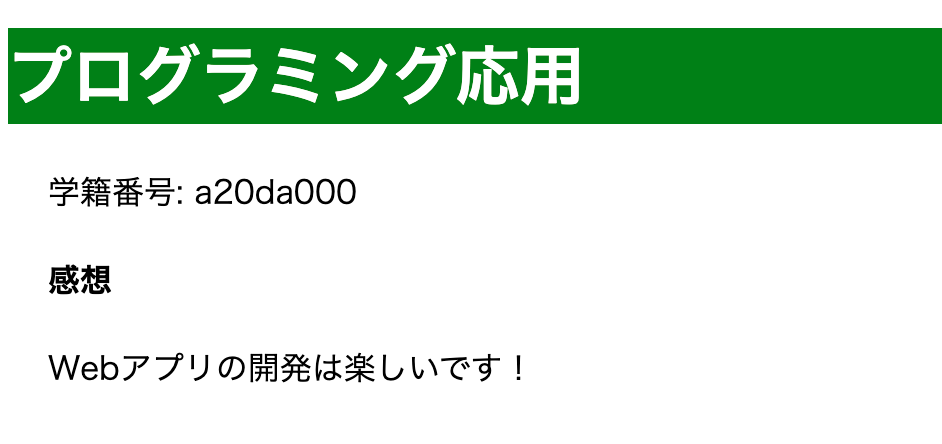
また,bタグは太字を表しています.
document.write("<p><b>感想</b></p>");
document.write("<p>Webアプリの開発は楽しいです!</p>")
アプリの確認
See the Pen Chapter1 by Naoto Mukai (@nmukai) on CodePen.
課題
JavaScriptのコードを修正して,本日の授業の感想に置き換えてください. 課題を完成させたら,Penの ZIPファイル と リンク を提出してください.
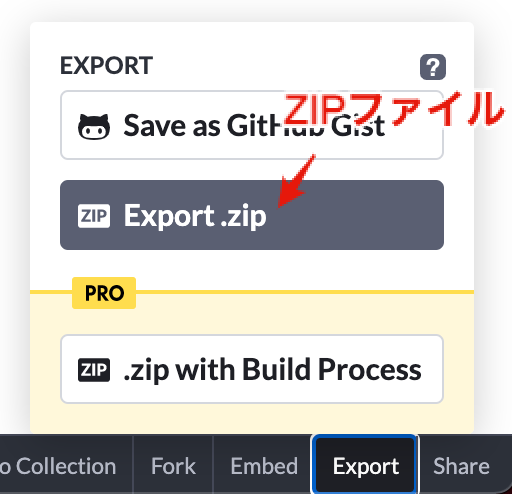
ZIPファイルは画面右下から【Export】→【Export .zip】をクリックするとダウンロードできます.
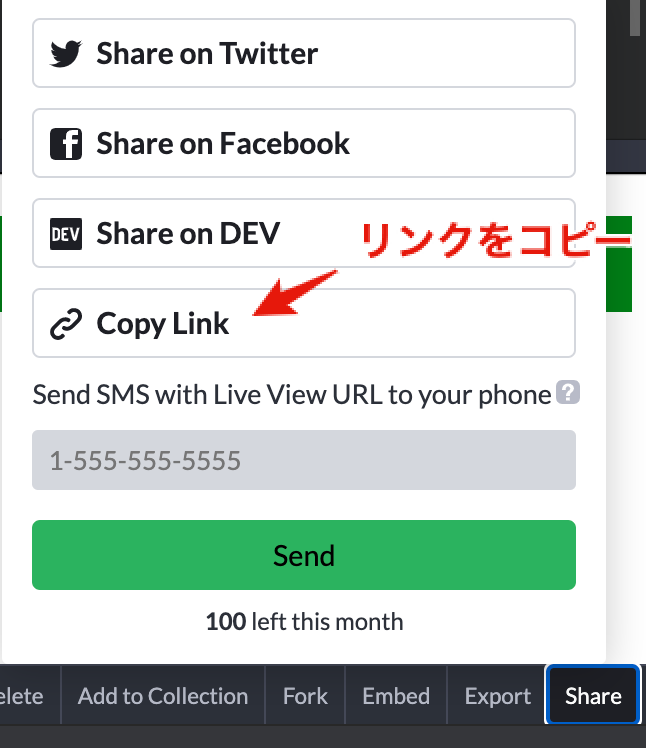
リンクは画面右下から【Share】→【Copy Link】をクリックするとコピーできます.