jQuery②・フォーム処理
CodePenの準備
CodePenにアクセスして,Penを作成し,タイトルを設定しましょう. Penのタイトルは「Chapter9」に設定しましょう.
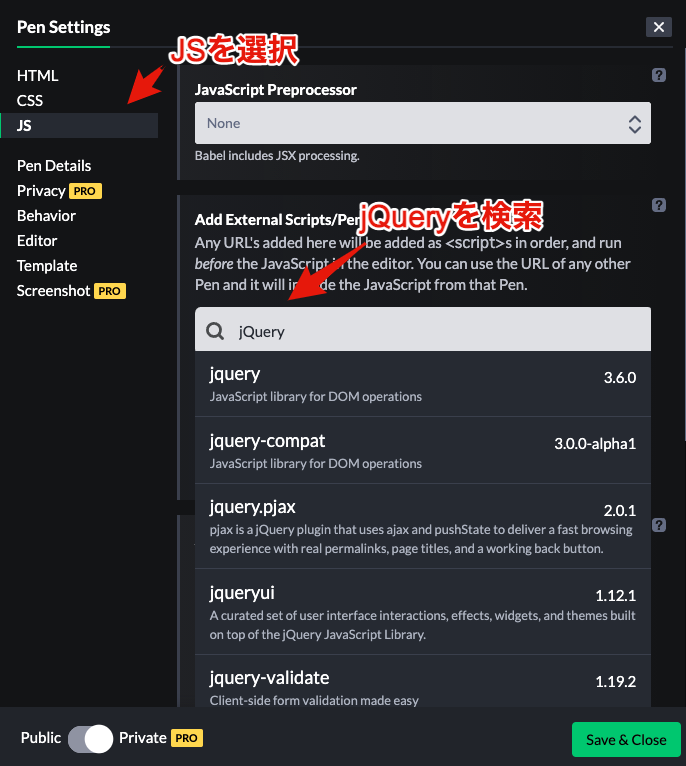
今回もjQueryを導入します. CodePenの「Settings」をクリックし,「Pen Settings」を開きます. ここで,「jQuery」をキーワードに検索し,「Save & Close」をクリックします.
フォーム処理
テキストフィールドやラジオボタンに入力された値を処理しましょう.
テキストフィールドの処理
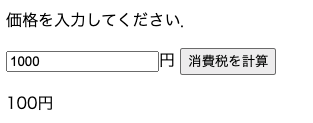
テキストフィールドに価格を入力し,ボタンをクリックすると消費税を計算します.
HTMLに下記のコードを入力してください.
テキストフィールドを作成するには,inputのtype属性をtextに設定します.
pは計算結果を表示するために用います.
divは複数の要素をグループとしてまとめるために用いられるブロック要素です.
フォントやレイアウトを変更するような特殊な効果はありません.
<div>
<p>価格を入力してください.</p>
<input id="price" type="text"></input>円
<button id="bt_tax" type="button">消費税を計算</button>
<p id="tax"></p>
</div>
ボタンのイベント処理は前回説明したようにon()を利用します.
テキストフィールドに入力された値はval()で取得することが出来ます.
この値に0.1を掛け算し,消費税(税率10%)を求めます.
計算結果はtext()で設定しています.
$("#bt_tax").on("click", function(){
let price = $("#price").val();
let tax = price * 0.1;
$("#tax").text(tax + "円");
});
例えば,テキストフィールドに1000を入力すると,十分の一の100が結果として出力されます.
ラジオボタンの処理
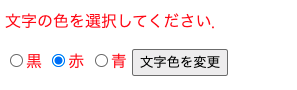
ラジオボタンで色を選択し,ボタンをクリックすると,
ページ全体の文字色を選択した色に変更します.
HTMLに下記のコードを入力してください.
ラジオボタンを作成するには,inputのtype属性をradioに設定します.
name属性はラジオボタンのグループを表し,同一のname属性から一つを選択できます(複数選択はできない).
value属性は,後述するval()で取得される値です.
checkedは初期状態で選択されている項目を表します.
<div>
<p>文字の色を選択してください.</p>
<input type="radio" name="color" value="black" checked>黒</input>
<input type="radio" name="color" value="red">赤</input>
<input type="radio" name="color" value="blue">青</input>
<button id="bt_color" type="button">文字色を変更</button>
</div>
チェックボックスを取得するにはname属性を用いて,
input[name=color]と表現します.
このとき,選択されている項目だけを取得したい場合は,:checkedを末尾に付けます.
val()で色を表す文字列を取得し,これをcss()で文字の色に設定します.
$("#bt_color").on("click", function(){
let color = $("input[name=color]:checked").val();
$("body").css("color", color);
})
例えば,赤を選択すると,ページ内の全ての文字が赤色に変更されます.
ファイルの処理
ファイル選択アイアログを表示し,アップロードした画像をページ内に表示します.
HTMLに下記のコードを入力してください.
ファイル選択ダイアログを作成するには,inputのtype属性をfileに設定します.
imgはアップロードした画像を表示するために用います.
<div>
<p>ファイルを選択してください.</p>
<input id="image" type="file"></input>
<button id="bt_image" type="button">送信</button>
<p>
<img id="preview" width="200px">
</p>
</div>
アップロードしたファイルのオブジェクトは,$("#image")[0].files[0]として取得します.
前半の$("#image")[0]は,jQueryオブジェクトに含まれている,DOMオブジェクト(本来のJavaScriptのオブジェクト)を取り出すことを意味します.
また,後半のfiles[0]は,選択されたファイルのリストであり,リストの最初の要素のみを用いています(ここでは同時に複数の画像を選択しないため).
ファイルのデータを取得するにはFileReaderを利用します.
onloadはファイルの読み込みが成功したときに実行する無名関数を代入します.
readAsDataURL()で,ファイルの読み込みが開始され,その結果がresultに記憶されます.
このresultをimgのsrc属性に設定します.
$("#bt_image").on("click", function(){
let image = $("#image")[0].files[0];
let fr = new FileReader();
fr.onload = () => {
$("#preview").attr("src", fr.result);
};
fr.readAsDataURL(image);
})
ここでは,pro.fotoで公開されている動物のフリー画像をアップロードしてみます. ファイルをアップロードすると,ページに画像が表示されます.
Ajax
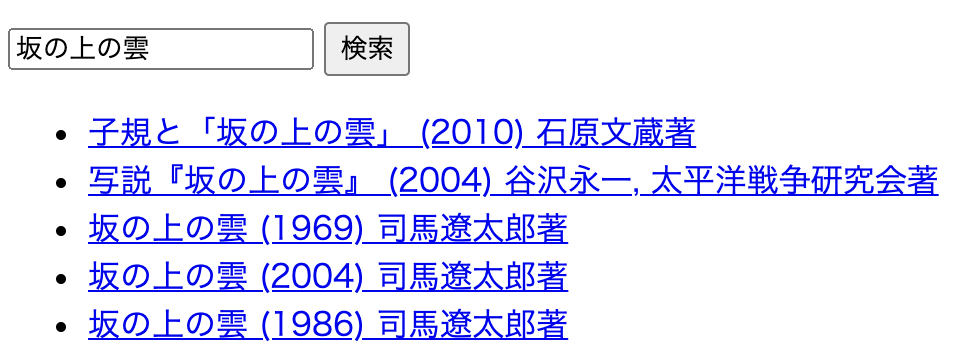
図書・雑誌検索
CiNii BooksのAPIを利用して, 図書館に所蔵されている図書・雑誌を検索しましょう. APIへのアクセスには jQueryのAjax(Asynchronous JavaScript And XML) を利用します. Ajaxは非同期にサーバからデータを取得するための実装方法であり, ページをリロード(再読込)することなく,ページの一部分を動的に書き換えることができます.
HTMLに下記のコードを入力してください.
図書のタイトルを入力するテキストフィールドと,
AjaxでAPIにアクセスするためのボタンを設置しています.
テキストフィールドの初期値であるvalue属性は司馬遼太郎の坂の上の雲に設定しています.
また,ulは検索結果のリストを表示するために用います.
<div>
<input id="book_title" type="text" value="坂の上の雲"></input>
<button id="bt_book" type="button">検索</button>
<ul id="books">
</ul>
</div>
APIには GETメソッド という方法でアクセスします.
GETメソッドでは,URLの最後に クエリパラメータ と呼ばれる情報を付け加えることができます.
クエリパラメータは?の後ろにパラメータ=値のペアで表し,複数あるときは&で連結します.
ここでは,title=坂の上の雲が図書のタイトル,format=jsonが取得するデータのフォーマット,
count=5が取得するレコードの最大数を表しています.
下記のURLにアクセスしてみましょう.
JSON形式でデータが取得できることが確認できます.
https://ci.nii.ac.jp/books/opensearch/search?title=坂の上の雲&format=json&count=5
それでは,Ajaxのコードを確認しましょう.
最初に図書のタイトルをtitle,APIのURLをurlに代入しています.
jQueryでAjaxを実行するには$.ajax()を用います.
引数には連想配列として,url,method,dataType,dataを指定します.
それぞれ,APIのURL,GETメソッド,JSON形式,クエリパラメータを表しています.
Ajaxでのアクセスが成功した場合,done()の引数として渡された無名関数が実行されます.
ulの要素をempty()で空にした後で,取得したJSON形式のデータから,
タイトルtitle,リンクlink,発刊年date,著者authorのデータを抽出します.
最後にulに,抽出された情報を含むliを追加します.
$("#bt_book").on("click", function(){
let title = $("#book_title").val();
let url = `https://ci.nii.ac.jp/books/opensearch/search`;
$.ajax({
url: url,
method: "GET",
dataType: "json",
data: {
title: title,
format: "json",
count: 5
}
})
.done(data => {
$("#books").empty();
let items = data["@graph"][0]["items"];
for(let item of items){
let title = item["title"];
let link = item["@id"];
let date = item["dc:date"];
let creator = item["dc:creator"];
$("#books").append(`<li><a href="${link}" target="_blank">${title} (${date}) ${creator}</a></li>`);
}
})
});
アプリの確認
See the Pen Chapter9 by Naoto Mukai (@nmukai) on CodePen.
課題
フォームに入力された10進数を,ボタンをクリックすると2進数に変換して表示させてください.
整数を2進数に変換するにはtoString(2)を用います.
このとき,val()で取得した文字列はstring型のため,
Number()でnumber型に変換する必要があることに注意すること.
let decimal = Number("10");
let binary = decimal.toString(2); // -> 1010
課題を完成させたら,Penの ZIPファイル と リンク を提出してください. 提出方法は初回のWebアプリの開発を参考にしてください.