レイアウトとグラフィックス
プロジェクトの準備
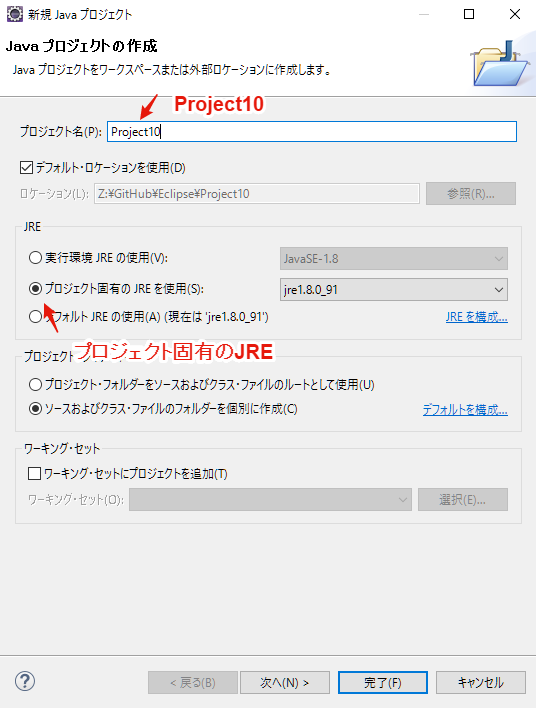
Eclipseで新規にプロジェクトを作成しましょう. メニューから[ファイル]-[新規]-[Javaプロジェクト]をクリックして,「新規Javaプロジェクトの作成」を開きます. ここでは,プロジェクト名に”Project10”を入力します. また,JREは”プロジェクト固有のJREを使用“を選択します. 最後に,[完了]をクリックしましょう. パッケージ・エクスプローラに作成したプロジェクトが表示されていることを確認してください.
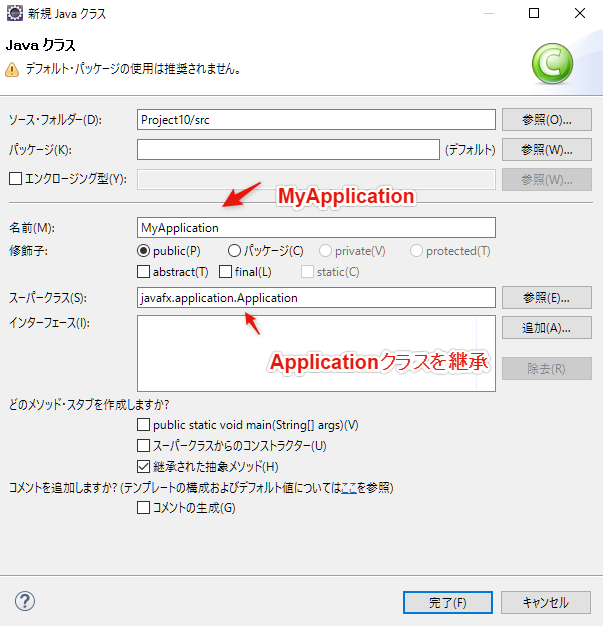
Applicationクラスを継承したMyApplicationクラスを作成しましょう. メニューから[ファイル]-[新規]-[クラス]をクリックして,「新規Javaクラス」を開きます. まず,名前に”MyApplication”を入力します. 次にスーパークラスを設定するために,[参照]ボタンから「スーパークラスの選択」を開き, 一致する項目からjavafx.application.Applicationを選択して,[OK]をクリックします. 最後に[完了]をクリックしましょう.
Applicationクラスの抽象メソッドであるstartメソッドをオーバーライドしておきます. 下記コードを参考に,タイトルをProject 10,幅を500px,高さを500pxに設定しましょう. プログラムの実行後にウィンドウが表示されることを確認してください.
プログラム実行時の注意
JavaFXはmainメソッドがなくともプログラムの実行が可能という特徴を持っています. しかし,Eclipseの現バージョンでは未対応のため,下記のコードをMyApplicationクラスに記述する必要があります. プログラム実行の前に,必ず下記のコードをソースコードに挿入してください.
レイアウト
テキストフィールドやボタンなどのコントロールをレイアウトするにはレイアウトペインを利用します. 前回は垂直に並べるVBoxクラスを利用しましたが, 今回はアプリケーションのレイアウトに向いているBorderPaneクラスを利用してみましょう. BorderPaneクラスはウィンドウを中央,上,下,左,右に5分割してコントロールを配置します.
ここでは,ウィンドウの左右にボタン, そして,ウィンドウの中央にキャンバスを配置します. キャンバスを作成するには,下記のようにCanvasクラスをインスタンス化します(Canvasクラスの詳細は後述). キャンバスの幅と高さを400pxに設定しています.
Canvas canvas = new Canvas(400, 400);
次に,下記のようにBorderPaneクラスをインスタンス化し,中央にコントロールを配置します.
中央,上,下,左,右に配置するにには,それぞれ,setCenter()メソッド,setTop()メソッド,
setBottom()メソッド,SetLeft()メソッド,setRight()メソッドを利用します.
BorderPane pane = new BorderPane();
pane.setCenter(canvas);
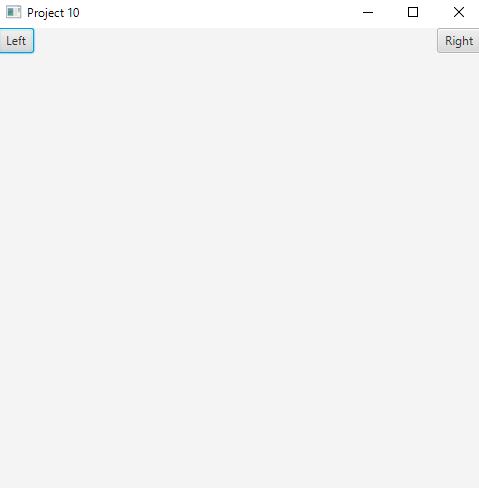
下記のコードを参考に,ウィンドウの左右のボタン,ウィンドウの中央にキャンバスを配置してください. プログラムの実行後に表示されるウィンドウを確認してください.
これまでに紹介したVBox,BorderPane以外にも,水平に配置するHBox, 左から右に配置するFlowPane,行列に分割して配置するGridPaneなどのレイアウトペインがあります. 詳細はオラクルが提供するドキュメントを参考にしてください.
グラフィックス
ウィンドウに文字や図形などのグラフィックスを表示するにはCanvasクラスを利用します.
キャンバスに何かを描くときは,getGraphicsContext2D()メソッドを利用してGraphicsContextクラスのインスタンスを取得します.
GraphicsContextクラスには下記のようなメソッドが用意されています.
| メソッド | 概要 |
|---|---|
| setStroke() | 線の色を設定する |
| strokeLine() | 線を描く |
| strokeRect() | 矩形を描く |
| strokeOval() | 楕円を描く |
| strokePolygon() | 多角形を描く |
| strokeText() | 文字列を描く |
| setFill() | 塗りつぶしの色を設定する |
| fillRect() | 塗りつぶしの矩形を描く |
| fillOval() | 塗りつぶしの楕円を描く |
| fillPolygon() | 塗りつぶしの多角形を描く |
| fillText() | 塗りつぶしの文字列を描く| |
| drawImage() | 指定した位置にイメージを描く |
キャンバスを白く塗りつぶしてみましょう. まずは,下記のようにGraphicsContextクラスのインスタンスを取得します.
gc = canvas.getGraphicsContext2D();
次に,下記のようにsetFill()メソッドで塗りつぶしの色を白に設定し,
fillRectメソッドで座標(0,0)に幅400,高さ400の矩形を描きます.
色はColorクラスを利用して表現することが可能で,
白色ならばColor.WHITEと表記します.
gc.setFill(Color.WHITE);
gc.fillRect(0, 0, 400, 400);
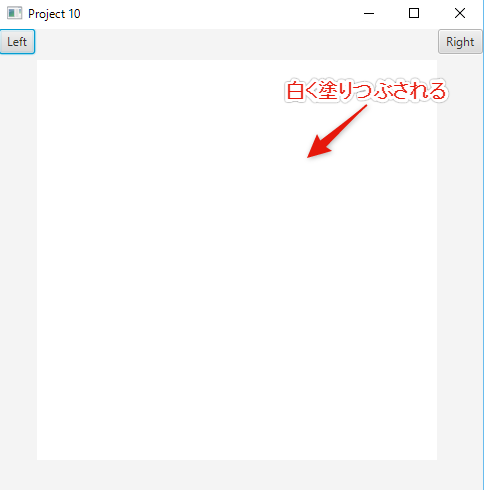
下記のコードを参考に,キャンバスを白く塗りつぶして下さい.
GUIに関するコードと,グラフィックスに関するコードを区別するため,
ここでは新しくpaint()メソッドを定義していることに注意してください.
プログラムの実行後に表示されるウィンドウを確認してください.
今度はキャンバスの中央に緑色の塗りつぶし円を描いてみましょう.
円の特徴を表すX座標(x),Y座標(y),半径(r) はフィールドで定義します.
下記のようにsetFill()メソッドで塗りつぶしの色を緑に設定し,fillOval()メソッドで座標,幅,高さを指定して円を描きます.
gc.setFill(Color.GREEN);
gc.fillOval(x, y, 2*r, 2*r);
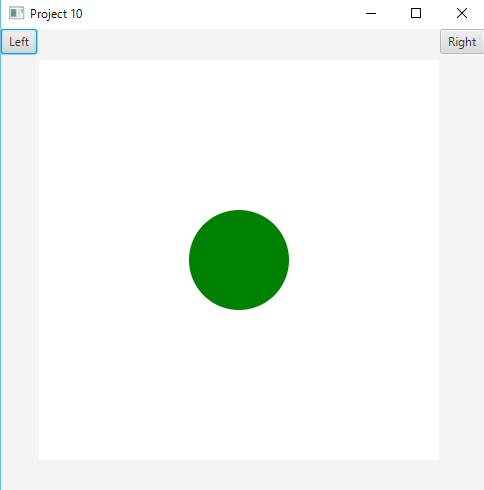
下記のコードを参考に,緑の塗りつぶし円を描いてください. 一端,白色で塗りつぶした後で,緑色の円を描いています. プログラムの実行後に表示されるウィンドウを確認してください.
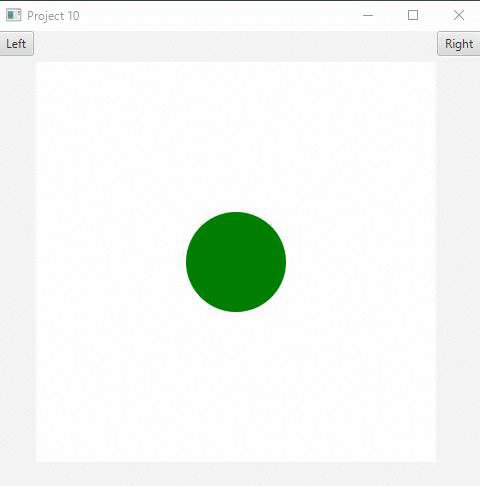
下記のコードを参考に左右のボタンに応じて描いた円を左右に10pxずつ移動させてみましょう.
左に移動するmoveLeft()メソッドと右に移動するmoveRight()メソッドを定義していることに注意してください.
プログラムの実行後にボタンをクリックすると円が移動することを確認してください.
課題
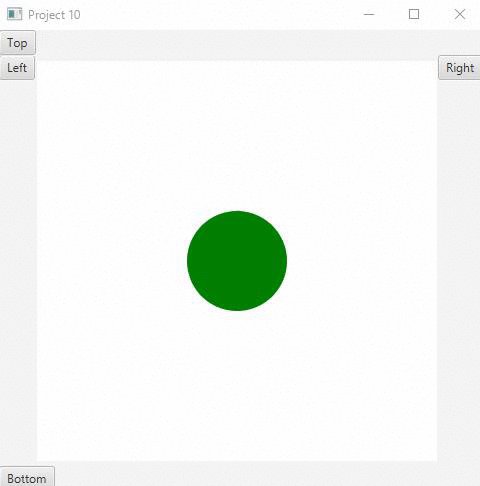
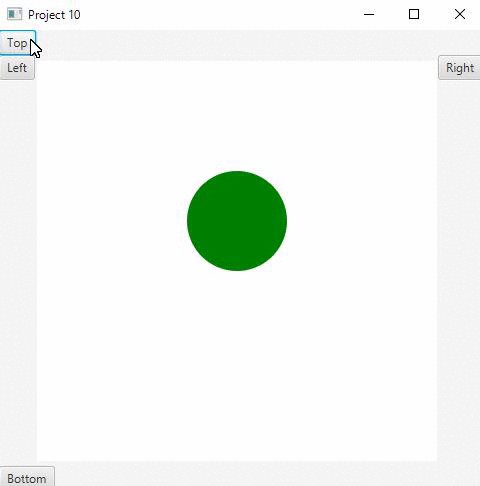
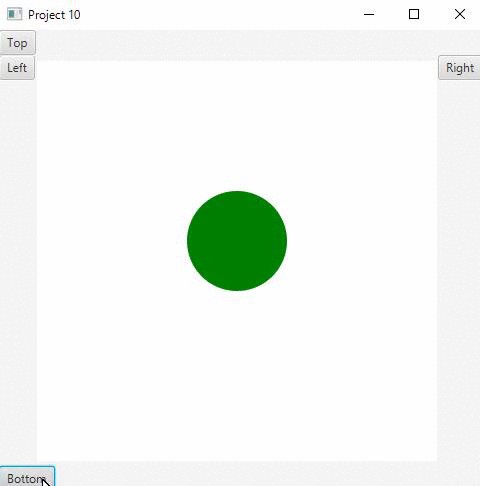
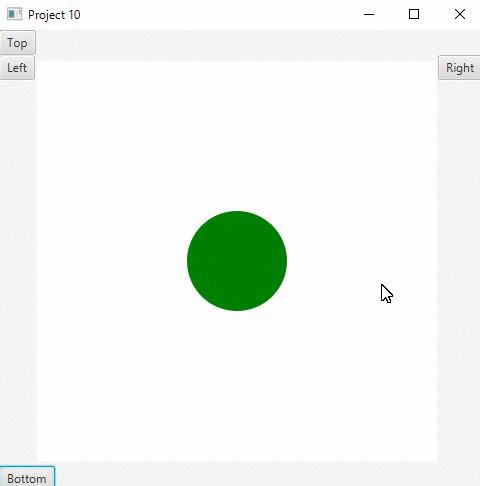
上下のボタンを追加して,ボタンをクリックすると上下に移動するようにしてください.
上に移動するメソッドをmoveTop(),下に移動するメソッドをmoveBottom()としてください.
課題が完成したら,作成したプロジェクトを実行可能JARファイルの形式でファイルに保存(エクスポート)してください.