AIを活用したWebアプリ①・画像分類
ml5.js
JavaScriptの機械学習ライブラリml5.jsを利用したWebアプリを開発しましょう. ml5.jsは機械学習を教育を含む広い分野で利用してもらうことを目的として開発され, 学習済みの機械学習モデルを容易に導入することができます. 2018年から開発がスタートし,現在も積極的に更新が繰り返されています(2021年3月時点でVer.0.6.1).
CodePenの準備
CodePenにアクセスして,Penを作成し,タイトルを設定しましょう. Penのタイトルは「Chapter10」に設定しましょう.
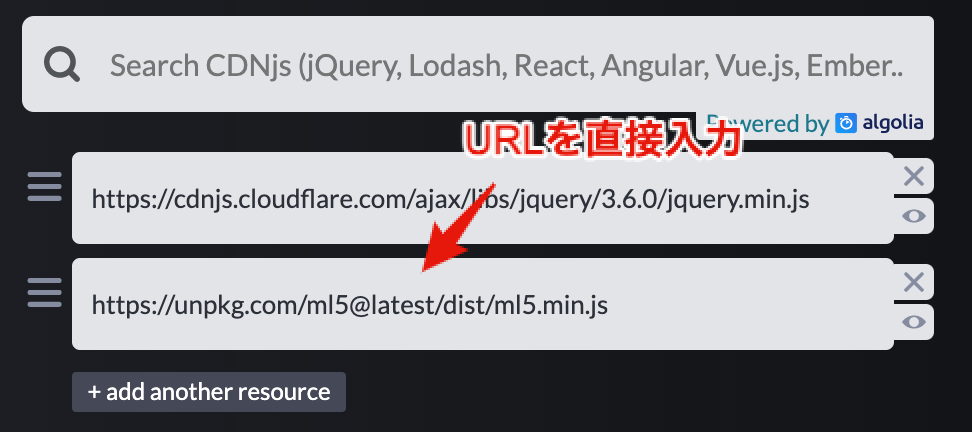
ml5.jsを導入するには,下記のURLをCDNに追加しましょう. jQueryも前回と同様に追加しておきます.
https://unpkg.com/ml5@latest/dist/ml5.min.js
画像分類
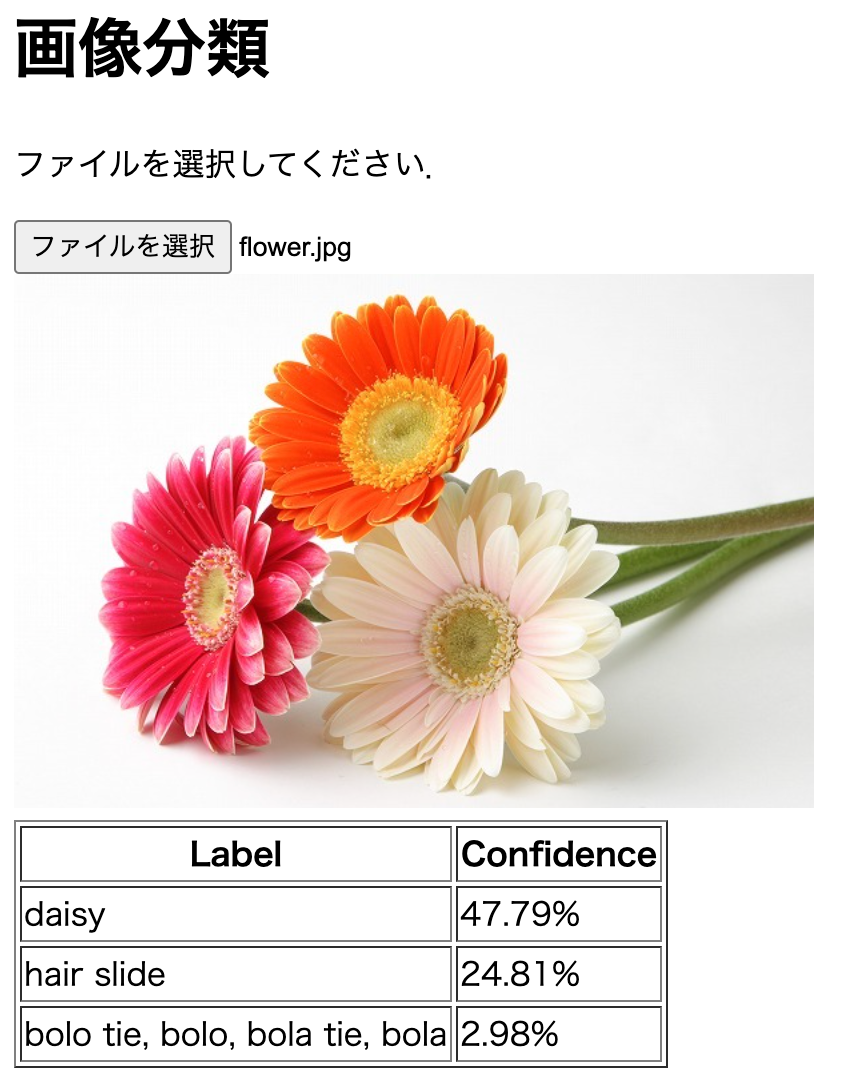
ml5.jsを利用すると,画像認識,音声認識,自然言語処理など様々な機械学習を導入可能です. 今回は画像認識の一つである 画像分類 にチャレンジしましょう. 画像分類は,画像中にある物体が何であるかを分類する手法です. ここでは,下記の3種類の画像(dog.jpg, bus.jpg, flower.jpg)に対して画像分類を適用してみます. 事前にダウンロードしておきましょう.
HTMLに下記のコードを入力してください.
ファイル選択ダイアログのinput,読み込んだ画像のプレビューを表示するimg,
分類結果を表示するdivを配置しています.
<h1>画像分類</h1>
<p>ファイルを選択してください.</p>
<input id="image_file" type="file"></input>
<div>
<img id="preview" width="400px">
</div>
<div id="results"></div>
JavaScriptに下記のコードを入力してください.
ファイル選択ダイアログで画像ファイルが選択されたことを検知するchange()を利用しています.
選択された画像ファイルは,imgのsrc属性に設定されます.
$(function($){
// ファイル選択ダイアログの更新
$("#image_file").change(function(){
let image_file = $("#image_file")[0].files[0];
let fr = new FileReader();
fr.onload = () => {
// imgタグのsrc属性を設定
$("#preview").attr("src", fr.result);
};
fr.readAsDataURL(image_file);
});
})
change()の内部に下記のコードを追加してください.
画像分類には一定の処理時間が必要となるため,一時的に結果を表示するdivに「now thinking ..」と表示させます.
このとき,html()を利用し,divの内部にpを配置します(append()とは異なり,内部を置き換えることに注意).
画像分類のアルゴリズムは2017年に発表されたMobileNetを利用します
(他にもDarkNet,DoodleNetなどを利用できます).
分類器を生成するには,ml5.imageClassifer()を利用します.
第一引数はMobileNet,第二引数はモデルがロードされたタイミングで実行される無名関数を設定します.
画像分類を実行するにはclassify()を利用します.
第一引数は対象画像であるimage,第二引数は分類処理が終了したタイミングで実行される無名関数を設定します.
無名関数の引数は,エラーに関する情報を含むerrorと,分類結果を含むresultsです.
このresultsはJSON形式であることに注意してください.
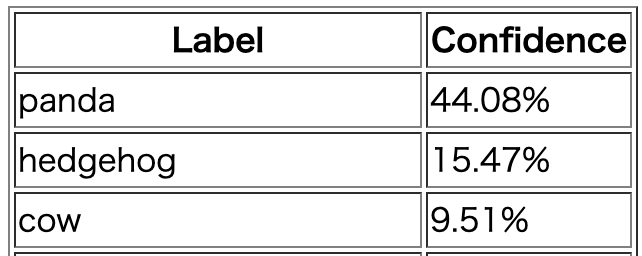
分類結果はラベルlabelと信頼度confidenceのペアで構成されています.
これを抽出しtableのレコードとして追加します
(信頼度は少数第2位までのパーセンテージに変換).
最後に,html()を利用し,divの内部にtableを配置します.
// imgタグのDOMオブジェクトを取得
let image = $("#preview")[0];
$("#results").html("<p>now thinking ..</p>");
// MobileNetで画像分類器を生成
let classifier = ml5.imageClassifier('MobileNet', () => {
console.log("Model Loaded");
});
// 画像を分類
classifier.classify(image, (error, results) => {
let table = $("<table border='1'></table>");
table.append("<tr><th>Label</th><th>Confidence</th></tr>");
// 分類結果をテーブルに追加
for(let result of results){
let tr = $("<tr></tr>")
let label = result["label"]; // ラベル
let confidence = result["confidence"]; // 信頼度
let percentage = (confidence * 100).toFixed(2); // 少数第2位までのパーセント表示に変換
tr.append(`<td>${label}</td><td>${percentage}%</td>`);
table.append(tr);
}
$("#results").html(table);
});
アプリの確認
See the Pen Chapter10 by Naoto Mukai (@nmukai) on CodePen.
課題
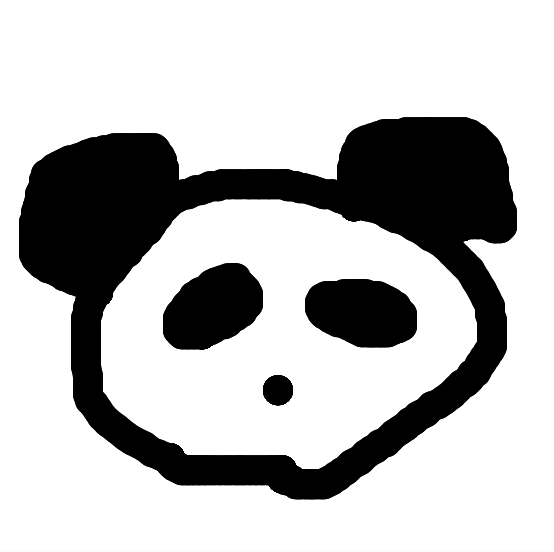
手書きスケッチ画像を認識する DoodleNet に変更してください. また,任意の手書きスケッチ画像を作成し,その結果を示しなさい.
課題を完成させたら,Penの ZIPファイル と リンク を提出してください. 提出方法は初回のWebアプリの開発を参考にしてください.