jQuery①・DOM操作
jQuery
JavaScriptにライブラリを導入することで,様々な機能を追加することができます. JQueryは,JavaScriptのライブラリの一つであり, John Resig氏が2006年に開発したことで知られています. MITライセンスで公開されており,商用・非商用を問わず誰もが利用可能です.
近年はVue.js,AngularJSなど, JavaScriptフレームワーク と呼ばれる技術が注目され,jQueryの代替として採用されるケースが増えてきました. それでも,jQueryは簡単に導入が可能であることに加え,学習コストも低いため, フロントエンド開発の選択肢として十分に価値があります.
jQueryは主に下記を実現するために用いられます. DOMはHTMLを文書ツリーとして表現したモデルであり,jQueryで要素の作成・追加・削除が可能です(詳細は後述). また,要素と同様にCSSの操作も可能です. さらに,ボタンやマウスのイベント処理に加え,サーバと非同期で通信する Ajax を簡潔に記述出来ます(APIの通信に用いることが多い).
- DOMの操作
- CSSの操作
- ボタンやマウスのイベント処理
- Ajax
DOM
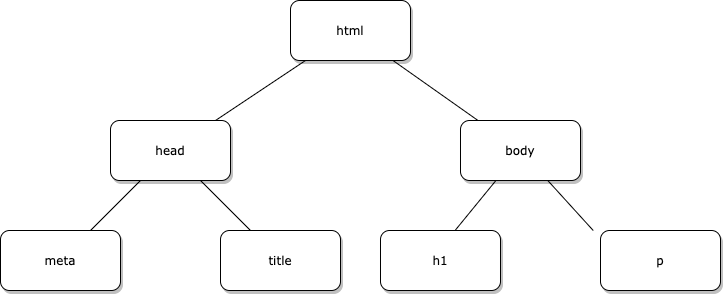
DOM(Document Object Model) はHTMLの要素を木構造で表現・管理するためのモデルです(文書ツリー).
html要素が親ノード(ルートノード)になり,head要素やbody要素が子ノードとしてぶらさがっている構造です.
jQueryでは,DOMの要素の生成や取得が可能であり,文書ツリーを自由に書き換えることができます.
<html>
<head>
<meta></meta>
<title></title>
</head>
<body>
<h1></h1>
<p></p>
</body>
</html>
CodePenの準備
CodePenにアクセスして,Penを作成し,タイトルを設定しましょう. Penのタイトルは「Chapter8」に設定しましょう.
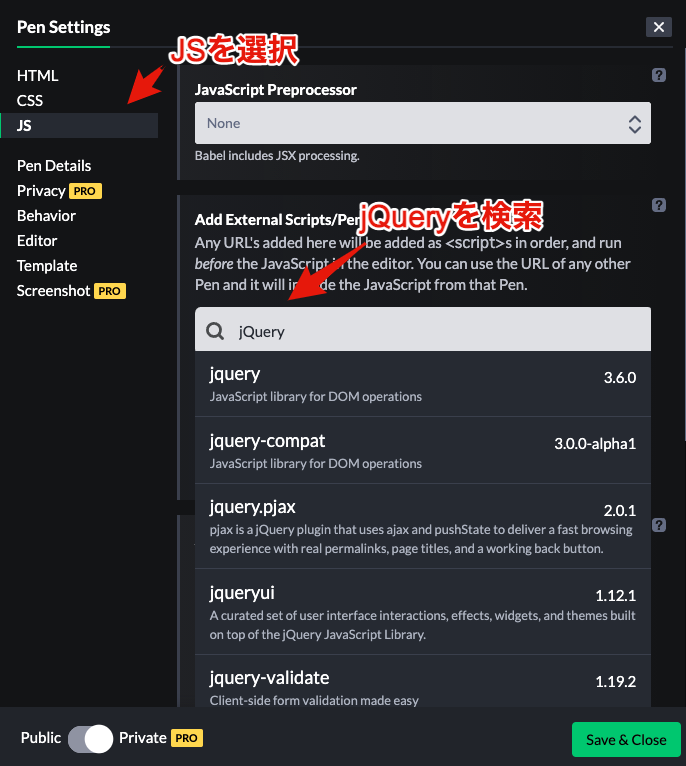
CodePenでjQueryを導入するには CDN(Content Delivery Network) を利用します. CDNはWebサイト上のコンテンツを効率的にユーザに配信する仕組みのことです. CodePenの「Settings」をクリックし,「Pen Settings」を開きます. ここで,「jQuery」をキーワードに検索し,「Save & Close」をクリックします. 2021年3月時点でのjQueryの最新バージョンは 3.6.0 です.
jQueryの基本
jQueryの基本的な使い方について解説します
HTMLの記述
HTMLに下記のコードを記述してください. id属性やclass属性が要素に設定されていることも確認してください.
<h1 class="hl"></h1>
<h2 class="hl"></h2>
<p id="teacher"></p>
<p id="credit"></p>
<p>キーワード:</p>
<ul>
</ul>
<img></img>
JavaScriptに下記のコードを記述してください.
この$(function($){});は,HTMLがDOMとして構築された後に処理を実行するためのコードです.
$はjQueryという文字列のエイリアス(別名)です.
あまり難しく考えず,jQueryを利用する際に必要な おまじない と考えればOKです.
$(function($){
// ここにjQueryのコードを記述
});
テキストの操作
jQueryの構文はCSSによく似ており,セレクタ と メソッド をペアにして記述します.
セレクタは,CSSと同じように,要素セレクタ,IDセレクタ,CLASSセレクタが利用可能です.
また,メソッドは,テキストを設定するtext(),要素を追加するappend(),
CSSを設定するcss()など様々な種類が用意されています.
利用可能なメソッドの一覧はjQuery APIで確認が可能です.
$("セレクタ").メソッド();
要素セレクタを利用して,タグに囲まれたテキストを設定してみましょう.
テキストの設定にはtext()を利用します.
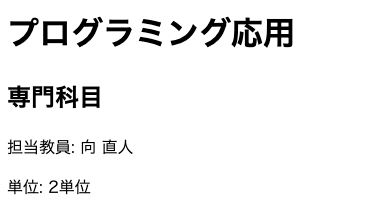
ここでは,h1に「プログラミング応用」,h2に「専門科目」という文字列を設定します.
// 要素名でDOM操作
$("h1").text("プログラミング応用");
$("h2").text("専門科目");
IDセレクタを利用して,テキストを設定してみましょう.
IDセレクタでは,先頭に#を付けることを忘れないようにしましょう.
ここでは,#teacherに「担当教員: 向 直人」,#creditに「単位: 2単位」という文字列を設定します.
// IDでDOM操作
$("#teacher").text("担当教員: 向 直人");
$("#credit").text("単位: 2単位");
CSSの操作
要素セレクタを利用して,CSSを設定してみましょう.
CSSの設定にはcss()を利用します.
第1引数にはプロパティ,第2引数は値を設定します.
ここでは,pに左マージンを10pxで設定しています.
// 要素名でCSSの設定
$("p").css("margin-left", "10px");
CLASSセレクタを利用して,CSSを設定してみましょう.
CLASSセレクタでは,先頭に.を付けることを忘れないようにしましょう.
ここでは,hlの文字の色を#005f33に設定しています.
// クラス属性でCSSの設定
$(".hl").css("color", "#005f33");
要素の追加
要素セレクタを利用して,対象の親要素に子要素を追加します(親子関係になることに注意).
要素の追加にはappend()を利用します.
ここでは,ulを親要素として,3つのliを子要素として追加しています.
// 要素の追加
$("ul").append("<li>JavaScript</li>");
$("ul").append("<li>jQuery</li>");
$("ul").append("<li>HTML</li>");
属性の設定
要素セレクタを利用して,対象の要素に属性を設定します.
属性の設定にはattr()を利用します.
第1引数には属性名,第2引数は値を設定します.
ここでは,imgのsrc属性に画像のURL,width属性に200pxを設定しています.
// 属性の設定
$("img").attr("src", "https://i.gyazo.com/c54e6f0aa37c43099fc151bb9b86d9c4.png");
$("img").attr("width", "200px");
イベントの処理
jQueryでボタンやマウスなどのイベント処理が可能です.
ボタン・イベント
ボタンをクリックすると画像を表示するように修正しましょう.
HTMLに下記のコードを追加してください(imgの前に追加).
buttonはボタンを表すタグで,タグで囲まれた文字列をラベルとして用います.
<button type="button">画像の表示</button><br>
<img></img>
最初はimgをhide()で非表示にします.
このメソッドは,CSSのdisplayプロパティをnoneに設定します.
ボタンをクリックしたタイミングで,imgをshow()で表示します.
クリックの検出はon()を利用します.
第1引数には"click",第2引数には無名関数を設定します.
// 画像を非表示
$("img").hide();
// ボタンのクリックで画像を表示
$("button").on("click", function(){
$("img").show();
});
上記のコードでは,画像が表示された後に,画像を非表示に戻すことができません.
そこで,下記のコードに書き換えます.
displayプロパティがnone(非表示)のときはshow()で画像を表示し,
そうでなければhide()で画像を非表示にします.
このとき,ボタンのラベルも合わせて変更しています.
// 画像を非表示
$("img").hide();
// ボタンのクリックで画像を表示
$("button").on("click", function(){
if($("img").css("display") == "none"){
$("button").text("画像の非表示");
$("img").show();
}
else{
$("button").text("画像の表示");
$("img").hide();
}
});
マウス・イベント
マウスを要素に重ねる(ホバー)と,文字の色が変わるように修正しましょう. HTMLに下記のコードを追加してください.
<p>授業予定</p>
<ol>
<li class="chapter">Webアプリの開発</li>
<li class="chapter">HTML&CSSの基本</li>
<li class="chapter">JavaScript</li>
</ol>
マウスと要素のホバーの検出には,hover()を利用します.
第1引数にはマウスが要素と重なっているときの処理(無名関数),
第2引数にはマウスが要素から外れたときの処理(無名関数)を記述します.
ここで,thisは処理対象の要素(マウスと重なっている要素)を表します.
$(".chapter").hover(function(){
$(this).css("color", "#005f33");
}, function(){
$(this).css("color", "#000000");
});
アプリの確認
See the Pen Chapter8 by Naoto Mukai (@nmukai) on CodePen.
課題
HTML全体の背景色をランダムに変化させるボタンを作成しなさい. 色をRGBで指定するには下記のように表現することが出来る.
let color = "rgb(255, 0, 0)"; //赤
課題を完成させたら,Penの ZIPファイル と リンク を提出してください. 提出方法は初回のWebアプリの開発を参考にしてください.