マウスとキーボード
プロジェクトの準備
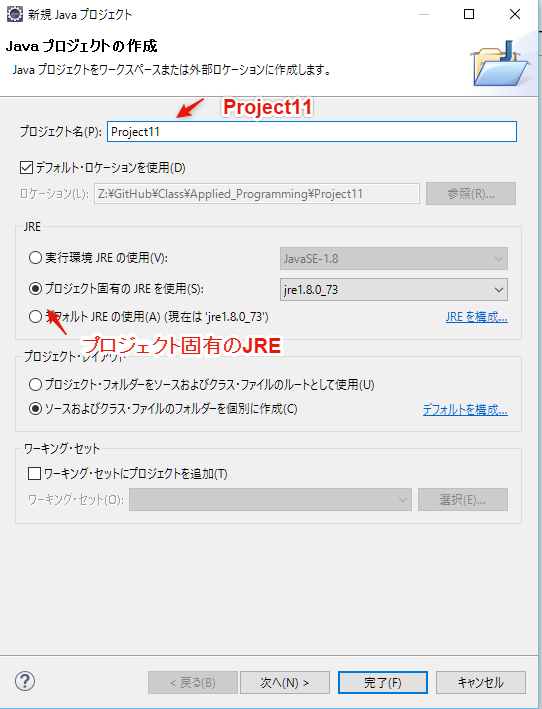
Eclipseで新規にプロジェクトを作成しましょう. メニューから[ファイル]-[新規]-[Javaプロジェクト]をクリックして,「新規Javaプロジェクトの作成」を開きます. ここでは,プロジェクト名に”Project11”を入力ます. また,JREは”プロジェクト固有のJREを使用“を選択します. 最後に,[完了]をクリックしましょう. パッケージ・エクスプローラに作成したプロジェクトが表示されていることを確認してください.
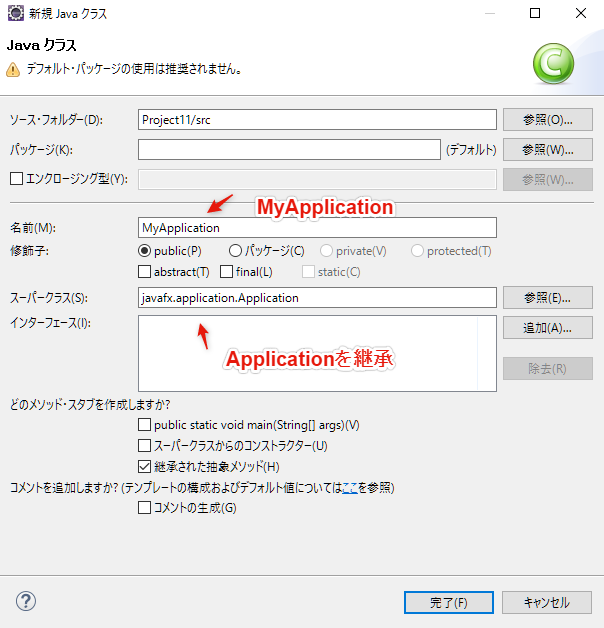
Applicationクラスを継承したMyApplicationクラスを作成しましょう. メニューから[ファイル]-[新規]-[クラス]をクリックして,「新規Javaクラス」を開きます. まず,名前に”MyApplication”を入力します. 次にスーパークラスを設定するために,[参照]ボタンから「スーパークラスの選択」を開き, 一致する項目からjavafx.application.Applicationを選択して,[OK]をクリックします. 最後に[完了]をクリックしましょう.
Applicationクラスの抽象メソッドであるstartメソッドをオーバーライドしておきます. 下記コードを参考に,タイトルをProject 11,幅を500px,高さを500pxに設定しましょう. プログラムの実行後にウィンドウが表示されることを確認してください.
プログラム実行時の注意
JavaFXはmainメソッドがなくともプログラムの実行が可能という特徴を持っています. しかし,Eclipseの現バージョンでは未対応のため,下記のコードをMyApplicationクラスに記述する必要があります. プログラム実行の前に,必ず下記のコードをソースコードに挿入してください.
マウス・イベント
今回はマウス操作に応じてキャンバスに絵を描くことに挑戦していきましょう. 前準備として,下記のコードを参考にCanvasクラスをウィンドウに配置してください. レイアウトペインとしてVBoxクラスを利用しています. プログラムの実行後に表示されるウィンドウを確認してください.
キャンバス上でのマウスのクリックを検知するには,
setOnMouseClicked()メソッドを利用します.
このメソッドの引数にはラムダ式を利用して下記のように記述します.
ラムダ式の左側のeventはMouseEventクラスのインスタンスで,
マウスの状態や位置などの情報を保持しています.
一方,ラムダ式の右側のpaint(event);はマウスがクリックされたときに呼び出されるメソッドです.
canvas.setOnMouseClicked(event -> paint(event));
下記のコードを参考に,マウスがクリックされると,クリックされた位置に塗りつぶしの円を描いてみましょう(色はデフォルトの黒).
円を描くコードはpaint(event)メソッドとして定義していることに注意してください.
マウスの位置はMouseEventクラスのgetX()メソッドとgetY()メソッドで取得しています.
プログラムの実行後に,キャンバスをクリックすると,円が描かれることに確認してください.
キーボード・イベント
ウィンドウ上でのキー入力を検知するには,setOnKeyPressed()メソッドを利用します.
このメソッドの引数にはラムダ式を利用して下記のように記述します.
ラムダ式の左側のeventはKeyEventクラスのインスタンスで,
押されたキーの状態や種類などの情報を保持しています.
一方,ラムダ式の右側のchange(event)はキーが押されたときに呼び出されるメソッドです.
scene.setOnKeyPressed(event -> change(event));
下記のコードを参考に,塗りつぶしの色を,F1を押すと赤,F2を押すと青,F3を押すと黒に切り替えられるようにしましょう.
押されたキーの種類は列挙型KeyCodeで表され,getCode()メソッドで取得することができます(例,F1キーはF1という表記になる).
setFill()メソッドを利用して,キーがF1のときColor.RED,F2のときColor.BLUE,F3のときColor.BLACKを設定します.
プログラムの実行後に,塗りつぶしの色を切り替えられることを確認してください.
課題
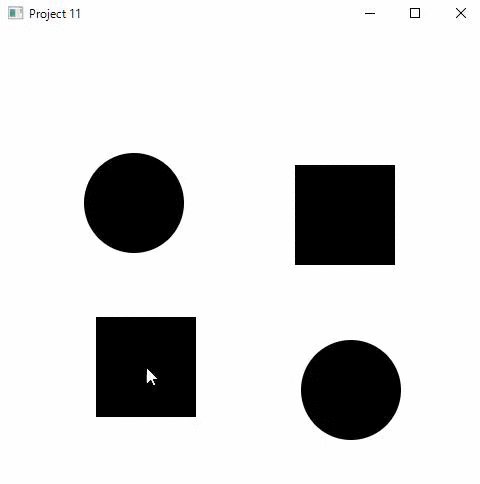
描く図形の形を,F4を押すと正方形,F5を押すと円に,切り替えられるようにしましょう(F1,F2,F3の色の切り替えも有効のまま). 課題が完成したら,作成したプロジェクトを実行可能JARファイルの形式でファイルに保存(エクスポート)してください.