JavaFX①入力フィールドとボタン
プロジェクトの準備
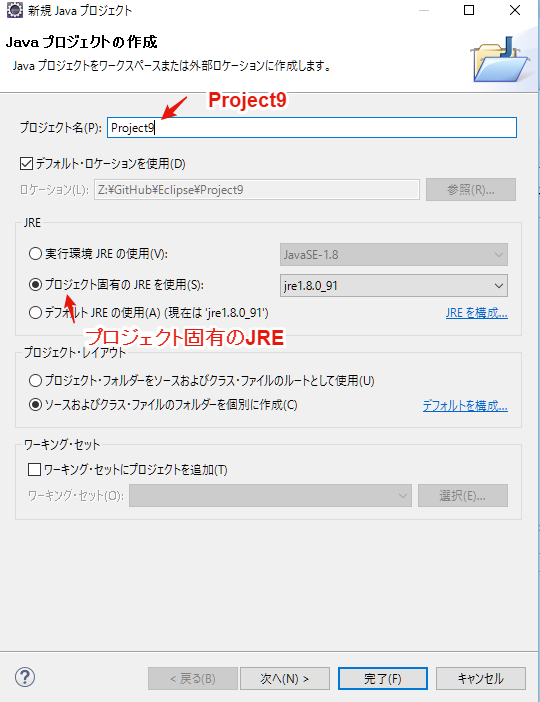
Eclipseで新規にプロジェクトを作成しましょう. メニューから[ファイル]-[新規]-[Javaプロジェクト]をクリックして,「新規Javaプロジェクトの作成」を開きます. ここでは,プロジェクト名に”Project9”を入力します. また,JREは プロジェクト固有のJREを使用 を選択します. 最後に,[完了]をクリックしましょう. パッケージ・エクスプローラに作成したプロジェクトが表示されていることを確認してください.
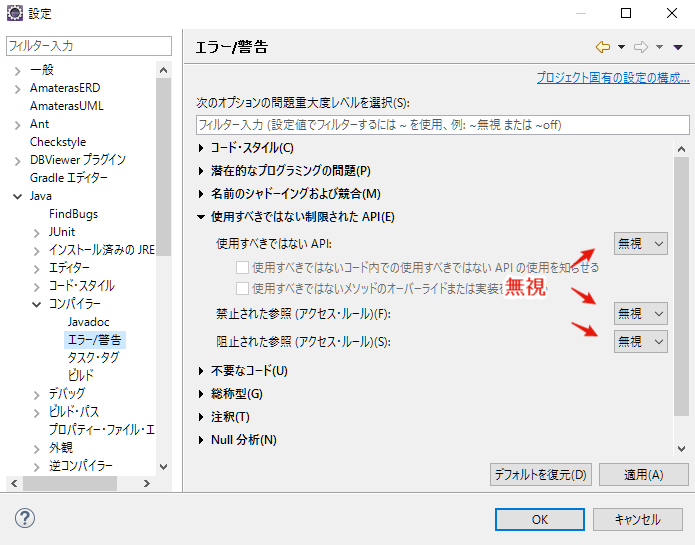
本日取り上げるのJavaFXは,Eclipseの現バージョン(Mars)では, 「使用すべきではない制限されたAPI」に指定されているため, 事前に,JavaFXの利用を許可する必要があります(将来的には指定から取り除かれると思います). メニューから[ウィンドウ]-[設定]をクリックして,「設定」のダイアログを開きます. さらに,ダイアログから[Java]-[コンパイラー]-[エラー/警告]を選択します. ここで,「使用すべきではないAPI」,「禁止された参照」,「阻止された参照」の3カ所を無視に設定してください.
JavaFXとは
従来,Javaにおける GUI(Graphical User Interface) は, AWT(Abstract Window Toolkit)やSwingと呼ばれるGUIツールキットを利用するのが標準でした. 一方,JavaFXは2014年にリリースされたJava 8に統合された新しいGUIツールキットです. AWTやSwingに比べ,より洗練されたGUIアプリケーションの制作が可能です. それでは,このJavaFXを利用したGUIプログラミングを学習していきましょう.
ウィンドウの表示
JavaFXを利用したGUIアプリケーションを作成するには, javafx.applicationパッケージに含まれるApplicationクラスを継承することから始めます. パッケージとはクラスをグループ分けして管理するためのフォルダのようなものです. パッケージ名も含めたクラス名はjavafx.application.Applicationと表記します.
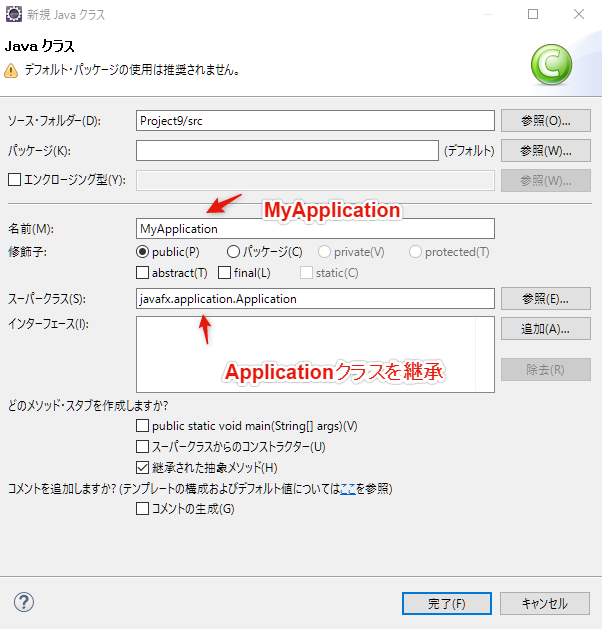
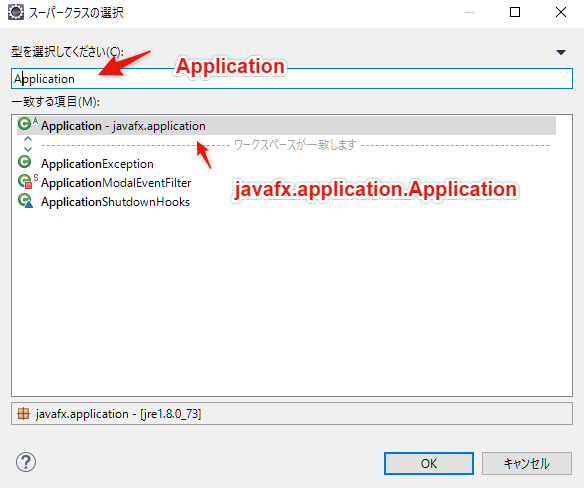
まずは,Applicationクラスを継承したMyApplicationクラスを作成しましょう. メニューから[ファイル]-[新規]-[クラス]をクリックして,「新規Javaクラス」を開きます. まず,名前に”MyApplication”を入力します. 次にスーパークラスを設定するために,[参照]ボタンから「スーパークラスの選択」を開き, 一致する項目からjavafx.application.Applicationを選択して,[OK]をクリックします. 最後に[完了]をクリックしましょう.
MyApplicationクラスでは,Applicationクラスの抽象メソッドである
startメソッドをオーバーライドする必要があります.
また,他のパッケージのクラスを利用する場合は,ソースコードの先頭にimportという表記を用いて,import javafx.application.Application;のように記述します(Eclipseが自動的に補完してくれるはず).
startメソッドの引数であるStageクラスがウィンドウを表しています. 下記コードを参考にStageクラスのsetTitleメソッド,setWidthメソッド,setHeightメソッドを利用して,タイトルをProject 9,幅を320px,高さを240pxに設定しましょう. また,作成したウィンドウを表示するにはshowメソッドを利用します. プログラムの実行後にウィンドウが表示されることを確認してください.
プログラム実行時の注意
JavaFXはmainメソッドがなくともプログラムの実行が可能という特徴を持っています. しかし,Eclipseの現バージョンでは未対応のため,下記のコードをMyApplicationクラスに記述する必要があります. プログラム実行の前に,必ず下記のコードをソースコードに挿入してください.
テキストフィールド
テキストフィールドをウィンドウに設置してみましょう. テキストフィールドとは,ユーザが数値や文字列を入力できる1行のフィールドのことです. テキストフィールドや後述するボタンなど,ウィンドウに配置可能な部品をコントロールと呼びます.
入力が空のテキストフィールドを作成するには, 下記のようにTextFieldクラスをインスタンス化します.
TextField tf = new TextField();
作成したテキストフィールドtfのウィンドウ内での設置位置を決めるためには, レイアウトペインを利用します. レイアウトペインにはVBox,HBoxなど様々な種類があり, それぞれレイアウト方法が異なります. ここでは,コントロールを垂直方向に並べて配置するVBoxを利用します. 下記のようにVBoxクラスをインスタンス化し, getChildren().add() メソッドでコントロールを追加します.
VBox vbox = new VBox();
vbox.getChildren().add(tf);
作成したレイアウトペインvboxをウィンドウに追加するには, vboxを引数にSceneクラスのインスタンスを作成します. さらに,Stageクラスの**setScene()**メソッドに, Sceneクラスのインスタンスを引数として渡します.
Scene scene = new Scene(vbox);
primaryStage.setScene(scene);
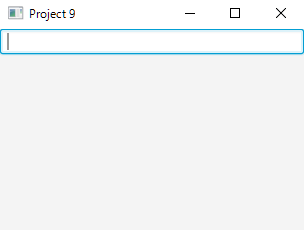
下記のコードを参考にウィンドウにテキストフィールドを追加してみましょう. tf,vbox,sceneはフィールドとして宣言していることに注意してください. プログラムの実行後に表示されるウィンドウを確認してください.
ボタン
ボタンをウィンドウに設置してみましょう. ユーザがボタンをクリックしたタイミングで,何らかの処理を行うことが可能です. ここではボタンを押すとテキストフィールドに入力されている数値を2倍にしてみます.
ボタンを作成するには, 下記のようにButtonクラスをインスタンス化します. ボタンに表示する文字列を”2倍する”に設定しています.
Button button = new Button("2倍する");
作成したボタンbuttonをレイアウトペインvboxに追加します.
vbox.getChildren().add(button);
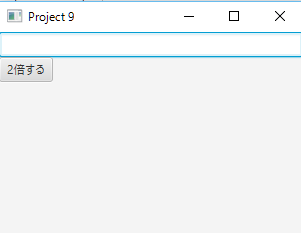
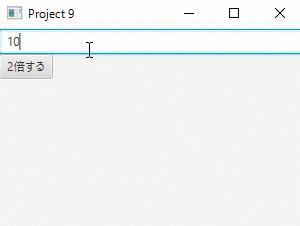
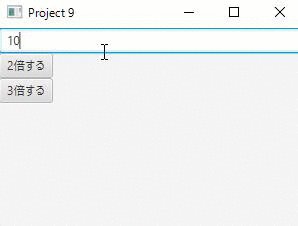
下記のコードを参考にウィンドウにボタンを追加してみましょう. プログラムの実行後に表示されるウィンドウを確認してください.
次に,ボタンがクリックされたときの動作を定義します. ButtonクラスのsetOnMouseClicked()メソッドに対して,ラムダ式という記法を用いて, 下記のように引数を記述します(ラムダ式の詳細に関しては割愛します.). これで,ボタンがクリックされたタイミングでx2メソッドが呼びだされます.
button.setOnMouseClicked(event -> x2());
最後に,テキストフィールドに入力されている数値を2倍にするx2メソッドを定義します. テキストフィールドに入力されている文字列を取得するにはgetText()メソッド, 一方,テキストフィールドに文字列を設定するにはsetText()メソッドを利用します.
public void x2(){
int value = Integer.parseInt(tf.getText());
tf.setText(Integer.toString(value * 2));
}
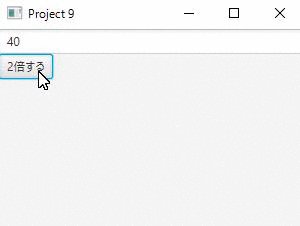
下記のコードを参考にボタンがクリックされたときの処理を記述してください. プログラムの実行後に表示されるウィンドウを確認してください.
課題
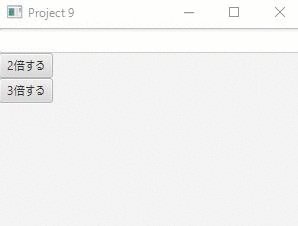
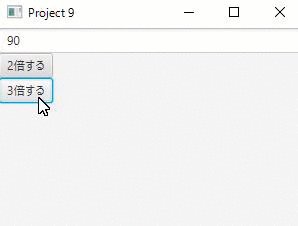
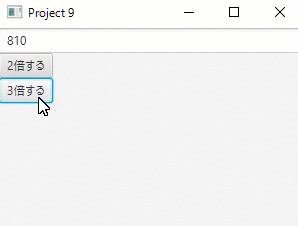
テキストフィールドに入力されている数値を3倍にするボタンを作成してください. 数値を3倍にするメソッドは x3() としてください. 課題が完成したら,作成したプロジェクトを実行可能JARファイルの形式でファイルに保存(エクスポート)してください.