アニメーション
プロジェクトの準備
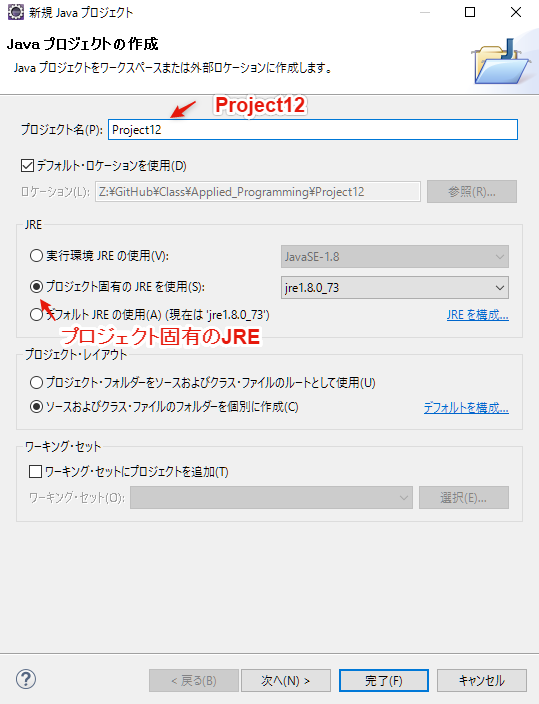
Eclipseで新規にプロジェクトを作成しましょう. メニューから[ファイル]-[新規]-[Javaプロジェクト]をクリックして,「新規Javaプロジェクトの作成」を開きます. ここでは,プロジェクト名に”Project12”を入力ます. また,JREは”プロジェクト固有のJREを使用“を選択します. 最後に,[完了]をクリックしましょう.
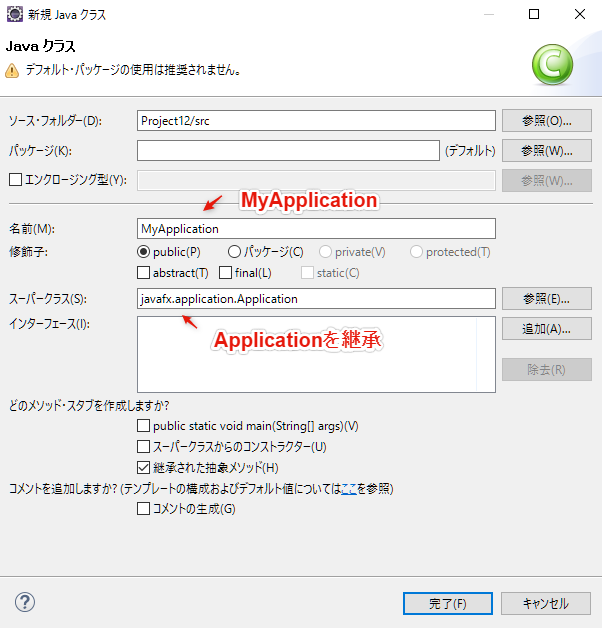
Applicationクラスを継承したMyApplicationクラスを作成しましょう. メニューから[ファイル]-[新規]-[クラス]をクリックして,「新規Javaクラス」を開きます. まず,名前に”MyApplication”を入力します. 次にスーパークラスを設定するために,[参照]ボタンから「スーパークラスの選択」を開き, 一致する項目からjavafx.application.Applicationを選択して,[OK]をクリックします. 最後に[完了]をクリックしましょう.
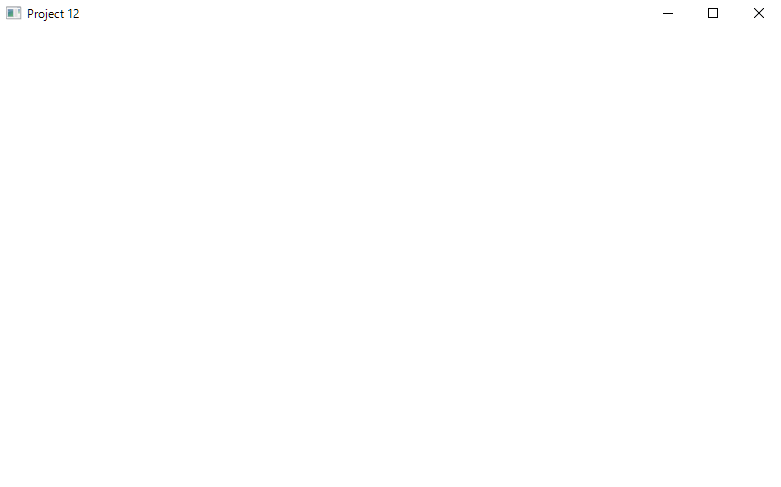
Applicationクラスの抽象メソッドであるstartメソッドをオーバーライドしておきます. 下記コードを参考に,タイトルをProject 12,幅を800px,高さを500pxに設定しましょう. プログラムの実行後にウィンドウが表示されることを確認してください.
プログラム実行時の注意
JavaFXはmainメソッドがなくともプログラムの実行が可能という特徴を持っています. しかし,Eclipseの現バージョンでは未対応のため,下記のコードをMyApplicationクラスに記述する必要があります. プログラム実行の前に,必ず下記のコードをソースコードに挿入してください.
イメージの描画
今回はイメージをキャンバスに描画し,パラパラ漫画の要領でアニメーションさせることに挑戦していきましょう. 前準備として,下記のコードを参考にCanvasクラスをウィンドウに配置してください. レイアウトペインとしてVBoxクラスを利用しています. プログラムの実行後に表示されるウィンドウを確認してください.
まずは,下記の「歩いている女性のイメージ(png画像)」をキャンバスに表示してみます. この2つのイメージを交互に表示することで歩いている様子の表現が可能です. walking1.pngとwalking2.pngをダウンロードしたら, プロジェクトのsrcフォルダにコピーしてください.
保存したイメージを読み込むには,下記のようにImageクラスを利用します (Imageクラスのコンストラクタの引数には,画像ファイルの位置を表すURLを指定します). ここでは,2つのイメージを利用するため,Imageクラスの配列walkingを宣言して, walking[0]にwalking1.png,walking[1]にwalking2.pngをそれぞれ読み込みます.
Image walking[] = new Image[2];
walking[0] = new Image(this.getClass().getResource("walking1.png").toString());
walking[1] = new Image(this.getClass().getResource("walking2.png").toString());
キャンバスにイメージを表示するには,GraphicsContextクラスのdrawImage()メソッドを利用します.
drawImage()メソッドの3つの引数は,表示するイメージ,X座標,Y座標を表しています.
gc.drawImage(walking[0], 0, 0);
下記のコードを参考に,新たにpaint()メソッドを定義して,walking1.pngの画像を表示してください.
プログラムの実行後に表示されるウィンドウを確認してください.
アニメーションの描画
時間軸に沿ってイメージをアニメーションするにはTimelineクラスを利用します. まずは,Timelineクラスのコンストラクタの引数にKeyFrameクラスを渡します. このKeyFrameクラスには,アニメーションの1サイクルの時間(ミリ秒)と, ラムダ式を利用してサイクル毎に実行するメソッド(handle() メソッド)を指定します. 次に,setCycleCount()メソッドで「実行するサイクル数」を指定します. 引数にTimeline.INDEFINITEを指定すると無限に繰り返すことを意味します. 最後に,**play()**メソッドでアニメーションが開始されます.
Timline timer = new Timeline(new KeyFrame(Duration.millis(500), event -> handle()));
timer.setCycleCount(Timeline.INDEFINITE);
timer.play();
下記のコードを参考に,walking1.pngとwalking2.pngを交互に表示するアニメーションを作成してください. アニメーションのサイクル数を把握するために,int型の変数timeを宣言しています. このtimeを2で割った余りを配列番号に指定することで,0,1,0,1という繰り返しを実現していることに注意してください. プログラムの実行後に表示されるウィンドウを確認してください.
下記のコードを参考に,イメージが右に移動するアニメーションを作成してください. イメージのX座標を表すint型の変数xを宣言し,サイクル毎に50ずつ値を増加させています. プログラムの実行後に表示されるウィンドウを確認してください.
課題
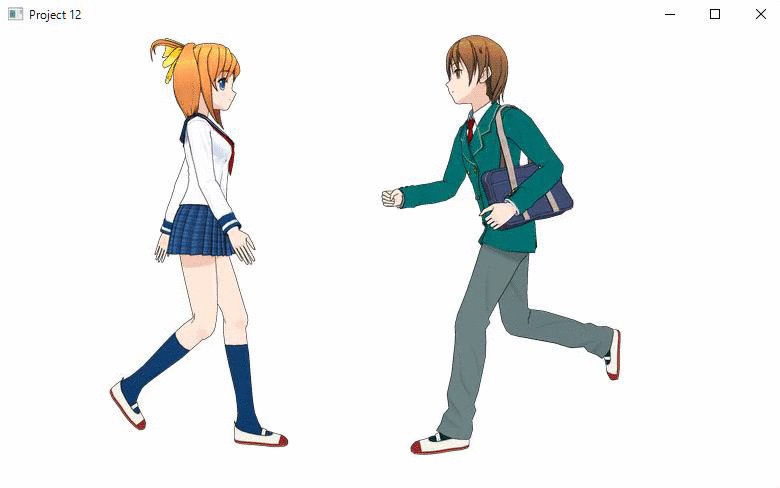
下記の「走っている男性のイメージ(png画像)」をキャンバスに表示させてください. イメージは右から表示し,歩いている女性よりも速く移動させましょう. running1.pngとrunning2.pngをダウンロードしたら, Eclipseのプロジェクトsrcフォルダにコピーしてください. 課題が完成したら,作成したプロジェクトを実行可能JARファイルの形式でファイルに保存(エクスポート)してください.